들어가며😃
원티드 프리온보딩 과제를 해결하면서 나에게 의문점이 하나 들었다. 'REST API 를 진정으로 이해하면서 코드를 작성한건가?' 사실 이런 의문점이 든 이유는 짧은 기간안에 기업 과제물을 완성하여 제출해야 하다보니 다른 사람들의 코드를 많이 참고하였고, 완성된 코드를 보고 난 후 난무하는 async,await을 보고 나니 아직 완벽하게 이해하지 못하면서 코드를 짠 거 같아 비동기,동기 통신과 async,await을 한번 더 짚고 넘어가야 겠다는 생각이 들어서 이 글을 적게 되었다.
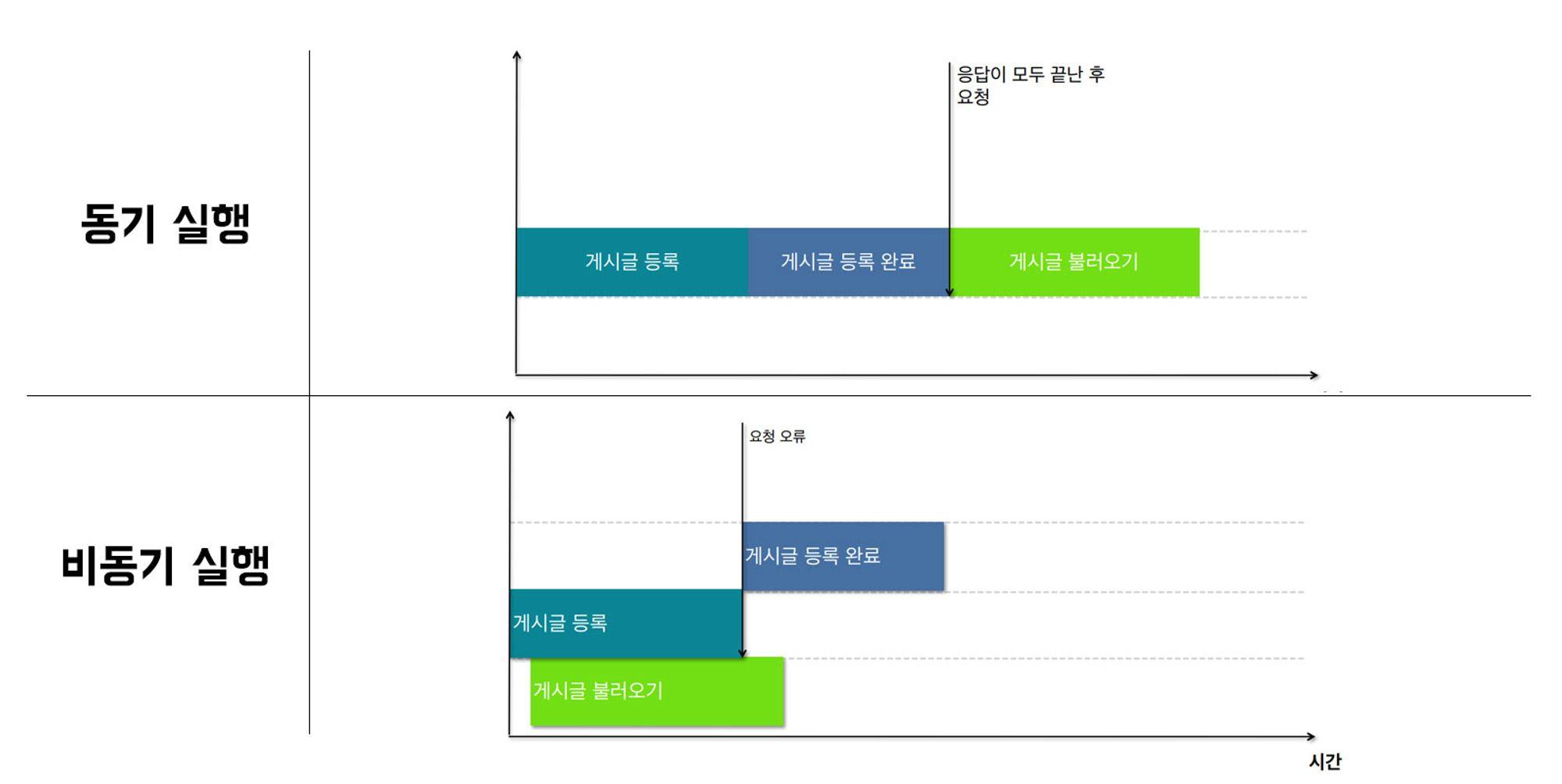
⚡️비동기 실행과 동기 실행
📖 비동기 실행 : 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신으로 서버에 요청(등록,수정,삭제 등)이 저장될 때 까지 기다리지 않고 다른 작업을 진행하는 것
이러한 특징 때문에 비동기 실행은 요청들 사이에 서로 기다려 줄 필요가 없을 경우, 여러 가지 요청을 동시에 처리해 줄 때에 사용된다.
📖 동기 실행 : 서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신이다.
예를 들어 등록 요청을 하게 되면 등록 과정이 모두 완료될 때까지 기다려준 후 게시글 불러오기 과정이 실행되기 때문에 문제 없이 작업이 가능하다.

⚡️비동기 통신
function RestGetPage() {
const onClickAsync = () => {
const result = axios.get('https://koreanjson.com/posts/1'); // 요청을 보내놓고 기다리지 않고 result 에 넣어줌
console.log(result); // Promise
};REST-API에서 데이터의 요청과 응답을 위해 axios를 사용하여 비동기 통신을 사용해주었다. 이 떄에 코드는 상단에서부터 실행되면서 백엔드 컴퓨터에 데이터를 요청하고 데이터를 가져와서 응답을 준다. 이 때 console.log를 찍어보면 return된 Promise 객체를 내뱉는 것을 확인할 수 있다.
위에 코드에서 Promise 객체가 아닌 요청된 값을 받아오려면 어떻게 해야 할까 ?
⚡️동기 통신
const onClickSync = async () => {
const result = await axios.get('https://koreanjson.com/posts/1');
console.log(result.data.title); // await 을 만나 기다렸다가 그 이후 결과값이 도출된다.
};비동기 실행 방식에서 동기 실행 방식으로 변경해주기 위해서는 async/awiat이 필요하다. await 해주기 위해서는 꼭 async 도 함께 작성되어야 한다. 자바스크립트는 async 키워드를 만나면 프라미스가 처리될 떄까지 기다린다. 결과물은 그 이후 반환된다.
await은 말 그대로 프라미스가 처리될 떄까지 함수 실행을 기다리게 만든다. 프라미스가 처리되면 그 결과와 함께 실행이 재개된다.
프라미스가 처리되길 기다리는 동안엔 엔진이 다른일을 할 수 있기 때문에, CPU리소스가 낭비되지 않는다.
😎 이 글을 마치면서 든 느낀점
지금이라도 async/await 에 대한 개념을 다시한번 짚고 넘어간게 정말로 다행이라고 생각한다. 개념으로만 조금 알고 있다가 실전에서 사용하려니 막상 이해가 잘 되지 않았는데, 역시 실전 프로젝트를 하는게 실력 향상에 도움이 많이 된다는걸 다시 한번 깨닫게 되었다. 또한 정리하면서 비동기/동기에 대한 차이점을 공부하니 예전에 공부했던 내용들을 또 한번 상기되는 기회여서 좋았다.
다음 글에서는 REST/REST API/RESTFUL API 에 대한 내용들 정리하여 올리는것이 좋을 것 같다.
출처 코어자바스크립트
