들어가며😃
깃허브에서 Next를 공부하는 레포지토리를 생성하였다. 새로운 것을 공부하려고 만든 목적인 레포지토리 이기에 API 중 하나인 GraphQL을 배워 간단한 개념과 초기셋팅 방법을 적어보려고 글을 작성하게 되었다.
🙋♂️ GraphQL 이란?
Graph QL(이하 gql)은 Structed Query Language(이하 sql)와 마찬가지로 쿼리 언어이다.
sql은 데이터베이스 시스템에 저장된 데이터를 효율적으로 가져오는 것이 목적이고,
gql은 웹 클라이언트가 데이터를 서버로 부터 효율적으로 가져오는 것이 목적이다.
sql의 문장(statement)은 주로 백앤드 시스템에서 작성하고 호출 하는 반면, gql의 문장은 주로 클라이언트 시스템에서 작성하고 호출 한다.
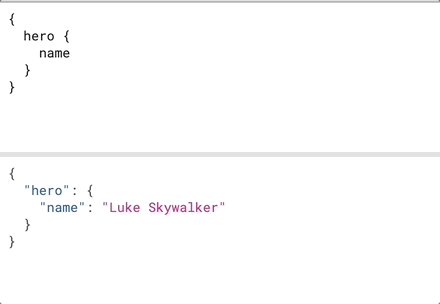
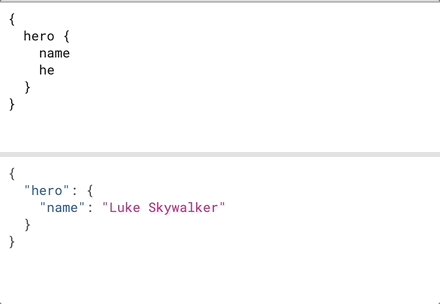
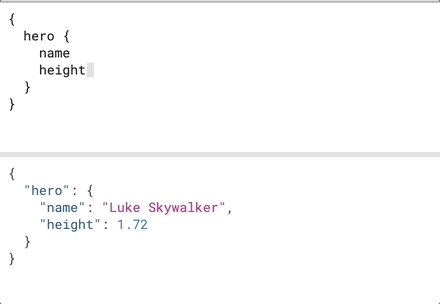
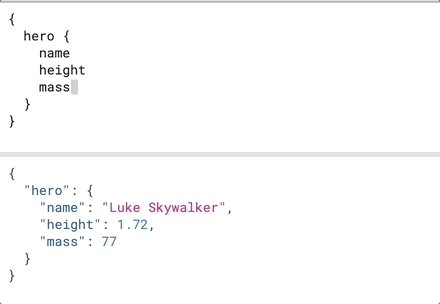
API에 GraphQL 쿼리를 보내고 필요한 것만 정확히 얻는다. GraphQL 쿼리는 항상 예측 가능한 결과를 반환한다. 서버가 아닌 데이터를 제어하기 떄문에 빠르기 안정적이다.
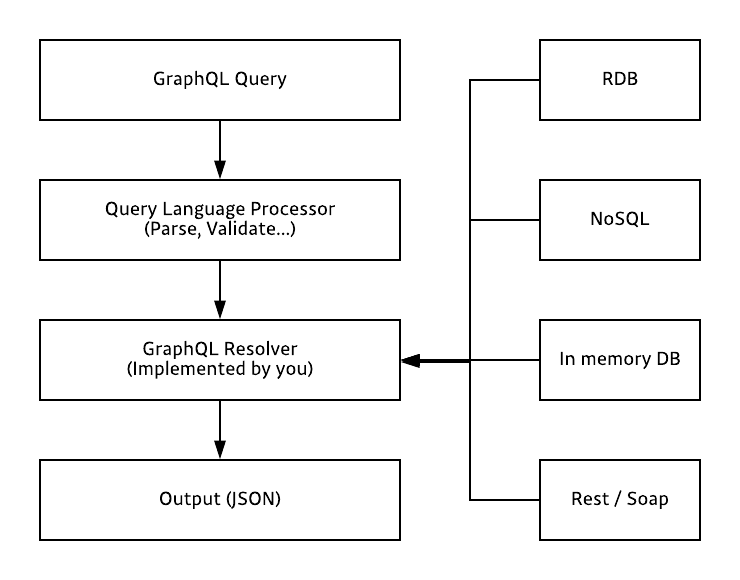
GraphQL 의 파이프라인은 다음과 같다.

