1) 학습한 내용
오늘은 유튜브 왼쪽 영역과 메인 영역을 이어서 작업해보았다.
1. youtube-left-nav
- html
<nav id="youtube-left-nav">
<div id="youtube-left-content">
<div class="nav-section">
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-1"></i>
<span>홈</span>
</a>
</li>
<li>
<a href="explore.html" class="flex-align-start">
<i class="icon icon-2"></i>
<span>탐색</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-3"></i>
<span>구독</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>보관함</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-5"></i>
<span>시청 기록</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-body">
<div class="txt-wrap">
<p>로그인하면 동영상에 좋아요를 표시하고 댓글을 달거나 구독할 수 있습니다.</p>
<a href="#" class="btn-login">로그인</a>
</div>
</div>
</div>
<div class="nav-section">
<div class="nav-title-wrap">
<h2>인기 YOUTUBE</h2>
</div>
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-6"></i>
<span>음악</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-7"></i>
<span>스포츠</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-8"></i>
<span>게임</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-9"></i>
<span>영화</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-10"></i>
<span>뉴스</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-11"></i>
<span>실시간</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-12"></i>
<span>학습</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-13"></i>
<span>360° 동영상</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>채널 탐색</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-title-wrap">
<h2>YOUTBUE 더보기</h2>
</div>
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-6"></i>
<span>YouTube Premium</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-7"></i>
<span>실시간</span>
</a>
</li>
</ul>
</div>
</div>
<div class="nav-section">
<div class="nav-body">
<ul>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>설정</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>신고 기록</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>고객센터</span>
</a>
</li>
<li>
<a href="#" class="flex-align-start">
<i class="icon icon-4"></i>
<span>의견 보내기</span>
</a>
</li>
</ul>
</div>
</div>
<footer id="youtube-footer">
<div class="txt-wrap">
<a href="#">정보</a>
<a href="#">보도자료</a>
<a href="#">저작권</a>
<a href="#">문의하기</a>
<a href="#">크리에이터</a>
<a href="#">광고</a>
<a href="#">개발자</a>
</div>
<div class="txt-wrap">
<a href="#">약관</a>
<a href="#">개인정보처리방침</a>
<a href="#">정책 및 안전</a>
<a href="#">Youtube 자동의 원리</a>
<a href="#">새로운 기능 테스트하기</a>
</div>
<div class="txt-wrap">
<p>Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet youNice to meet you</p>
</div>
</footer>
</div>
</nav>- css
/* 왼쪽 사이드 메뉴 */
#youtube-left-content {
position: absolute;
/*글자가 넘어가면 스크롤 뒤로 간다.*/
width: 225px;
height: 100%;
/*background-color: grey;*/
}
#youtube-left-content .nav-section {
padding: 8px 0;
border-bottom: solid 1px rgba(255, 255, 255, 0.1);
}
#youtube-left-content .nav-section .nav-title-wrap {
padding: 8px 24px;
}
#youtube-left-content .nav-section .nav-title-wrap h2 {
color: #aaaaaa;
font-size: 13px;
font-weight: bold;
}
#youtube-left-content .nav-section .nav-body {
}
#youtube-left-content .nav-section .nav-body ul {
}
#youtube-left-content .nav-section .nav-body li {
}
#youtube-left-content .nav-section .nav-body li a {
height: 40px;
padding: 0 24px;
}
#youtube-left-content .nav-section .nav-body li .icon {
display: inline-block;
width: 24px;
height: 24px;
background-color: #ffffff;
margin-right: 24px;
}
#youtube-left-content .nav-section .nav-body li span {
font-size: 12px;
color: #ffffff;
}
#youtube-left-content .nav-section .nav-body .txt-wrap {
padding: 0 24px;
}
#youtube-left-content .nav-section .nav-body .txt-wrap p {
color: #ffffff;
font-weight: 400;
font-size: 12px;
}
