본 게시글은 <모던 리액트 Deep Dive>를 기반으로 작성되었습니다.
리액트의 동작 가이드에 관한 게시글을 작성하다가 왜 리액트에 대해서 배워야 하는지, 리액트는 어떤 흐름으로 발전해왔는지에 대해 먼저 알면 좋을 것 같아 알아보던 중 내용이 길어져 따로 분리하게 되었습니다.
뭔가를 공부하고 배운 내용을 정리한다기보다는 개인적으로 흥미로운 내용이라 생각해 공유하고 싶어 작성하게 되었습니다. 더욱 자세한 내용은 책을 구매하셔서 보면 좋을 것 같아요 :)
🧐 React의 동작 가이드 보러 가기
왜 React인가?
2011년 페이스북의 뉴스피드 페이지에서 처음 선보인 리액트는 현재 출시된 지 10년이 넘어 오랜 명맥을 이어가는 라이브러리로 자리 잡았습니다.
2021년, 전자정부 표준 프레임워크의 프론트엔드 개발 도구로 리액트가 채택된 것으로 리액트의 안정성이 확보되었다는 사실도 다시 한 번 체감할 수 있습니다.
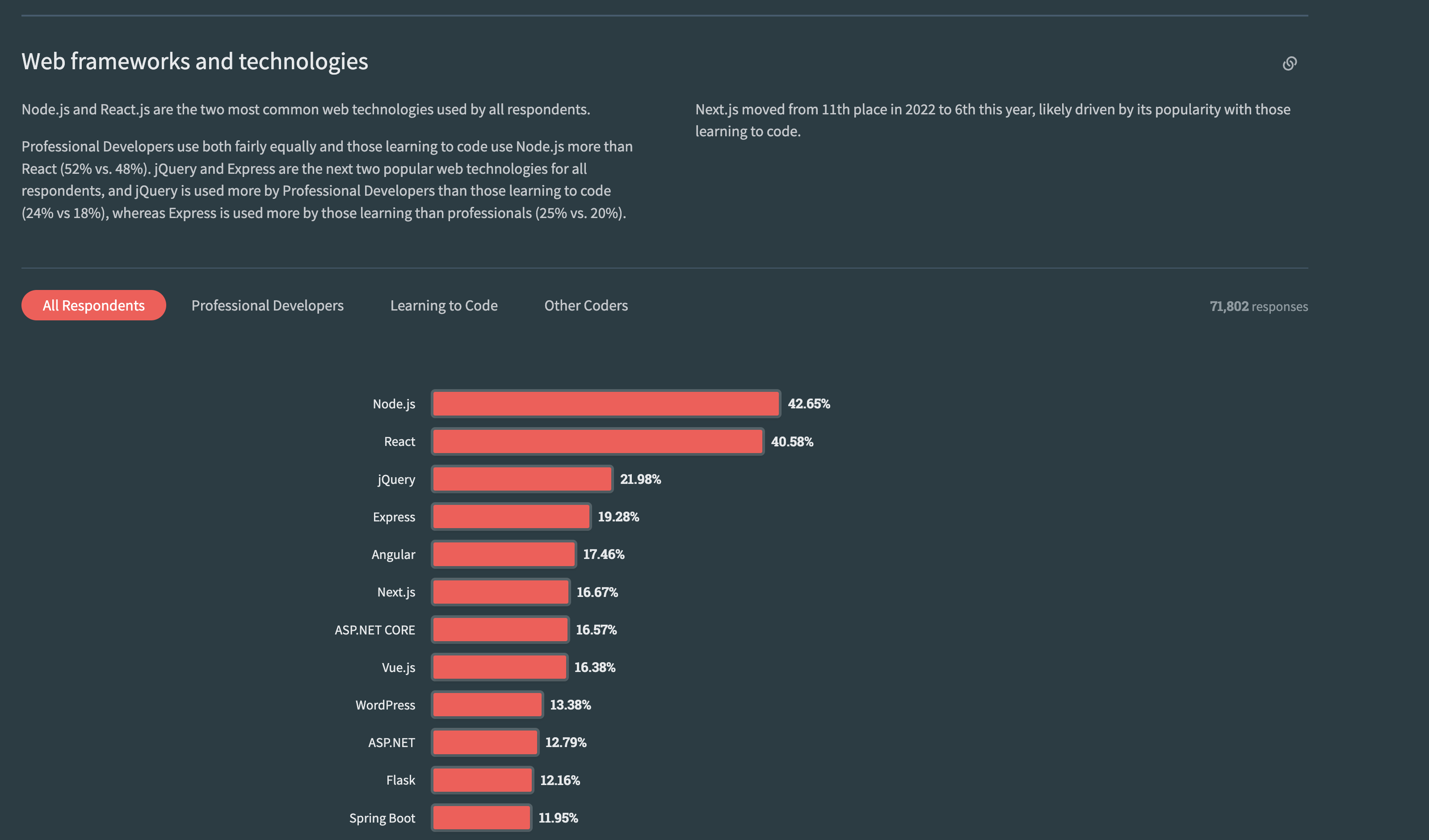
아래는 2024년 스택 오버플로우에서 제공하는 개발자들이 사용하고 있는 웹 프레임워크와 기술에 대한 응답 그래프입니다.

