1) 학습한 내용
오늘은 트위치 왼쪽 부분을 마무리 하고 오른쪽 영역을 조금 작업해보았다.
1. 왼쪽 부분 full height & 스크롤
- css
.left-area {
position: fixed;
width: 240px;
background-color: #202024;
top: 50px;
bottom: 0;
/*항상 full height 를 유지하고싶을때 순수 3차원 포지션이 적용되어있을때
사용가능하다.*/
left: 0;
overflow-y: auto;
/*스크롤 생성*/
항상 full height로 만들고 싶을 때, height를 조정하는 것이 아닌 top과 bottom의 값을 사용하여 강제적으로 늘려주는 것으로 화면의 높이를 고정시킬 수 도 있다. 하지만 순수 3차원 포지션이 적용되었을 때만 사용가능하다.
jquery scrollbar
/https://gromo.github.io/jquery.scrollbar/demo/basic.html/
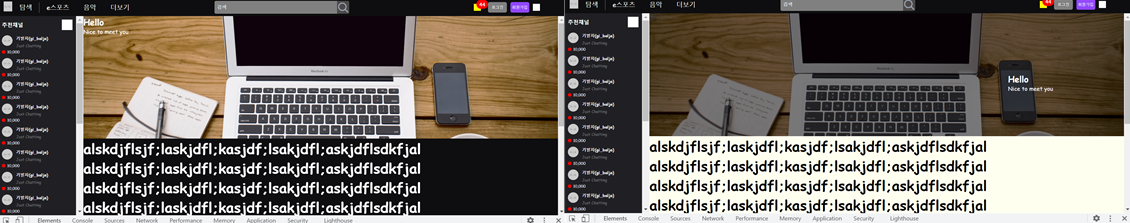
적용2. content-banner
- html
<div id="content-banner">
<div class="layer">
<div class="txt-wrap">
<h2>Hello</h2>
<p>Nice to meet you</p>
</div>
</div>
</div>- css
/*right*/
.content {
overflow-y: auto;
/*전체적인 스크롤이아닌 컨텐츠 내부에서만 스크롤 발생*/
position: absolute;
/*background-color: ivory;*/
top: 50px;
left: 240px;
bottom: 0;
right: 0;
/*겹치는 부분이 없도록 공간만들어주기*/
}
.content h1 {
font-size: 40px;
/*color: black;*/
}
.content #content-banner {
position: relative;
width: 100%;
height: 350px;
background: url('../img/notebook.jpg') no-repeat center;
/*한줄로 적용*/
background-size: cover;
/*배경으로 사용되는 이미지를 자동으로 화면에 맞게 사이즈가 조정되는것
but 가로 세로의 원본 비율은 유지.*/
}
.content #content-banner .layer {
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
top: 0;
left: 0;
}
.content #content-banner .layer .txt-wrap {
position: absolute;
top: 170px;
right: 200px;
}
.content .content-container {
width: 1240px;
margin: 0 auto;
}


