📝StatelessWidget
: 변경 가능한 상태가 필요하지 않은 Widget
처음 한 번만 build를 하고 그 화면이 계속 유지됨
*Widget : UI를 만드는 기본 단위, 플러터는 모든 것이 위젯으로 구성되어 있음.
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
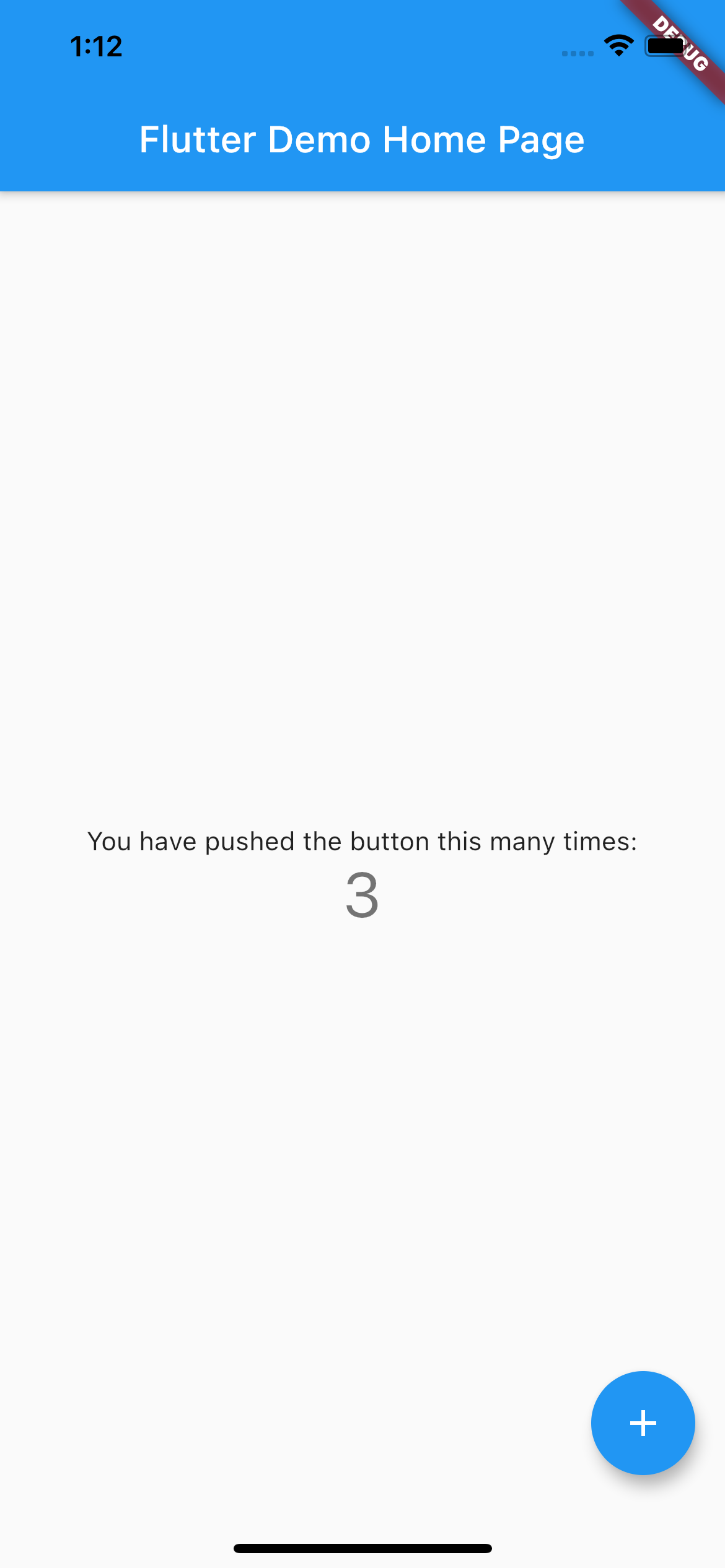
}처음 플러터 파일을 만들었을 때 접할 수 있는 예제 중에서 첫 화면을 그려내는 코드
동적으로 바뀌는 값들이 없기 때문에 StatelessWidget으로 선언해주었음
📝StatefulWidget
: 변경 가능한 상태를 가진 Widget
UI가 동적으로 변경될 수 있는 경우 사용됨
처음 home을 그려주는 위젯은 한번만 불러와도 되기때문에 StatelessWidget으로 작성가능하나
상태가 변하는 위젯인 경우 StatefulWidget으로 작성해주어야함
(텍스트를 수정하거나 버튼을 누르거나 등등)
플러터는 위젯의 변화를 state의 변화로 확인함
statefulwidget은 스테이트와 위젯 두 가지로 나눠서 변화하는 부분을 따로 관리함
*stful 을 쓰고 엔터치면 두 개의 클래스가 생김.
class extends StatefulWidget {
const ({ Key? key }) : super(key: key);
_State createState() => _State();
}
class _State extends State<> {
Widget build(BuildContext context) {
return Container(
);
}
}
class 이름을 작성하면 네모친 부분은 다 같이 변경된다
ex) 버튼 누르면 숫자가 증가하는 카운터 예제

StatefulWidget의 생명주기
StatefulWidget 클래스를 만들게 되면 createState()함수가 호출된다.
1.createState()
: 다른 생명주기 함수들이 포함된 State클래스를 반환해줌
위젯의 상태를 생성하는 함수
2.BuildContext
위젯을 제어할 수 있는 클래스. 이게 활성화 되어야 setState()함수를 이용할 수 있다
3.build()
위젯을 만들고 반환해주는 함수