표에 대한 스택 오버플로우의 글을 번역하자면 :
Node.js와 React.js는 모든 응답자들이 가장 많이 사용하는 두 가지 웹 기술입니다.
전문 개발자들은 두 기술을 거의 동일하게 사용하고 있으며, 코딩을 배우는 사람들은 React.js보다 Node.js를 더 많이 사용하고 있습니다(52% 대 48%).
jQuery와 Express는 그 다음으로 인기 있는 웹 기술이며, jQuery는 코딩을 배우는 사람들보다는 전문 개발자들이 더 많이 사용하고 있습니다(24% 대 18%).
반면, Express는 전문 개발자들보다 코딩을 배우는 사람들이 더 많이 사용하고 있습니다(25% 대 20%).
Next.js는 2022년 11위에서 올해 6위로 상승했으며, 이는 코딩을 배우는 사람들 사이에서의 인기가 주된 원인으로 보입니다.제이쿼리(jQuery)의 인기를 2018년을 기점으로 무너뜨린 리액트의 인기는 당분간 식지 않을 것 같습니다. 일부 기사에서는 리액트의 이런 시장 점유율에 대해 "프론트엔드 시장을 완전히 점령했다"라고 표현하기도 합니다. 기술이나 언어의 트렌드와 선호도는 영원할 수 없지만 리액트의 독주 체제가 당장 끝날 것 같지는 않아 보입니다.
리액트의 장점
리액트는 왜 많은 개발자들이 선호하는 라이브러리가 될 수 있었을까요?
많은 개발자들의 사랑을 받는데에는 다양한 이유가 있겠지만 그 중 몇 개를 꼽자면 아래와 같을 것입니다.
1️⃣ 명시적인 상태 변경
리액트는 단방향 바인딩만을 지원합니다.
단방향 바인딩이란 데이터의 흐름이 한쪽으로만 간다는 것입니다.
그렇다면 왜 단방향 바인딩이 장점이 될까요?
이는 Angular에서 지원하는 양방향 바인딩으로 설명할 수 있습니다.
양방향으로 바인딩이 되면 뷰(view)의 변화가 컴포넌트에 영향을 미칠 수 있을 뿐만 아니라 컴포넌트의 상태가 변경되면 뷰의 상태도 변할 수 있습니다.
양방향 바인딩은 단방향이 제공할 수 없는 편리함을 제공하는 반면 코드의 규모가 커질수록 상태의 변화의 원인을 찾기 어려워진다는 문제가 수반됩니다.
반면에 리액트의 상태 변화는 단방향이기 때문에 상태의 변화가 명시적으로 이뤄지는 것입니다. 상태가 변화했다면 그 상태 변화를 명시적으로 일으킨 함수만 찾으면 되기 때문입니다.
결국 이런 리액트의 명시적인 상태 업데이트는 많은 개발자들에게 간단함과 유연함을 제공합니다.
양방향 바인딩이 항상 불편하기만 한 것은 아니지만 단방향 바인딩이 양방향 바인딩에 비해 데이터 흐름의 변화가 단순하기 때문에 비교적 코드가 쉽게 읽히고 버그가 발생할 가능성이 비교적 적다는 것입니다.
