들어가며😃
GitHub REST API를 활용하여 특정 깃헙 레파지토리의 이슈 목록과 상세 내용을 확인하는 웹 사이트를 구축하는 프로젝트를 진행 중 아래와 같이 날짜 형식이 원하는 대로 출력이 되질 않아 찾아보다 moment.js 라는 것을 알게되어 이 글을 쓰게 되었다😎
const currentDate = new Date()
console.log(currentDate)
//Output: 2022-01-29T10:03:47.564Zmonent.js란?🤔
moment.js는 시간이 포함된 데이터를 받아 조직해야 할 경우 가장 많이 사용하는 라이브러이다. Data.prototype 라는 네이티브 객체를 수정하는 대신 Monent.js는 Date에 관한 wrapper 를 만든다. 이 래퍼 개체를 가져오려면 monent() 라는 명령어를 사용하여 원하는 유형 중 하나로 호출하기만 하면 된다.
어떻게 사용할까?🔎
npm을 이용한 설치 명령어📝
npm install moment시간대 변경하기
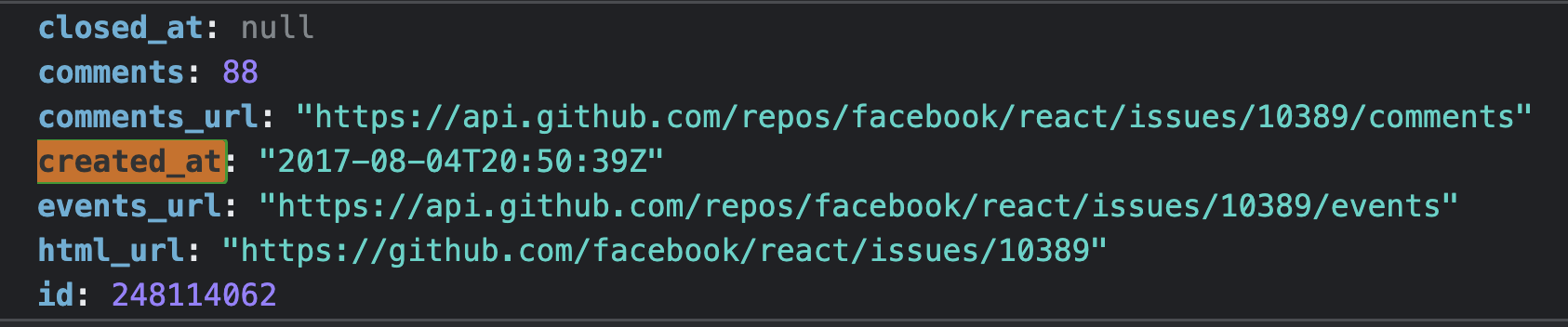
Github REST API 를 통해 받아온 DB항목을 보면 created_at 이라는 항목이 있다. 작성자가 작성한 시간대를 나타내는 것인데, 나는 유형을 YYYY-MM-DD 형식으로 받아오고 싶었다. (그렇게 해야 깔끔하니깐😎)

코드에 적용해보기
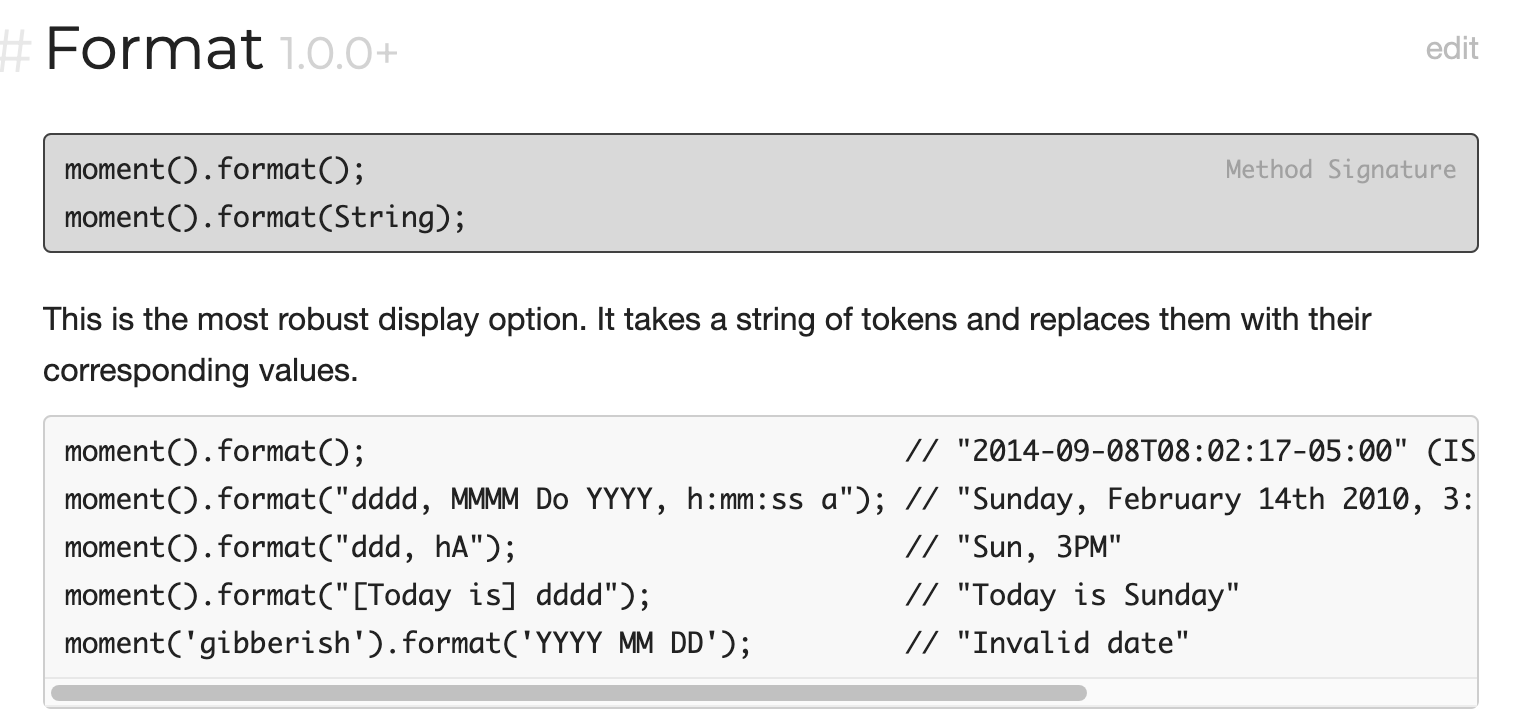
다음 사진은 공석문서 사진이다. 나는 원하는 날짜 출력 유형만 바꾸고 싶으니 format() 이라는 매서드를 사용하여 원하는 날짜 형식으로 바꾸었다.