🆚REST API 와 비교
REST API는 URL, METHOD등을 조합하기 때문에 다양한 Endpoint가 존재 한다. 반면, gql은 단 하나의 Endpoint가 존재 한다.
또한, gql API에서는 불러오는 데이터의 종류를 쿼리 조합을 통해서 결정 한다. 예를 들면, REST API에서는 각 Endpoint마다 데이터베이스 SQL 쿼리가 달라지는 반면, gql API는 gql 스키마의 타입마다 데이터베이스 SQL 쿼리가 달라진다.
🔈GraphQL의 구조
Query/mutation
gql 에서는 쿼리와 뮤테이션을 나누는데 사실상 별 차이가 없다.
쿼리는 데이터를 조회할 떄 사용하고, 뮤테이션은 수정/삭제/생성 에 사용된다.
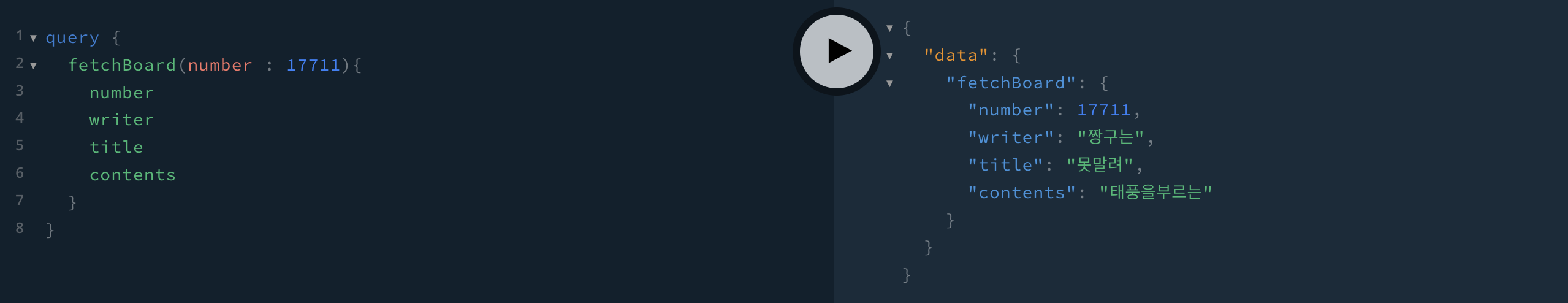
백엔드에서 만들어놓은 쿼리를 사용해서 실제 어떻게 사용하는지 한번 보겠다.
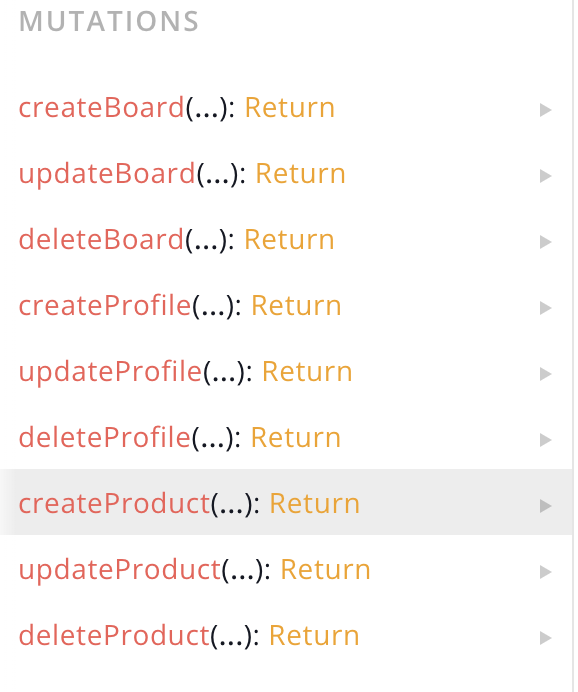
뮤테이션에는 이렇게 create,update,delete 가 구분되어 있는 구조를 볼 수 있다.