2️⃣ JSX의 사용, 간편한 접근
리액트는 HTML에 JS 문법을 더한 JSX(JavaScript XML)를 사용하는데 이는 기존에 알고 있는 JS 문법에 HTML을 약간 가미한 수준이었습니다. 따라서 고유의 몇 가지 특징만 이해한다면 손쉽게 JSX 코드를 구현할 수 있었습니다.
반면에 Angular는 뷰를 표현하기 위해 문자열 템플릿(string template)과 디렉티브라는 angular 전용 문법을 익혀야 합니다.
리액트도 배우다보면 공부할 것이 많지만 초반의 러닝 커브가 낮아 처음 접하느 사람도 손쉽게 리액트 기반 프로젝트를 할 수 있습니다.
3️⃣ 강력한 커뮤니티, 그리고 메타(meta)
리액트는 단순히 UI를 위한 라이브러리로만 작동함으로써 그 역할에 제한을 두고 그 외의 모든 것에 자유도를 두었습니다. 따라서 개발자들은 리액트를 기반으로 다양한 것을 시도해볼 수 있었고 그만큼 리액트는 커다란 커뮤니티를 얻게 되었습니다.
그리고 이런 커뮤니티는 내부에서 직접 겪은 이슈들과 문제를 공유하면서 리액트를 사용하는 사람들이 같은 어려움을 겪지 않도록 빠르게 도와주는 역할도 하게 되었습니다.
나아가 리액트 핵심 개발을 메타가 적극적으로 지원했기 때문에 10여 년 동안 꾸준히 발전할 수 있었습니다.
리액트가 최선인가?
리액트는 단순히 현재 가장 많은 개발자들이 사용하는 라이브러리일 뿐, 가장 완벽하지도, 가장 빠르지도, 가장 합리적이지도 않습니다.
프론트엔드 커뮤니티에는 리액트에 대해 부정적인 의견을 가진 개발자들도 다수 존재하고, Svelte나 Vue와 같은 대안도 있으니까요.
그럼에도 불구하고 리액트는 이미 수많은 커뮤니티에서 이미 다양한 기능을 개발했기 때문에 참고할 자료가 많으며 커뮤니티가 활발합니다. 또한 채용시장과 기업에서도 매우 호의적이기 때문에 당분간은 리액트를 공부하는 것이 탁월한 선택일 수 있습니다.
React의 역사
2010년대, 페이스북의 도전
LAMP 스택 기반 웹 개발
2010년대의 웹 생태계는 어땠을까요?
2000년대까지만 해도 웹 생태계는 LAMP 스택이라고 하는 리눅스(Linux), 아파치(Apache) 웹서버, MySQL, PHP를 활용한 웹 개발이 주를 이루고 있었습니다.
LAMP 스택 기반의 웹 개발은 사용하는 프레임워크에 따라 차이가 있겠지만 대부분 DB에서 필요한 데이터를 불러온 다음, 웹 서버에서 HTML 페이지를 만들어 클라이언트에게 제공하는 방식으로 작동합니다.
조금 더 상세히 말하자면, 콘텐츠는 사용자나 다른 환경에 따라 서버에서 동적으로 생성하고, 웹 브라우저는 이를 단순히 다운로드 받아 렌더링하며 자바스크립트는 폼 처리와 같은 부수적인 역할만 하는 방식이었습니다.
2010년, 브라우저 환경의 급변
이러한 수동적인 프론트엔드의 역할은 2010년대에 들어서면서 조금씩 변하기 시작했습니다. 자바스크립트를 좀 더 편리하게 사용하기 위해 등장한 제이쿼리(jQuery)는 수많은 프로그인과 함께 인기를 얻기 시작하면서 점차 자바스크립트의 비공식 표준으로 자리 잡았습니다.
이와 더불어 Internet Explorer 8에서 등장한 로컬 스토리지(local storage), 2011년 공식적으로 표준으로 등록된 웹소켓(WebSocket), 자바스크립트로 그래픽을 표현할 수 있도록 도와주는 캔버스(Canvas), 백터 그래픽을 표현할 수 있는 SVG, 사용자의 위치를 알 수 있는 지오로케이션(Geolocation) 등 브라우저에서 다양한 기능을 지원하기 시작했습니다.
