🤔 들어가며
CS지식 면접 스터디에서 SPA/CSR/SSR 에 대한 정의와 각각의 차이점을 정리하여 팀원들에게 발표를 하였다. 하지만 남에게 제대로 이해시키면서 설명을 한것이 아님과 동시에 지식이 아직 부족하다고 느꼈기에, 개인적으로 조금 더 깊이 알아보면서 공부하고 싶다는 생각이 들어 이 글을 쓰게 되었다😎
1. SPA와 MPA 개념 살펴보기

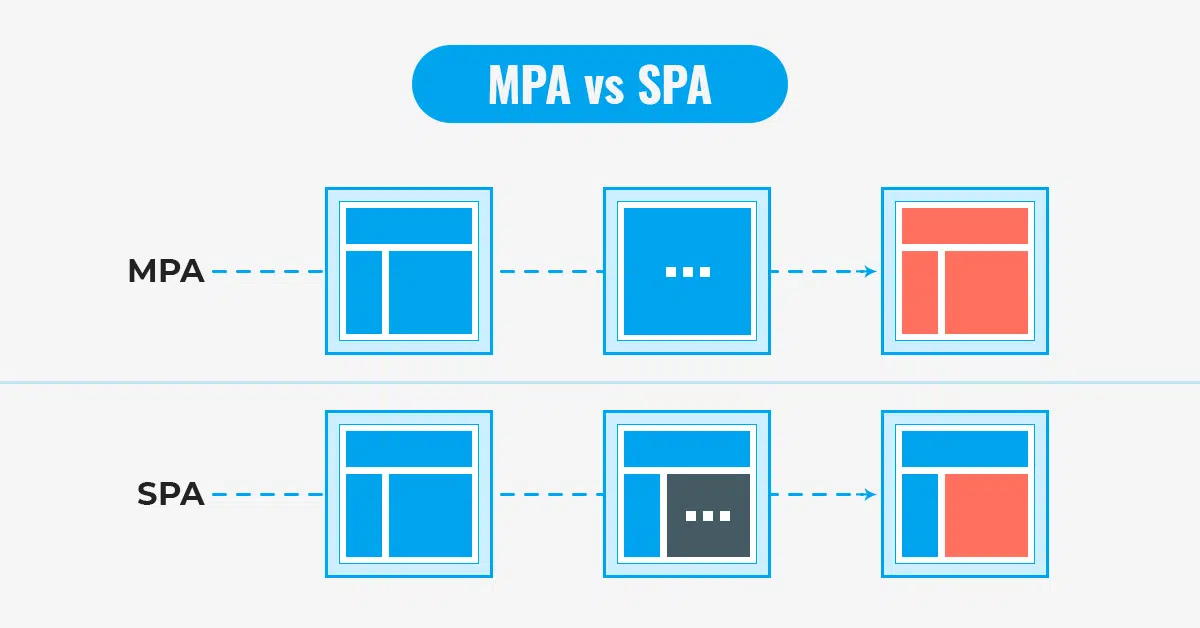
✔️ MPA (Multi Page Application)
MPA란 각 페이지를 이동할 때마다 서버로부터 새로운 HTML, CSS, JS파일을 새로 받아와서 페이지 전체를 정적으로 렌더링 하는 전통적인 웹 페이지 구성 방식이다. 이 때문에 페이지 이동, 사용자의 인터렉션이 발생할 때마다 전체 페이지를 새로고침(깜빡임)을 발생한다. 그렇기 떄문에 페에지를 로드하는데 오래 걸리고 새로고침으로 인해 스크롤 위치, 폼 양식, 포커스 등이 사라져 유저 경험에서도 그렇게 좋지는 않다.
반면 MPA는 SPA에 비해 SEO에 유리하다. 그 이유는 여러 페이지로 구성되어 있기 떄문에 각각 키워드에 맞춰 meta tag를 추가할 수 있기 때문이다.
✔️ SPA (Single Page Application)
SPA는 단일 페이지로 구성된 웹 어플리케이션이다.최초 한번 페이지 전체를 로딩한 후 부터 서버로부터 추가적인 페이지를 불러오지 않고도 동적으로 콘텐츠를 업데이트하는 방식이다. 즉 HTML,CSS, JS파일을 매번 새로 다운받는게 아니라 필요한 모든 파일을 다운받고 DOM만 수정하는 방식이다.