사진에 나온 format() 형식에서 YYYY-mm-DD 형식으로 사용하게 된다면 내가 원하는 날짜 형식으로 출력을 하게 된다.
import moment from 'moment';
<S.IssueDate>
작성일 : {moment(issue.created_at).format('YYYY-MM-DD')}
</S.IssueDate>결과물📚
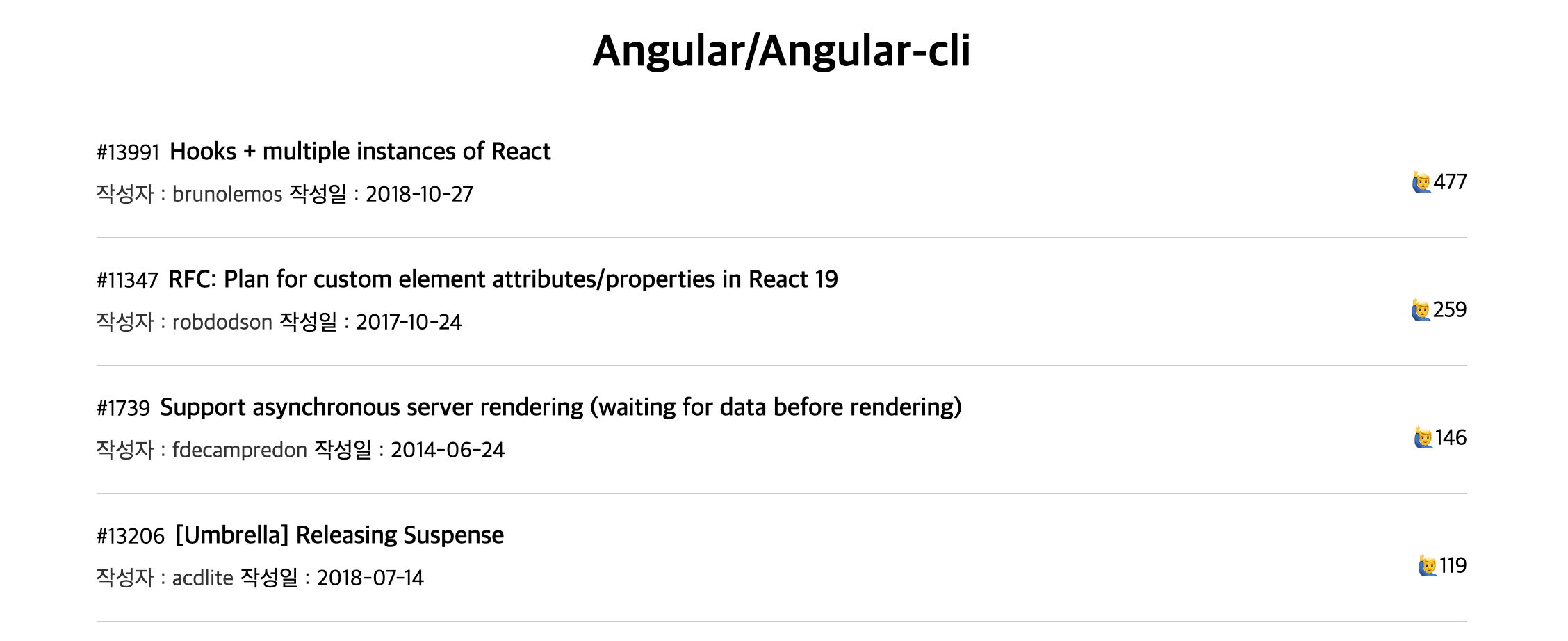
깔끔하게 나오지 않던 날짜 형식들이 보기좋게 정렬된 모습을 확인할 수 있다.

처음에 공식문서를 참고해보지 않고 블로그 글 몇개씩만 둘러보다가 적용이 되질 않아서 다른 형식으로 날짜 출력을 해야하나? 라는 고민을 했었는데.. 역시 아무리 급하더라도 공식문서를 조금만 찾아보면 나오는 해답을 골머리를 썩히면서 고민했던 내가 참으로 밉다🥹

좋은 정보 얻어갑니다, 감사합니다.