🙋♂️ 문제사항

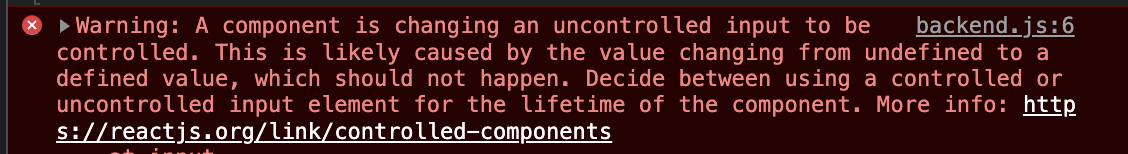
TodoList를 만드는 도중 input 태그 안에 value 의 기본값을 defaultValue 라고 주었더니 나온 오류이다.
💡문제해결
value 의 들어가있는 기본값은 state 값의 문제
결론부터 말하자면 value 속성은 제어 컴포넌트로서 입력 요소의 상태를 React가 관리하며, defaultValue 속성은 비제어 컴포넌트로서 초기 값을 설정하고 이후에는 React가 값을 추적하지 않는다.
value 속성은 컴포넌트의 상태(state)에 의해 제어되는 제어 컴포넌트(controlled component)를 생성한다. 제어 컴포넌트는 React의 상태 관리 기능을 사용하여 입력 요소의 값과 동기화된다. value 속성은 상태 값을 설정하고, 상태 변경에 따라 입력 요소의 값이 업데이트된다. 입력값이 변할경우 onChange를 통해 변경해야 한다.
반면에 defaultValue 속성은 비제어 컴포넌트(uncontrolled component)를 생성한다. 비제어 컴포넌트는 React의 상태 관리 기능을 사용하지 않고 입력 요소의 초기 값을 설정한다. defaultValue 속성을 사용하면 초기 값만 설정되며, 이후에는 React는 입력 요소의 상태를 추적하지 않는다. 사용자 입력에 의해 입력 값이 변경되어도 React는 값을 업데이트하지 않는다. 따라서, defaultValue 속성은 주로 사용자 입력에 의해 변경되지 않는 정적인 값에 사용됩니다.
그래서 위에 오류가 발생 한 것이다. editValue 는 state에 의해 todo의 value값을 받아오는 역할을 하는데, defaultValue 를 줌으로써 오류가 발생한 것이다.
수정된 코드
const [editValue, setEditValue] = useState(todo.todo);
<input
data-testid="modify-input"
value={editValue}
onChange={(e) => onChangeEdit(e)}
type="text"
/>출처 : https://reactjs-kr.firebaseapp.com/docs/uncontrolled-components.html_텍스트_