또한 ECMAScript5(ES5)가 처음으로 표준 스펙으로 자리 잡았습니다.
이런 브라우저의 생태계의 변화에 맞춰 브라우저의 환경도 급변하기 시작했습니다.
자바스크립트는 적극적으로 DOM을 수정해 사용자에게 다양한 인터렉션을 보여주었고, Ajax를 활용해 클라이언트에서도 서버와 통신해 데이터를 불러오기 시작했습니다. 이에 따라 자바스크립트 코드가 점차 복잡해지기 시작했습니다.
복잡해지는 JS와 성능 이슈
자바스크립트 코드가 복잡해짐에 따라 구글에서는 AngularJS를, 제레미 아쉬케나스의 Backbone.js가 등장했습니다.
두 프레임워크는 비슷한 시기에 릴리즈(release)됐고, 각각 MVVM, MVC 패턴을 기반으로 복잡해지는 자바스크립트 코드를 체계화하고자 했습니다.
2010년대, 페이스북의 상황
이때 페이스북은 전 세계적으로 인기 있는 소셜 네트워크 서비스(SNS)로 자리잡은 상태였습니다. 전례 없는 많은 사용자가 이용하는 서비스였던만큼, 성능이 무엇보다 중요했습니다.
페이스북은 이를 위해 최대한 서버에서 렌더링을 하는 기술을 사용했고 자바스크립트 번들 사이즈를 줄이는데 심혈을 기울이고 있었습니다.
자바스크립트의 번들 사이즈를 줄이기 위해선 자바스크립트는 반드시 필요한 곳에서만 제한적으로 사용이 돼야 했습니다. 자바스크립트 코드의 크기가 커질수록 이를 다운로드하고 파싱하고 실행해야 하는 브라우저의 부담도 덩달아 커질 수 밖에 없기 때문입니다.

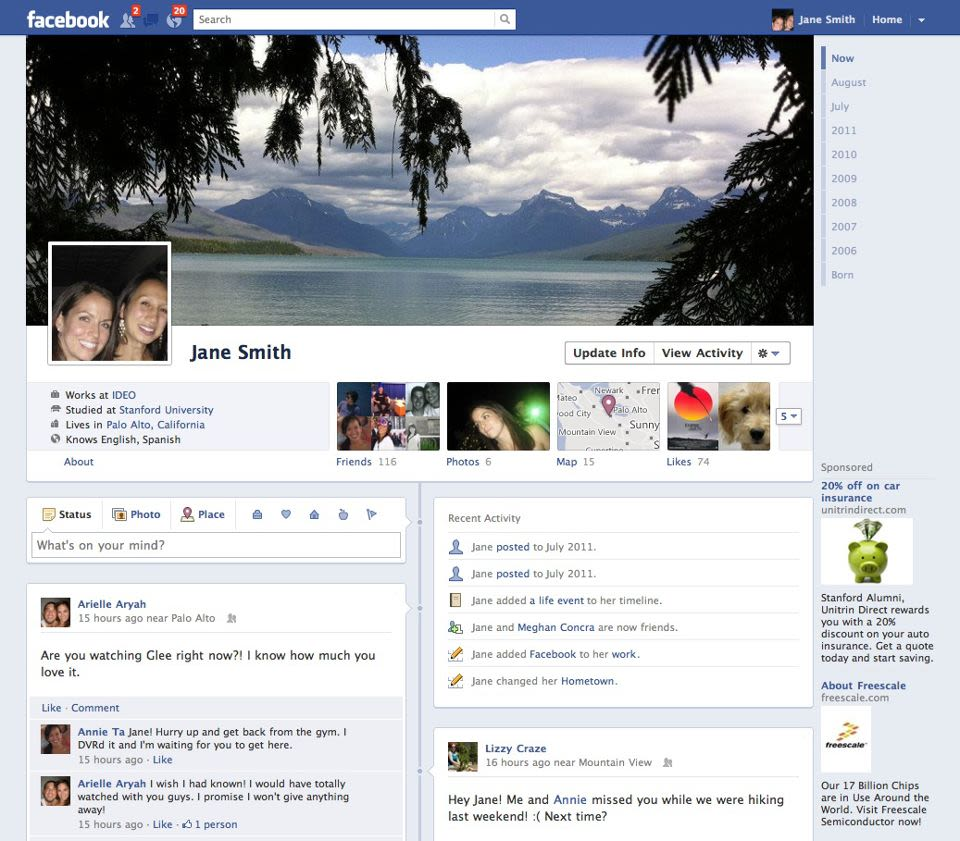
위는 2011년, 페이스북에서 처음 선보인 타임라인 페이지입니다.
