CRA가 제공하는 기본 절대 경로 설정
React 팀 프로젝트 활동 당시 vite로 환경설정을 하게 되어 vite 방식대로 CRA의 절대경로를 설정해 보았더니 제대로 작동이 되질 않아 찾아보다 글을 쓰게 되었다.
기본적으로 CRA는 React 공식 홈페이지에서 제공하는 절대 경로 설정 방법만 가능하다 !
내가 설정했던 절대경로
{
"compilerOptions": {
"baseUrl": "."
},
"paths": {
"@/*": ["./src/*"]
}
}CRA 문서에서 알려주는 파일 구성 방식
{
"compilerOptions": {
"baseUrl": "./src"
}
}CRACO 확장을 사용한 절대 경로 설정
vite 에서 설정한 path를 원하는 입맛대로 변경하고 싶다면 CRACO와 같은 CRA 구성 덮어쓰기 확장을 설치해야한다.
CRA는 Webpack을 사용하므로 CRA의 Webpack 구성을 덮어써야 한다!
CRACO 구성 추가
@craco/craco 패키지를 프로젝트에 설치 하기
npm i -D @craco/cracoCRACO 절대 경로 구성
craco.config.js 구성 파일에 커스텀 별칭(alias) 설정 하기
const { resolve } = require('node:path');
module.exports = {
webpack: {
alias: {
'@': resolve(__dirname, './src')
}
}
}jsconfig.json 파일 추가해주기
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
},
"include": ["./src"]
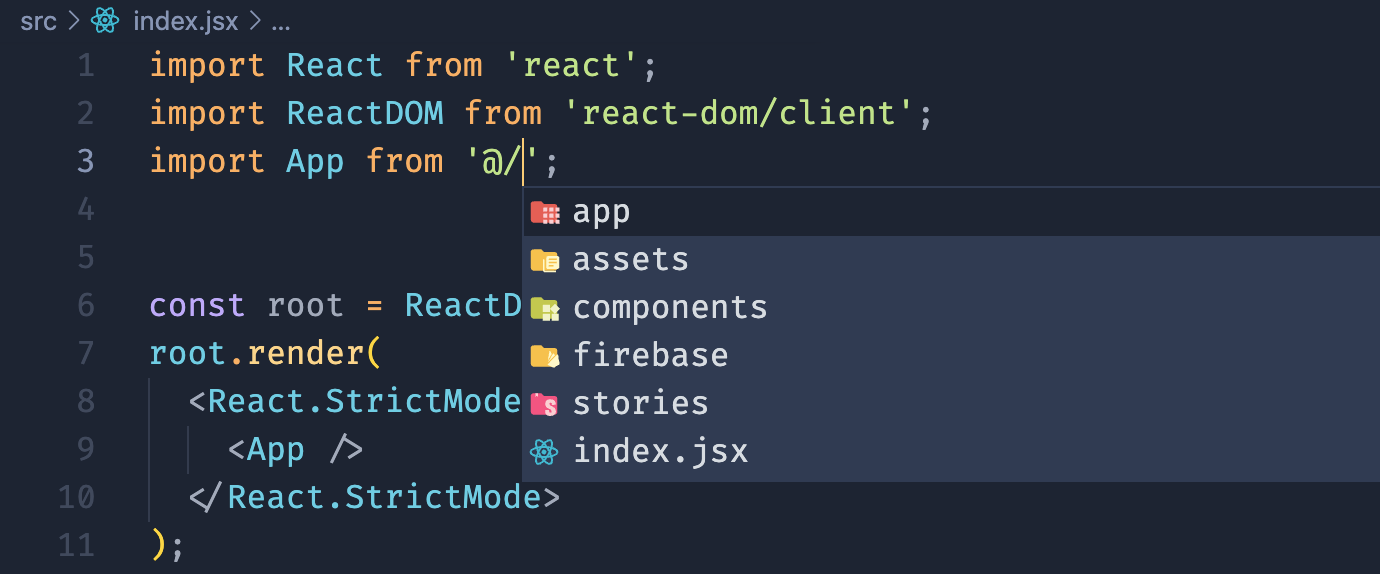
}@로 절대경로를 바꿔준 모습

index.jsx
import App from '@/app/App';