#youtube-left-content .nav-section .nav-body .txt-wrap .btn-login {
display: inline-block;
border: solid 1px #3ea6ff;
padding: 10px 12px 8px;
font-size: 13px;
color: #3ea6ff;
margin-top: 12px;
}
#youtube-left-content #youtube-footer {
padding-bottom: 150px;
}
#youtube-left-content #youtube-footer .txt-wrap {
padding: 12px 24px 0;
}
#youtube-left-content #youtube-footer .txt-wrap a {
margin-right: 8px;
color: #aaaaaa;
font-size: 11px;
font-weight: 500;
word-break: keep-all;
/*단어를 기준으로 줄바꿈하기*/
}
#youtube-left-content #youtube-footer .txt-wrap p {
font-size: 11px;
color: #717171;
font-weight: 400;
}

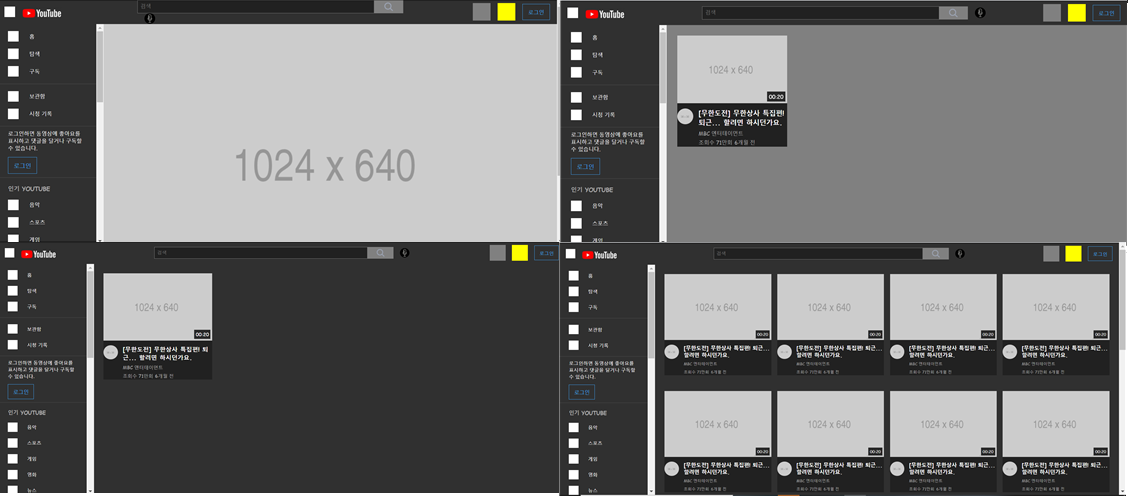
2. youtube-main
- html
<main id="youtube-main" role="main">
<div id="youtube-main-content">
<ul class="flex-align-between">
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="channel.html" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="channel.html" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="channel.html" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="channel.html" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
<li>
<div class="video-thumbnail">
<a href="#">
<img src="https://via.placeholder.com/1024x640">
<span class="time">00:20</span>
</a>
</div>
<div class="video-txt-wrap flex-align-start">
<a href="#" class="image-link">
<img class="profile" src="https://via.placeholder.com/36">
</a>
<div class="txt">
<h3>
<a href="#" class="title-link">
[무한도전] 무한상사 특집편! 퇴근... 할려면 하시던가요.
</a>
</h3>
<p><a href="#" class="channel-link">MBC 엔터테이먼트</a></p>
<div class="txt-bottom">
<span class="count">조회수 71만회</span>
<span class="date">6개월 전</span>
</div>
</div>
</div>
</li>
</ul>
</div>
</main>- css
/* 유튜브 메인 */
#youtube-main {
position: absolute;
left: 240px;
top: 56px;
right: 0;
bottom: 0;
background-color: #303030;
}
#youtube-main-content {
width: 100%;
height: 100%;
padding: 24px;
}
#youtube-main-content ul {
align-items: flex-start;
align-content: flex-start;
width: 100%;
height: 100%;
}
#youtube-main-content ul li {
width: 24%;
background-color: #212121;
margin-bottom: 40px;
}
#youtube-main-content ul li .video-thumbnail {
width: 100%;
}
#youtube-main-content ul li .video-thumbnail a {
position: relative;
display: block;
width: 100%;
}
#youtube-main-content ul li .video-thumbnail img {
width: 100%;
}
#youtube-main-content ul li .video-thumbnail .time {
position: absolute;
background-color: rgba(0, 0, 0, 0.8);
font-size: 10px;
color: #ffffff;
padding: 3px 4px;
bottom: 4px;
right: 4px;
}
#youtube-main-content ul li .video-txt-wrap {
align-items: flex-start;
margin-top: 12px;
}
#youtube-main-content ul li .video-txt-wrap .image-link {
display: block;
width: 36px;
height: 36px;
margin-right: 12px;
}
#youtube-main-content ul li .video-txt-wrap .image-link img {
width: 100%;
height: 100%;
border-radius: 50%;
}
#youtube-main-content ul li .video-txt-wrap .txt {
width: calc(100% - 48px);
}
#youtube-main-content ul li .video-txt-wrap .txt h3 {
font-size: 13px;
margin-bottom: 6px;
}
#youtube-main-content ul li .video-txt-wrap .txt h3 .title-link {
color: #ffffff;
}
#youtube-main-content ul li .video-txt-wrap .txt p {
font-size: 10px;
}
#youtube-main-content ul li .video-txt-wrap .txt p .channel-link {
color: #aaaaaa;
}
#youtube-main-content ul li .video-txt-wrap .txt .txt-bottom {
}
#youtube-main-content ul li .video-txt-wrap .txt .txt-bottom .count,
#youtube-main-content ul li .video-txt-wrap .txt .txt-bottom .date {
font-size: 10px;
color: #aaaaaa;
}
2) 학습내용 중 어려웠던 점 및 해결방법
메인부분을 하던중 강의가 갑자기 끊겨 뒷부분은 강사님의 css 코드를 보고 해결했다.
또 강사님의 컴퓨터는 크기가 맞아서 left영역에 z-index를 사용할 일이없었지만 나는 가로 스크롤이 생겨 메인부분을 가장밑으로 배치하여주었다.
이 스크롤이 생기지 않도록 크기를 다시맞추어 주는데 시간이 조금걸렸다.
3) 학습소감
점점 8월이 끝나가니 마음도 점점 촉박해지는것 같다.
지금내가 잘하고 있는건지 이정도만 알아도 취업이 가능할지 어떤걸 더공부를 해야할지 감이 안잡힌다 할 수록 더 어려운것같다.
다시 계획을 잡아봐야겠다!!