타임라인에서는 자신의 상태를 업로드할 수 있고, 다른 사람들의 댓글이 추가되는 것을 실시간으로 확인할 수 있습니다.
이런 작업을 모두 서버 렌더링으로만 작동시키면 어떤 일이 발생할까요?
사용자가 글을 하나 올릴 때마다 매번 새로운 페이지를 보여주기 위해 서버에서 렌더링할 것이고, 이런 작동은 브라우저 전체가 다시 로딩되며 전체 화면이 깜빡이거나 느리게 동작하는 것처럼 보여지게될 것입니다.
타임라인 뿐만 아니라 페이스북에는 실시간성을 강조하는 기능이 곳곳에 추가되어 있었기 때문에 자바스크립트에 대한 의존성을 피할 수 없었습니다.
애플의 규제에 대항하는 스파르탄 프로젝트
스파르탄 프로젝트는 애플의 강력한 앱 규제에 반발해 만들어진 프로젝트로, 페이스북 iOS 앱 대신 애플의 사파리(WebKit)에서 작동할 수 있는 페이스북을 만들기 위해 추진됐습니다.
이 프로젝트를 통해 페이스북을 앱 스토어에 등록할 필요 없게 되면서 애플의 앱스토어 규제를 벗어나는 것이 목표였습니다. 또한 이 무렵 등장한 HTML5는 표준만 잘 지킬 경우 PC, 모바일 환경에 상관 없이 모두 동일한 서비스를 제공할 수 있는 가능성이 제시되었습니다.
그래서 페이스북 팀은 HTML5를 기반으로 페이스북을 완전히 재작성하는 스파르탄 프로젝트를 시작하게 됩니다. 결과만 전달하자면, 스파트란 프로젝트는 실패했음을 마크 주크버그가 공식적으로 선언한 바 있습니다.
BoltJS의 등장과 한계
페이스북은 당시 존재하던 옵션들로는 사용자에게 만족스러운 경험을 주기 어렵다고 판단했고 BoltJS라는 새로운 프레임워크를 만들기 시작했습니다.
BoltJS는 createClass로 내부에 객체를 선언해 컴포넌트를 만드는 방식을 사용했으며 이는 리액트의 초기 버전의 React.createClass가 이어받게 됩니다.
BoltJS는 잠깐 깃허브를 통해 공개되었지만 이내 설명 없이 소스코드가 삭제됩니다. BoltJS의 개선을 위한 아이디어 중 하나인 Functional Bolt, 즉 Fbolt는 리액트의 시초가 됩니다.
파격적인 접근법: UI의 초기화와 리렌더링
이 당시 제안됐던 아이디어 중 하나는 애플리케이션에서 API의 변화에 따라 무언가 변경되면 단순히 UI를 초기화하고 새로 렌더링하자는 것이었습니다.
당시 이러한 접근법은 매우 파격적이었고 이러한 방식이 성능을 보장할 수 있을지 의구심을 갖는 개발자들이 많았습니다.
왜냐하면 DOM의 변경을 최소한으로 하는 것이 성능을 위한 최선의 방법으로 여겨졌던 시기였기 때문입니다. 당시의 대부분의 프레임워크는 양방향 바인딩 구조를 채택해 모델과 뷰가 밀접한 관계를 맺고 서로가 서로를 변경할 수 있는 구조이기도 했습니다.
하지만 페이스북 프론트엔드 팀들이 느끼는 가장 큰 어려움은 DOM을 업데이트하는 거였습니다. 따라서 성능을 둘째치더라도 새롭게 렌더링해 버리는 방법을 긍적적으로 검토해보게 되었고 이어 리액트 프로젝트가 시작되게 됩니다.
