
1) 학습한 내용
오늘은 유튜브를 카피캣해보았다.
1. 구도 잡기
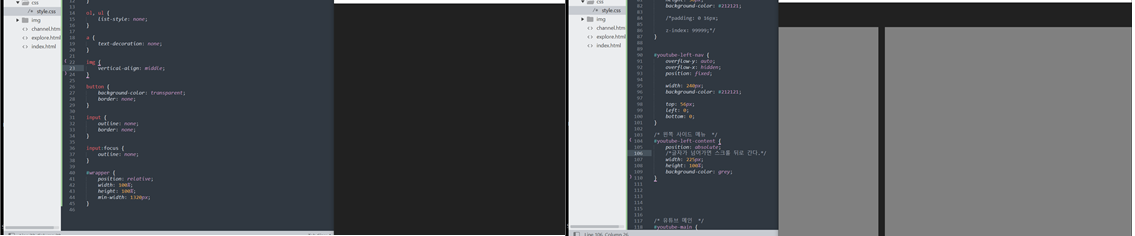
- html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>유튜브 튜토리얼</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div id="wrapper">
<nav id="youtube-top-nav">
</nav>
<nav id="youtube-left-nav">
<div id="youtube-left-content"></div>
</nav>
<main id="youtube-main" role="main"></main>
</div>
</body>
</html>- css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
background-color: #212121;
}
ol, ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
vertical-align: middle;
}
button {
background-color: transparent;
border: none;
}
input {
outline: none;
border: none;
}
input:focus {
outline: none;
}
#wrapper {
position: relative;
width: 100%;
height: 100%;
min-width: 1320px;
}
.flex-align-between {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
align-content: stretch;
}
.flex-align-start {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
align-content: stretch;
}
.flex-align-end {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
align-content: stretch;
}
/* 상단 메뉴 */
#youtube-top-nav {
position: fixed;
width: 100%;
height: 56px;
background-color: #303030;
padding: 0 16px;
/*z-index: 99999;*/
}
#youtube-left-nav {
overflow-y: auto;
overflow-x: hidden;
position: fixed;
width: 240px;
background-color: #303030;
top: 56px;
left: 0;
bottom: 0;
}
/* 왼쪽 사이드 메뉴 */
#youtube-left-content {
position: absolute;
/*글자가 넘어가면 스크롤 뒤로 간다.*/
width: 225px;
height: 100%;
background-color: grey;
}
/* 유튜브 메인 */
#youtube-main {
position: absolute;
left: 240px;
top: 56px;
right: 0;
bottom: 0;
background-color: grey;
}
2. youtube-top-nav
- html
<nav id="youtube-top-nav">
<div class="youtube-top-wrap flex-align-between">
<div class="nav-left flex-align-start">
<button type="button" class="btn-menu"></button>
<h1>
<a href="#">
<img src="img/ytlogo.png">
</a>
</h1>
</div>
<div class="nav-center flex-align-start">
<div class="search-wrap flex-align-start">
<input type="text" placeholder="검색">
<button type="button" class="btn-search">
<img src="img/serch.png">
</button>
</div>
<button class="btn-voice">
<img src="img/voice.png">
</button>
</div>
<div class="nav-right flex-align-end">
<button type="button" class="btn-menu btn-menu-1"></button>
<button type="button" class="btn-menu btn-menu-2"></button>
<a href="#" class="btn-login">로그인</a>
</div>
</div>
</nav>
- css
/* 상단 메뉴 */
#youtube-top-nav {
position: fixed;
width: 100%;
height: 56px;
background-color: #303030;
padding: 0 16px;
/*z-index: 99999;*/
}
#youtube-top-nav .nav-left {
height: 56px;
}
#youtube-top-nav .nav-left .btn-menu {
width: 24px;
height: 24px;
background-color: white;
}
#youtube-top-nav .nav-left h1 {
margin-left: 16px;
}
#youtube-top-nav .nav-left h1 a {
}
#youtube-top-nav .nav-left h1 img {
width: 90px;
height: 30px;
}
#youtube-top-nav .nav-right {
height: 56px;
}
#youtube-top-nav .nav-right .btn-menu {
width: 40px;
height: 40px;
margin-right: 16px;
}
#youtube-top-nav .nav-right .btn-menu.btn-menu-1 {
background-color: grey;
}
#youtube-top-nav .nav-right .btn-menu.btn-menu-2 {
background-color: yellow;
}
#youtube-top-nav .nav-right .btn-login {
display: inline-block;
border: solid 1px #3ea6ff;
padding: 10px 12px 8px;
font-size: 12px;
color: #3ea6ff;
}
#youtube-top-nav .nav-center {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
#youtube-top-nav .nav-center .search-wrap {
width: 600px;
height: 30px;
}
#youtube-top-nav .nav-center .search-wrap input {
width: calc(100% - 65px);
height: 30px;
border: solid 1px grey;
background-color: #212121;
color: #ffffff;
padding: 2px 6px;
font-size: 12px;
}
#youtube-top-nav .nav-center .search-wrap .btn-search {
width: 65px;
height: 30px;
border: solid 1px grey;
background-color: grey;
}
#youtube-top-nav .nav-center .btn-voice {
width: 24px;
height: 24px;
/*background-color: blue;*/
margin-left: 16px;
}
#youtube-top-nav .nav-center .btn-voice img {
width: 24px;
height: 24px;
border-radius: 50%;
background-color: black;
color: wite;
}
#youtube-top-nav .nav-center .search-wrap .btn-search img {
width: 20px;
height: 20px;
}
2) 학습내용 중 어려웠던 점 및 해결방법
학습을 하면서 아이콘같은것들을 똑같이 넣고 싶었지만, 흰색에 배경이 투명한 것을 찾아 넣는게 조금 어려우었던것같다. 그래서 배경색을 .. 가져온 아이콘 배경색으로 바꿔 버렸다.....
투명한 배경에 흰색글씨를 가지고오고싶었는데! 개발일지를 끝내고 조금 더 찾아 볼 수 있도록 해야겠다.
3) 학습소감
같이 배우는 사람들과 함께 소통하는 공간이 있는데, 그곳의 질의응답부분을 보면 많은사람들이 참 열심히 하고 있다고 생각된다, 또 내가 모르는 부분들도 질문을 하고 벌써 다른 페이지를 만들어가며 열심히 하시는 분들이 있었다. 뭔가 너무 뒤쳐지고 있다는 생각이 들었다.
그래도 주눅들지말고 천천히.. 내 페이스에 맞게 끝까지만 하자고 생각했다.