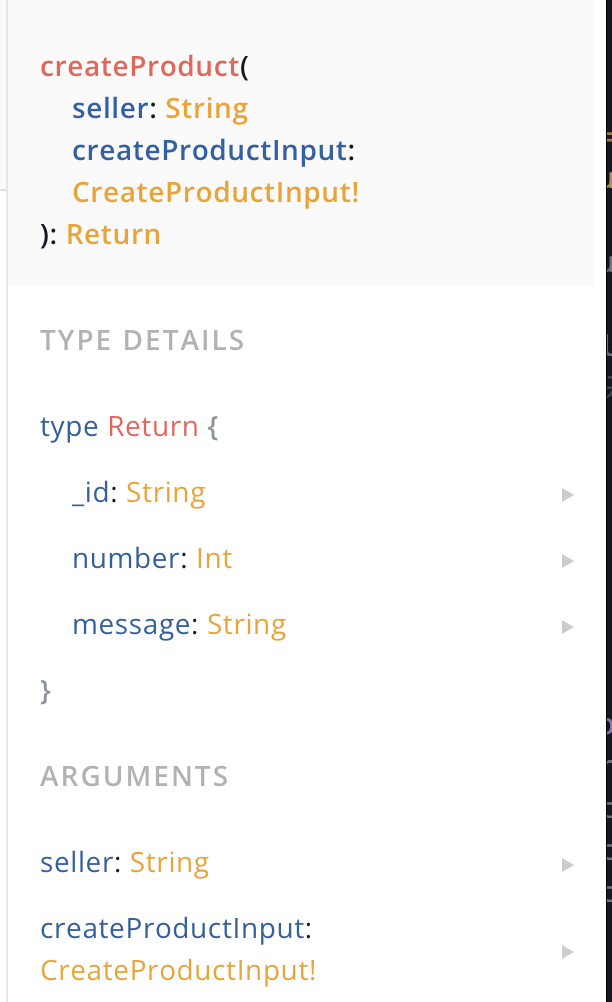
구조를 들어다보면 createProduct 쪽은 내가 어떤 형식으로 받을 지 보면 되고, type Return 쪽은 데이터를 입력한 후 데이터 전송의 여부를 알 수 있는 결과값을 나타내준다.

생성하는 것이니 mutation 을 적어준다.
여기서 setGraphql 상수에 저장된 GraphQL 쿼리 또는 뮤테이션을 정의하고 있다. 이 쿼리는 "createBoard" 뮤테이션을 정의하고 있으며, 다음과 같은 매개변수를 받는다
$ writer: String 타입. 게시글 작성자의 이름 또는 ID를 나타낸다.
$ title: String 타입. 게시글의 제목을 나타낸다.
$ contents: String 타입. 게시글의 내용을 나타낸다.
뮤테이션은 createBoard라는 이름으로 정의되어 있으며, 이 뮤테이션을 호출하면 새로운 게시글을 생성하게 된다. 뮤테이션을 실행한 결과로서 createBoard의 반환 값인 게시글의 정보 중에서 _id, number, message 필드를 얻을 수 있다
//등록
// 1. 첫번쨰로 타입지정
// 2. $는 변수타입 지정
const setGraphql = gql`
mutation createBoard($writer: String, $title: String, $contents: String) {
createBoard(writer: $writer, title: $title, contents: $contents) {
_id
number
message
}
}
`;useMutation 을 사용하여 $에 값을 넣어줄 수 있다.
보통 $를 variables 라고도 표현을 한다.
variable 객체 내에는 GrqahQL 뮤테이션에 필요한 매개변수를 설정한다. 이전에 정의한 $writer $title $contents 변수에 값을 전달하게 된다.
const [createBoardMutation] = useMutation(setGraphql);
const onClickSubmit = async () => {
try {
const result = await createBoardMutation({
// await 을 빼주면 promise 상태로 변환
variables: {
// variables => $ 역할을함
writer: writer,
title: title,
contents: contents,
},
});
console.log(result);
} catch (error) {
console.error(error);
}
};세번쨰 코드는 input창에 직접 넣어줄 값을 입력하고, button을 사용하여 직접 요청하는 작업을 해준다.
