
📝 동기 VS 비동기
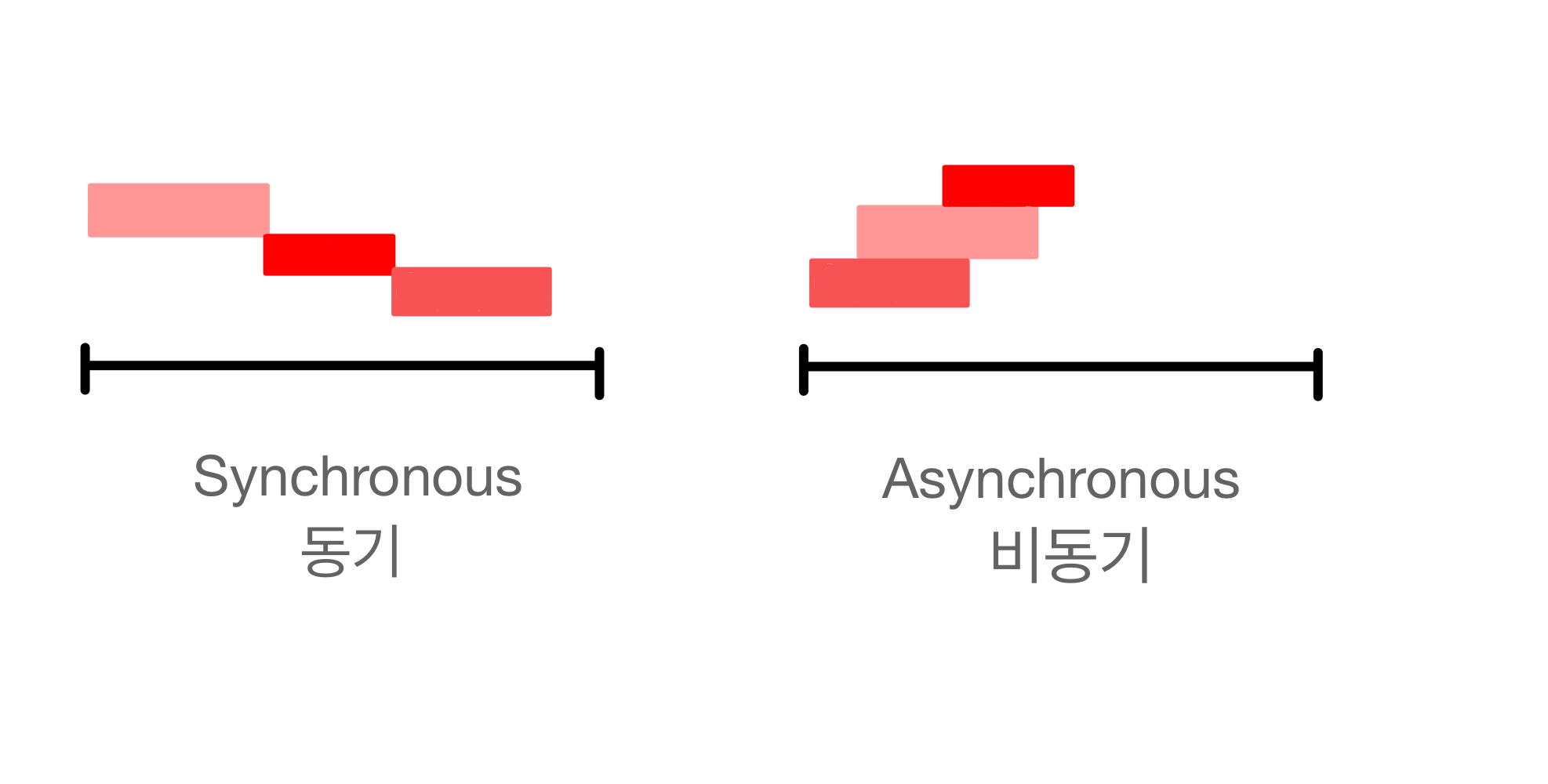
동기(synchronous)
: 서버에서 요청을 보냈을 때 응답이 와야 다음 동작 수행가능
A작업과 B작업을 동시에 실행할 수 없음
비동기(Asynchronous)
: 서버에 요청을 보냈을 때 응답 상태와 상관없이 다음 동작 수행가능
A작업과 B작업이 동시에 실행될 수 있음(실행 결과는 동기적 코드가 모두 실행되고 나서 값을 반환)
비동기 프로그래밍에 대해 공부해보자
1. Future 란?
작업이 완료되면 결과를 받는 방식으로 비동기 처리
비동기 작업의 결과를 나타내며 미완료 또는 완료의 두 가지 상태를 가질 수 있음
(요청한 작업의 결과를 기다리지 않고 바로 다음 작업으로 넘어감.
후에 작업이 완료되면 결과를 받는 방식으로 비동기 처리를 함)
1-1.미완성(uncompleted)
:값을 만들어 내기 전의 future상태
비동기 함수를 호출하면 미완성 future가 반환됨. future는 함수의 비동기 작업이 완료되거나 오류가 발생하기를 기다리고 있음
1-2.완료
비동기 작업이 성공하면 future는 값을 완성함. 작업이 실패할 경우 에러
예시
Future<void> getUserOrder() {
return Future.delayed(Duration(seconds: 3), () => print('Large Latte'));
}
main() {
getUserOrder();
print('Fetching user order...');
}설명
: getUserOrder()함수가 실행되면 3초뒤에 Large Latte를 출력.
비동기함수이기 때문에 그 사이에 'Fetching user order...'가 먼저 출력되고 그 다음에 'Large Latte'가 출력된다.
1-3. future return타입
Future< T> 함수는 호출되었을 때
- 1) await으로 호출된다면 T타입
- 2) await없이 호출된다면 Future< T> 타입으로 return된다.
2. Async & await
async await키워드를 통해 비동기 함수를 정의할 수 있음
동기 함수에서 비동기 함수로 변환하는 예
void main() async { }await키워드를 사용하여 완료될 때까지 기다림
print(await createOrderMessage());예시)
// Asynchronous
Future<String> createOrderMessage() async {
var order = await getUserOrder();
return 'Your order is: $order';
}
Future<String> getUserOrder() {
return
Future.delayed(
Duration(seconds: 4), () => 'Large Latte');
}
// Asynchronous
main() async {
print('Fetching user order...');
print(await createOrderMessage());
}
//result
'Fetching user order...'
'Your order is: Large Latte'설명
: main함수와 Future함수 모두 비동기 함수로 선언해주었음
print('Fetching user order...'); 로 'Fetching user order...'를 먼저 출력해주고
createOrderMessage()가 출력될 때까지 기다린다.
createOrderMessage()함수가 호출되었는데
getUserOrder()함수에서 return값을 받을 때까지 기다리게 되었음(await)
4초 기다렸다가 'Large Latte'를 reutrn 하는 것을 order변수에 저장하고
'Your order is : Large Latte'를 출력하면서 메인함수를 종료함
3. Future VS async await
future는 요청한 작업의 결과를 기다리지 않고 바로 다음 작업으로 넘어감.
후에 작업이 완료되면 결과를 받는 방식으로 비동기 처리를 함
async await
작업이 완료될 때까지 기다렸다가 결과값을 받고 다음 작업으로 넘어감
참고 :
