🙋♂️ 문제사항
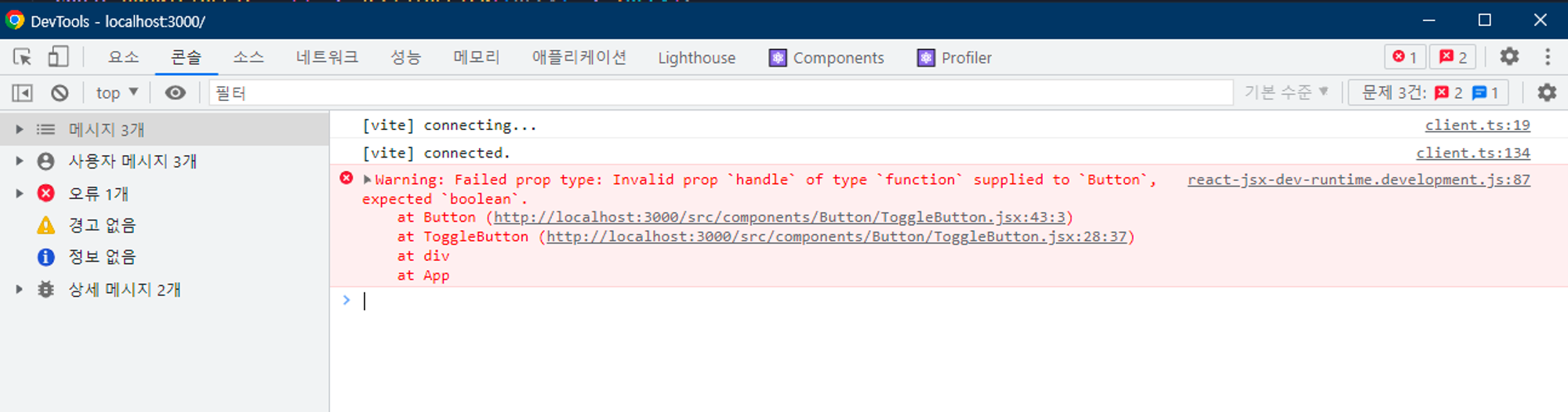
팀 프로젝트 진행중 PropTypes 관련 오류가 발생하였다.
defaultProps 와 proptypes 같이 연결해서 쓰던 중 props 지정값을 잘못주어서 생긴 일이다.

💡문제해결
숫자,문자,엘리먼트 또는 타입을 포함하고 있는 검사해주려면 PropTypes.node 를 사용해야한다.
여기서 사용된 children은 element를 받게 하기 위해서 타입 검사를 node로 잡아야 한다.
export function LoginButton({ disabled, children, ...restProps }) {
return (
<ButtonStyle
type="button"
disabled={disabled}
bgColor={getColor('gray/50')}
{...restProps}
>
{children}
</ButtonStyle>
);
}children 타입을 node로 잡아준 모습
LoginButton.propTypes = {
disabled: PropTypes.bool,
children: PropTypes.node,
};children 이 받는 element 요소
<LoginButton disabled={isLoadingSignIn} type="submit">
{!isLoadingSignIn ? 'log In' : ' Loading...'}
</LoginButton>출처 https://ko.reactjs.org/docs/typechecking-with-proptypes.html