const onChangeWriter = (e) => {
setWriter(e.target.value);
};
const onChangeTitle = (e) => {
setTitle(e.target.value);
};
const onChangeContents = (e) => {
setContents(e.target.value);
};
return (
<div>
작성자 : <input type="text" onChange={onChangeWriter} />
제목 : <input type="text" onChange={onChangeTitle} />
내용 : <input type="text" onChange={onChangeContents} />
<button onClick={onClickSubmit}>GRAPHQL-API 요청하기</button>
</div>
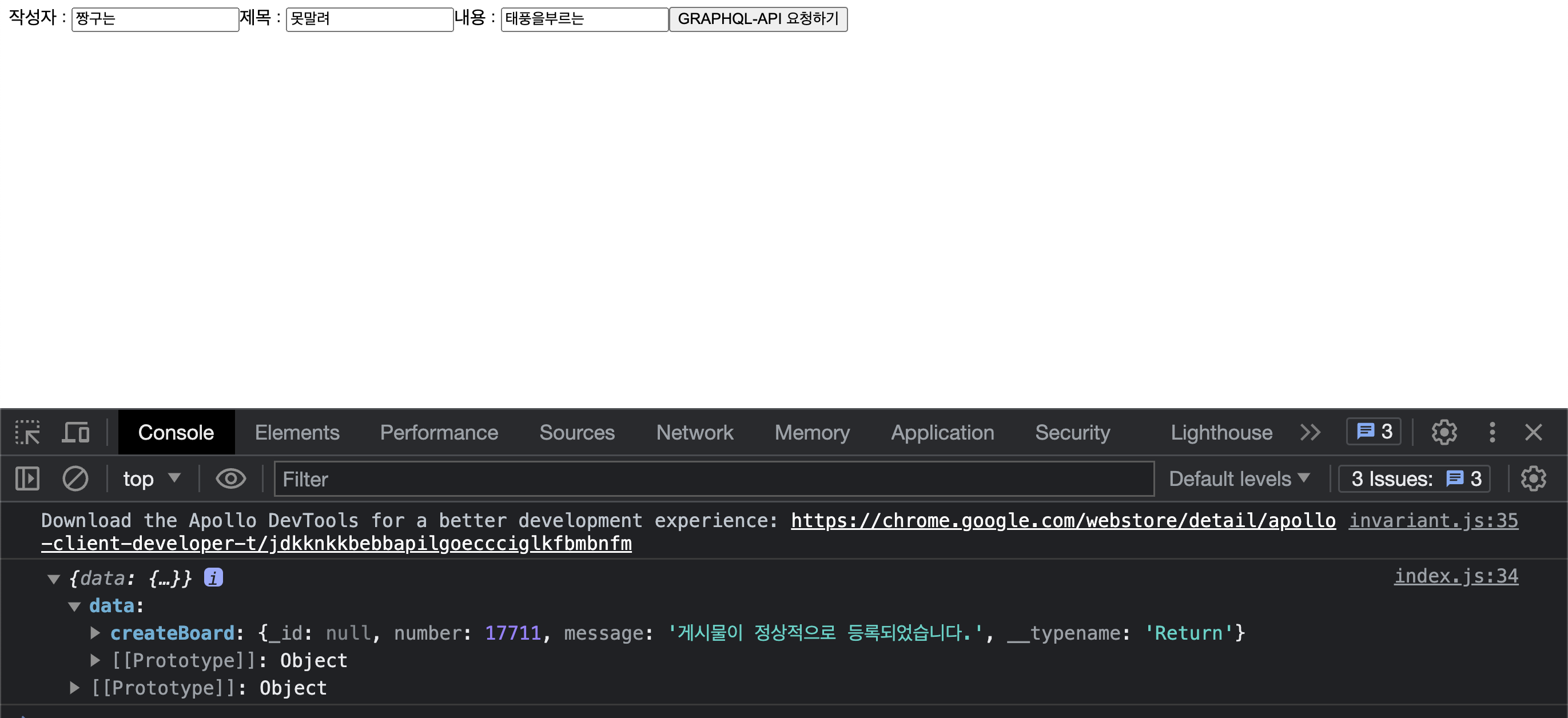
);직접 input 안에 값을 입력하고 데이터를 성공적으로 보낸 모습을 확인할 수 있다. console 안에 있는 createBoard 의 return 값을 보면 위에서 작성한 _id, number, message 를 정상적으로 받은 모습을 확인할 수 있다.

내가 직접 입력한 값이 정상적으로 들어왔는지 query 구문을 통해 조회를 해보았다.