페이스북의 대안, 리액트
페이스북에서 리액트와 리액트를 기반으로 하는 프로젝트가 개발되고 있을 즈음 페이스북은 인스타그램을 인수하게 됩니다. 당시 인스타그램은 iOS와 안드로이드 버전 밖에 없었지만, 페이스북의 웹 기반 개발에 맞춰 인스타그램을 웹으로 만드는 작업에 착수했습니다.
인스타그램 팀은 몇 가지의 선택지 중 리액트의 아이디어에 감명을 받고 리액트로 개발을 시작하게 됩니다.
처음부터 리액트로 만들어진 인스타그램과 페이스북의 일부가 리액트로 조금씩 대체되기 시작하면서 페이스북 개발자들은 리액트에 대한 자신을 얻기 시작합니다.
그리고 동시에 리액트를 오픈소스로 공개하고자 하는 노력이 함께 이뤄집니다.
과거 BoltJS와 마찬가지로 많은 프로젝트들이 오픈소스로 공개되었지만 제대로 관리되지 않아 방치되는 사례가 많았습니다. 따라서 리액트의 경우에는 인스타그램 팀에게 제공했던 것처럼 문서화에 심혈을 기울였습니다.
그리고 이러한 리액트를 공개할 무대로 JSConf US를 선택했고, 여기에서 리액트와 함께 embedded XML인 JSX도 함께 공개하게 됩니다.
회의적인 반응과 비판받는 리액트
당시에는 HTML과 JS의 분리가 관심사 분리의 원칙의 가장 기초적인 사실로 받아들여졌기 때문에 두 가지를 합치는 JSX는 말도 안 되는 것으로 보여졌습니다.
사실 리액트의 구조도 관심사 분리의 원칙을 따르긴 합니다.
당시의 관심사 분리는 파일의 역할별로 관심사를 분리하는 것에 초점이 맞춰져 있던 반면, 리액트의 관심사 분리는 컴포넌트의 역할에 따라 관심사가 분리돼 있을 뿐이었습니다.
하지만 페이스북에서 제시한 JSX라는 새로운 문법과 문법 내에서 혼재돼 있는 자바스크립트 코드에 대한 거부감 때문에 반응은 좋지 못했습니다.
이러한 사건으로 인해 페이스북 팀은 일반적인 웹 개발자에게 리액트를 소개하는 방법에 대해 다시 고민하기 시작했습니다.
커뮤니티로 새로운 원동력을 얻다
일부 리액트의 접근 방식에 흥미를 느낀 개발자들은 리액트에 새로운 아이디어와 활기를 불어넣기 시작하며 새로운 원동력을 얻게 됩니다.
페이스북 밖의 오픈소스 기여자들로부터 많은 아이디어와 도움을 받기 시작하면서 오픈소스로 전환한 리액트는 빛을 보기 시작합니다.
외부의 도움을 받는 것의 장점을 깨달은 페이스북 팀은 리액트 커뮤니티를 형성하는데 노력을 기울이기 시작합니다. 커뮤니티 소식지를 올리면서 페이스북 팀 밖에서 일어나는 리액트와 관련된 글을 공유했고, 리액트 개발자들 또한 마찬가지로 번갈아가며 글을 작성하고 인터뷰에 참여했습니다.
리액트 커뮤니티는 리액트가 제공하지 못한 것을 채워주기 위해 다양한 라이브러리들과 프레임워크들이 등장하기 시작했고 이는 리액트가 프론트엔드 생태계에 자리 잡을 수 있도록 도와주게 됩니다.
그러면서 점차 리액트의 성장을 IT 기업들이 눈여겨 보기 시작했고, 채택하는 곳이 늘어났습니다.
넷플릭스의 선택을 받은 리액트
넷플릭스는 원래 자바를 기반으로 만들어졌지만 여러 가지 문제점을 안고 있었습니다.