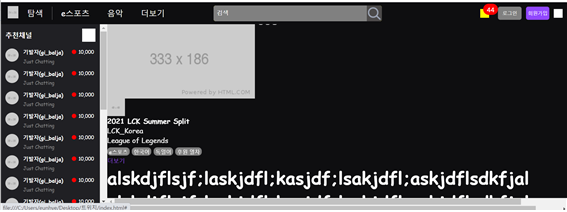
3. content-container
- html
<div class="content-container">
<div class="video-section">
<div class="title-wrap">
<h2>취향 저격 생방송 채널</h2>
</div>
<div class="video-wrap">
<ul>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>2021 LCK Summer Split</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
<span class="tag">독일어</span>
<span class="tag">후원 열차</span>
</div>
</div>
</div>
</a>
</li>
<!-- <li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>2021 LCK Summer Split</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
<span class="tag">독일어</span>
<span class="tag">후원 열차</span>
</div>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="image-wrap">
<img src="https://via.placeholder.com/333x186">
<span class="mark">생방송</span>
</div>
<div class="video-bottom">
<img class="thumbnail" src="https://via.placeholder.com/40">
<div class="txt-wrap">
<h3>2021 LCK Summer Split</h3>
<p class="source">LCK_Korea</p>
<p class="game">League of Legends</p>
<div class="tag-wrap">
<span class="tag">e스포츠</span>
<span class="tag">한국어</span>
<span class="tag">독일어</span>
<span class="tag">후원 열차</span>
</div>
</div>
</div>
</a>
</li> -->
</ul>
</div>
<button type="button" class="btn-more font-purple">더보기</button>
</div>
<h1>alskdjflsjf;laskjdfl;kasjdf;lsakjdfl;askjdflsdkfjal</h1>
<h1>alskdjflsjf;laskjdfl;kasjdf;lsakjdfl;askjdflsdkfjal</h1>
<h1>alskdjflsjf;laskjdfl;kasjdf;lsakjdfl;askjdflsdkfjal</h1>
<h1>alskdjflsjf;laskjdfl;kasjdf;lsakjdfl;askjdflsdkfjal</h1>
<h1>alskdjflsjf;laskjdfl;kasjdf;lsakjdfl;askjdflsdkfjal</h1>
<h1>alskdjflsjf;laskjdfl;kasjdf;lsakjdfl;askjdflsdkfjal</h1>
<h1>alskdjflsjf;laskjdfl;kasjdf;lsakjdfl;askjdflsdkfjal</h1>
<h1>alskdjflsjf;laskjdfl;kasjdf;lsakjdfl;askjdflsdkfjal</h1>
<h1>alskdjflsjf;laskjdfl;kasjdf;lsakjdfl;askjdflsdkfjal</h1>
<h1>alskdjflsjf;laskjdfl;kasjdf;lsakjdfl;askjdflsdkfjal</h1>
<h1>alskdjflsjf;laskjdfl;kasjdf;lsakjdfl;askjdflsdkfjal</h1>
<h1>alskdjflsjf;laskjdfl;kasjdf;lsakjdfl;askjdflsdkfjal</h1>
</div>- css
/* 태그 디폴트 */
.content-container .tag-wrap {
display: flex;
flex-wrap: wrap;
align-items: center;
margin-top: 5px;
}
.content-container .tag-wrap .tag {
font-size: 11px;
color: #ffffff;
background-color: grey;
border-radius: 8px;
padding: 2px 4px 0;
margin-right: 5px;
}
.content-container .tag-wrap .tag:last-child {
margin-right: 0;
}
.content-container .txt-wrap {
}
.content-container .txt-wrap h3 {
font-size: 15px;
}

이 사이트는 포지션개념이 아주 중요하게 적용된다.
2) 학습내용 중 어려웠던 점 및 해결방법
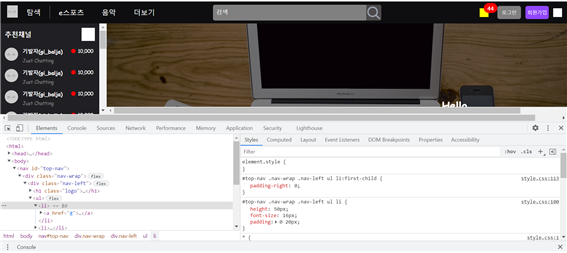
상단부분 네비의 공간을 100%로 설정을 했음에도 불구하고 계속해서 브라우저 크기가 100% 일때 오른쪽 부분이 잘려보이는 현상이 발생했다.
그래서 공간의 크기들이 섞여서 사용되지는 않았는지 찾아보았지만 잘 모르겠지만 아닌것같았다. 그래서 한참을 고민한결과 왼쪽부분의 공간이 너무 크게 차지 하고 있는것 같아 글자의 크기들을 조금씩 줄여보았다. 그러자 오른쪽 영역까지 모두 100%의 화면 안에 들어오는 것을 확인 할 수있었다.

3) 학습소감
학습을 하다보면 정말 모르겠는 부분들이 있는데, 아무리 검색을 해도 내가 원하는 답이 안나올때가 있다. 그러면 내가 틀렸다고 생각하는 부분이 내가 검색을 하는 것처럼 잘 못된 것이 아닌 다른 이유로 인해 잘못된 것이었다. 내가 완전히 알지 못해서 이런일들이 생기는것 같다. 조금 더 자신있게 잘 못된 부분을 캐치하려면 더 디테일한 공부가 필요한것같다.
