State란?
: UI를 통해 사용자에게 보여주는 data, 보통 사용자와 어플의 상호작용으로 인해 변화하는 data를 말한다
State management 왜 하는걸까 ?
: 간단한 어플인 경우 setState로만으로도 충분히 state를 관리할 수 있지만 복잡한 구조를 가진 어플의 경우, 상태를 표시하기 위해 불필요한 위젯들이 rebuild되면서 이슈가 나타날 수 있음. 그러므로 setState말고도 상태를 관리하는 패키지가 필요함(Provider, Bloc 등등)
Provider
: 전역으로 상태를 관리하거나 위젯끼리 상태를 공유할 때 사용된다.
플러터를 처음 공부하는 입장에서 첫 번째로 맞이하는 벽은 '하나의 상태를 위젯끼리 어떻게 공유하지?'였다
provider 를 사용하면 쉽게 해결할 수 있다 (짝짝짝)
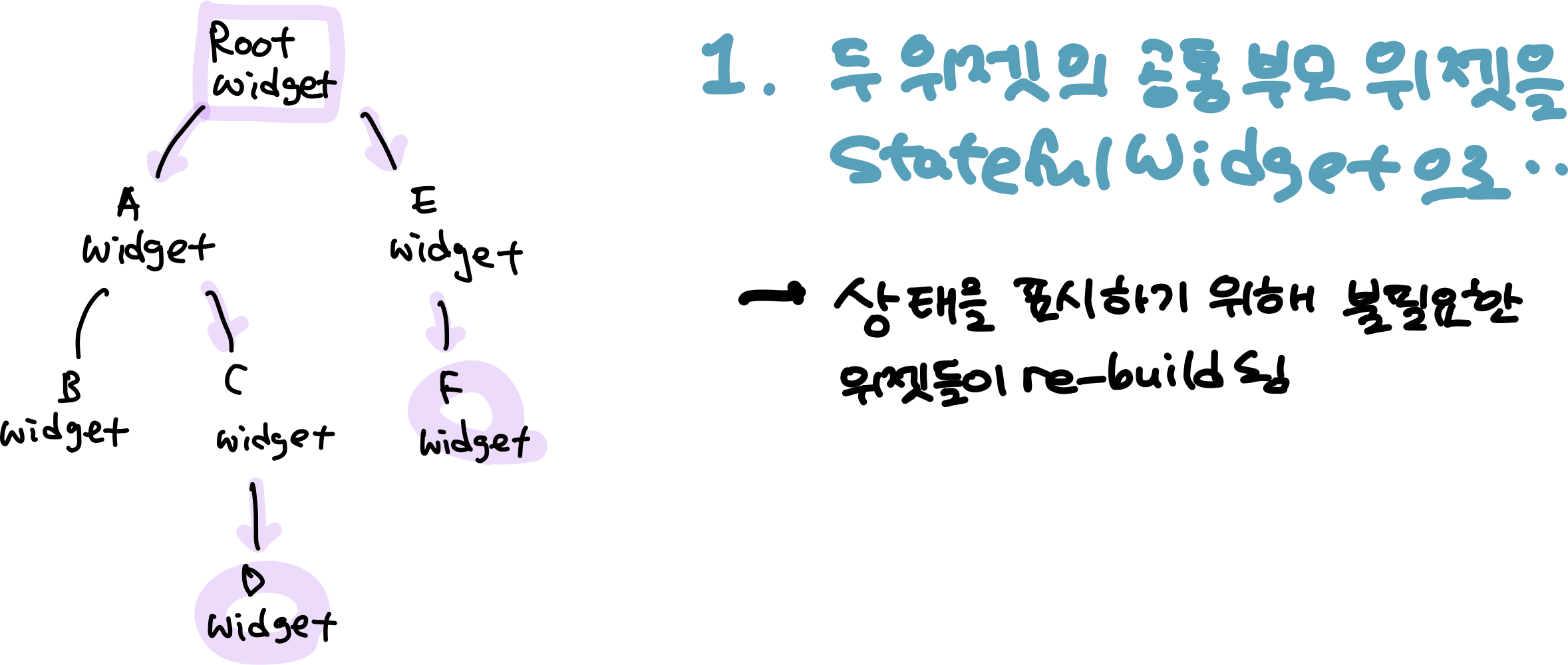
provider를 사용하지 않고 D위젯과 F위젯이 같은 state를 사용한다고 하면