1. 최초 상호작용에 걸리는 시간이 평균적으로 5초 정도 소요
2. 웹사이트 빌드 시간이 20분 소요
3. 기능 추가에 오랜 시간이 걸림넷플릭스 팀은 새로운 UI에 맞춰 새로운 웹사이트를 만들고자 모던 프레임워크 도입을 고민하고 있었습니다.
당시에는 리액트가 페이스북 외의 성공 사례가 없었으므로 넷플릭스는 확신을 얻기 위해 개발자를 두 팀으로 나눠 각각 리액트와 백본으로 프로토타입을 만들게 됩니다.
그리고 이러한 과정을 통해 리액트에는 몇 가지 더 확실한 장점이 있음을 깨닫게 됩니다. 위에도 언급한 부분이지만 넷플릭스 기준으로 다시 한 번 정리하자면 :
1️⃣ 간결한 자바스크립트 코드
상태를 관리하기 위한 컨트롤러(controller) 대신 리액트는 단시 상태에 따른 UI를 선언적으로 구현할 수 있었기 때문에 코드를 더 간결하게 작성할 수 있었습니다.
이렇게 복잡성을 줄인 것만으로도 전체 코드의 크기를 확연하게 줄일 수 있었고 그 결과 최초 상호작용에 걸리는 시간이 5초에서 1.5초로 감소하게 됩니다.
2️⃣ 상대적으로 완만한 학습 곡선
자바스크립트와 HTML만 알면 손쉽게 리액트 코드를 작성할 수 있었습니다.
3️⃣ 빠른 기능 추가
과거에는 새로운 기능을 보여주기 위해서 사이트를 빌드하고 배포해야 했지만 리액트는 자바 애플리케이션에 비해 기능을 추가하고 빌드하는 시간이 훨씬 빨랐습니다.
이렇게 빠른 빌드는 기획자들에게 새로운 기능을 보여주고 확인받는 데 걸리는 시간을 줄여주었습니다.
이러한 장점들을 기반으로 넷플릭스는 리액트로 웹사이트를 만들었고, 전 세계에서 두 번째로 큰 IT 회사가 리액트의 생태계로 뛰어듦으로써 리액트는 프론트엔드 시장에서 전성기를 맞게 됩니다.
React의 현재와 미래
React의 현재
리액트는 현재 가장 인기 있는 프레임워크로 자리 잡고 있으며 다른 라이브러리들과 다르게 웹 개발을 위한 프레임워크를 지향하지 않기 때문에 함께 상요할 수 있는 다양한 라이브러리가 존재합니다.
상태 관리 라이브러리
Redux, Zustand, Recoil, Jotai ...
서버 사이드 렌더링
Next.js, Remix, Hydrogen ...
애니메이션
Framer Motion, react-spring, React Move ...
차트
ReCharts, visx, mivo ...
폼
React Hook Form, Forkmik, React Final Form ...이 밖에도 많은 라이브러리가 있고 react라는 이름이나 태그를 갖고 있는 npm 패키지 또한 현재 23만여 개가 존재합니다.
2021년에 실시된 조사에 따르면 웹 개발자가 선호하는 프레임워크 순위에서 리액트와 리액트를 기반으로 한 서버 사이드 렌더링 프레임워크인 넥스트가 나란히 1, 2위를 차지한 것을 보면 그 인기를 실감할 수 있습니다.
국내 IT 업계에서도 토스와 카카오가 리액트를 사용하고 있으며, 네이버의 경우 조직별로 차이가 있겠지만 네이버 PC 메인과 지도 메인을 리액트로 변경했습니다.
리액트의 미래
과거 리액트는 클라이언트에 초점을 맞추고 있었고, 앞으로도 브라우저와 클라이언트의 작동을 개선할 예정이라고 밝힌 바 있습니다.
추가적으로 리액트 팀은 클라이언트에서는 할 수 없었던 서버에서의 작업과 서버 환경이 갖고 있는 가능성에 무게를 두고 앞으로도 서버에서 작동할 수 있는 당야한 기능이나 유스케이스를 추가할 것으로 보입니다.
따라서 앞으로도 리액트를 계속 공부할 예정인 프론트엔드 개발자들은 서버 환경을 공부하느 것이 도움이 될 것으로 보입니다.
References.
[📖 books]
- modern react Deep Dive
[👩🏻💻 blogs]