🙋♂️ 문제사항
원티드 프리온보딩 과제를 진행중 무한 리렌더링이 발생하여 글을 적게 되었다.
기능구현 중 회원가입 후 로그인을 하게 되면 localStroage 에 token 값을 저장하여 TodoPage로 넘어가게 코드를 설정해놓았다. 하지만 todo 페이지로 넘어가기 전, 화면 렌더링이 무한적으로 발생하여 오류 코드를 내뱉었다.
💡문제해결
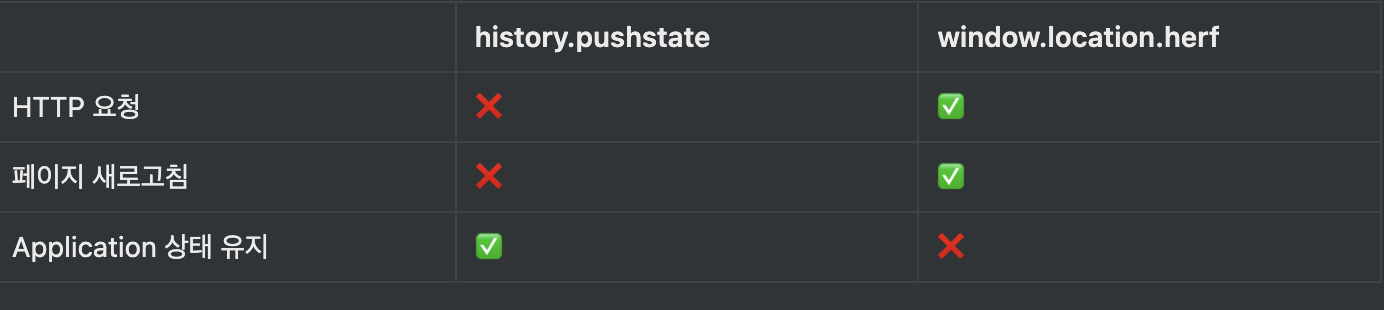
문제점을 확인하고 찾아본 결과 useNavigate를 ,window.location 바꾸어 무한 렌더링이 발생하는 문제점을 잡았다. 하지만 이게 완벽하게 잡은 문제점은 아닌거 같지만, 둘의 차이점을 알아보려 한다.
우선 알아보기전에 history.pushState부터 알아야 한다.
history.pushstate
React에서 페이지 전환할때 사용하는 react-router는 history.push를 통해 마치 SSR 처럼 브라우저 주소를 바꿔주고 Root 엘리먼트의 내용도 동시에 전달하여 바꿔준다.
hisroty.pushState는 쉽게 말해 페이지를 리로드 하지 않고 페이지 주소만 변경할 떄 사용한다. 즉 주소만 바꿔준다.
react-router 의 useNavigate는 history.pushState 를 사용한다.

window.location.replace()
사용자의 클릭 등의 사용자 반응에 의해 URL 을 이동하는 경우 location.href 를 사용하는것이 원래 원칙이다. 하지만 히스토리가 남기 떄문에 사용자가 뒤로 가기를 누르거나 방문 URL로 가는것을 방지하기 용도라면 location.replace() 를 이용해 막을 수 있다.
예를들어 쇼핑물 결제 프로세스나, 중요 정보를 변경 후 다른 URL 로 이동하게 되거나, 뒤로가기 로 해당 URL로 다시 접근 하는것을 막을때는 location.replace() 사용하여 접근할 수 없게 해야한다.

결론
useNavigate 는 뒤로가기 버튼이 적용이 되지만, location.replace() 는 이전 URL 이동이나 뒤로가기 버튼을 누를 시 이동이 되질 않는다.
내 경우에는 SignInPage 에서 location.replace() 를 사용하였으니 Todo 페이지에서 뒤로가기 버튼이 작동되질 않는다. 따라서 적절치 않은 사용이였던것 같다.
출처
https://blogpack.tistory.com/592
https://80000coding.oopy.io/b2ba558a-187d-4945-a135-230e8a775931