두 위젯의 공통 부모 위젯을 statefulWidget으로 선언하고 자식위젯을 선언할 때 파라미터로 state를 전달하면 된다. 이렇게 되면 state를 전달하기 위해 불필요한 위젯들이 rebuild 되어야만 한다 😤
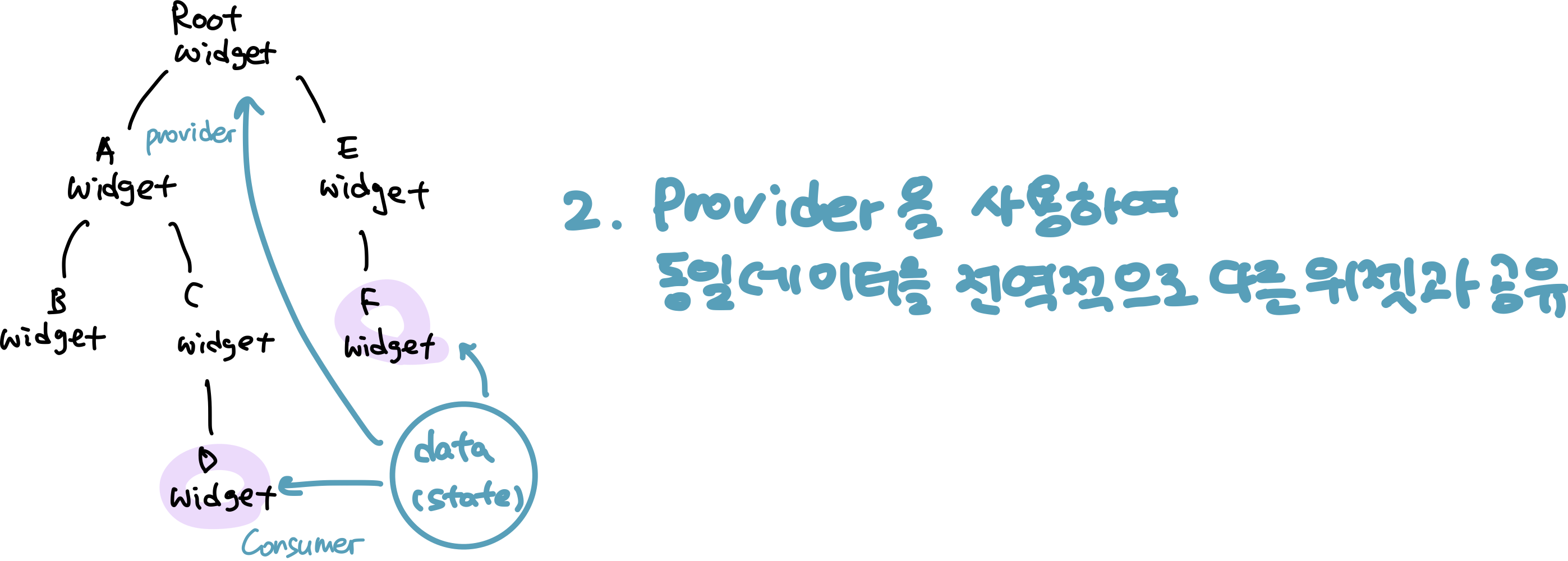
provider를 사용하는 경우

위젯 트리와 상관없이 상태를 저장할 클래스를 생성하고, 해당 상태를 공유하는 공통 부모 위젯에 Provider를, 상태를 사용하는 곳에는 Provider의 데이터를 읽어서 사용하게 된다.
참고 : https://dev-yakuza.posstree.com/ko/flutter/provider/ https://terry1213.github.io/flutter/flutter-provider/

우와..