페이지 갱신에 필요한 데이터는 JSON으로 전달받아 페이지를 갱신하므로 전체적인 트래픽을 감소시킬 수 있고, 전체 페이지를 다시 렌더링하지 않고 변경되는 부분만을 갱신하므로 새로고침이 발생하지 않아 네이티브 앱과 유사한 사용자 경험을 제공할 수 있다.
SPA의 핵심 가치는 사용자 경험(UX)향상에 있으며 부가적으로 애플리케이션 속도의 향상도 기대할 수 있어서 모바일 퍼스트 전략에 부합한다. 페이지 이동이 부드럽기 떄문에 구글 맵, 넷플릭스 등 인터렉션이 많은 웹 어플리케이션에 주로 사용된다. (React,Angular,Vue 와 같은 자바스크립트 기반 프레임워크를 사용해 SPA를 사용해 개발한다)
2.CSR과 SSR의 개념 살펴보기 및 차이점
✔️ SPA === CSR,MPA ==== SSR 이라고?
SPA에서는 CSR로 렌더링하고, MPA에서는 SSR로 렌더링 한다. 하지만 이러한 규칙은 절대적이지 않다.
SPA는 웹 어플리케이션에 필요한 정적 리소스를 한번에 모두 다운로드하고, 필요한 데이터만 전발받아서 클라이언트(브라우저)에서 필요한 페이지를 갱신하기 때문에 CSR로 렌더링 한다.
반면 MPA는 새로운 요청이 있을 때마다 서버에서 이미 정적 리소스를 받아오기 때문에 SSR로 렌더링 한다.
하지만 이러한 특징 때문에 SPA === CSR , MPA === SSR 이라고 무조건적으로 렌더링 한다고 생각을 하나, 이 두개념은 페이지의 개수와 렌더링을 어디서 하는지 등에 따라 다른 개념이라는 점이다.
✔️ CSR (Client-Side Rendering)

사용자가 웹사이트에 요청을 보낸다.
CDN이 빠르게 HTML파일과 JS파일에 접근할 수 있는 링크를 보낸다.
CDN(Content Delivery Network)콘텐츠 전송네트워크 : 엔드 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식브라우저는 HTML,JS 파일을 다운받고 그동안 화면에는 아무것도 보이지 않는다.
브라우저가 JS파일을 읽는다. (이때도 화면 안보임)
다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출된다.
(이때 유저들은 placeholder를 보게된다. )서버가 API 요청에 응답한다
API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.
⚙️ 한눈에 보는 동작 과정
- 유저가 웹 사이트에 방문하면 브라우저가 서버에 컨텐츠를 요청
- 이에 서버는 빈 뼈대만 있는 HTML을 응답으로 보냄
- 브라우저가 연결된 JavaScript 링크를 통해 서버로부터 다시 JavaScipt 파일을 다운로드
- JavaScript를 통해 동적으로 페이즈를 만들어 브라우저에 띄워줌
CSR은 클라이언트 사이드 렌더링 약자로 사용자의 요청에 따라 필요한 부분만 응답 받아 렌더링 하는 방식입니다. 초기 로딩 시에는 기본적인 HTML, CSS, JavaScript 파일만을 받고, 그 이후에 사용자의 요청에 따라 필요한 부분만 응답받아 렌더링 하는 방식이다.
✔️ CSR의 장단점
장점
- 렌더링 속도가 빠름
- 서버는 빈 뼈대만 있는 HTML을 넘겨주는 역할만 수행하면 되기 때문에 클라이언트 측에서 렌더링 하기 때문에 서버 부담 적음
- 클라이언트 측에서 연산, 라우팅 등을 모두 직접 처리하기 때문에 반응속도가 빠르고 UX도 우수
단점
- 브라우저들이 가지는 웹 크롤러는 HTML을 읽어 검색 가능한 색인을 만들어 내는데, 웹 크롤러 봇 입장에서는 HTML이 텅텅 비어 있는 것처럼 보여서 색인할만한 콘텐츠가 존재하지 않기에, SEO(검색엔진 최적화)에 불리
- CSR은 브라우저가 JavaScript 파일을 다운로드하고, 동적으로 DOM을 생성하는 시간을 기다려야 하기 때문에 초기 로딩 속도가 느리다는 것 -> TTV(Time To View : 사용자가 내용을 볼 수 있는 시점)가 길다.
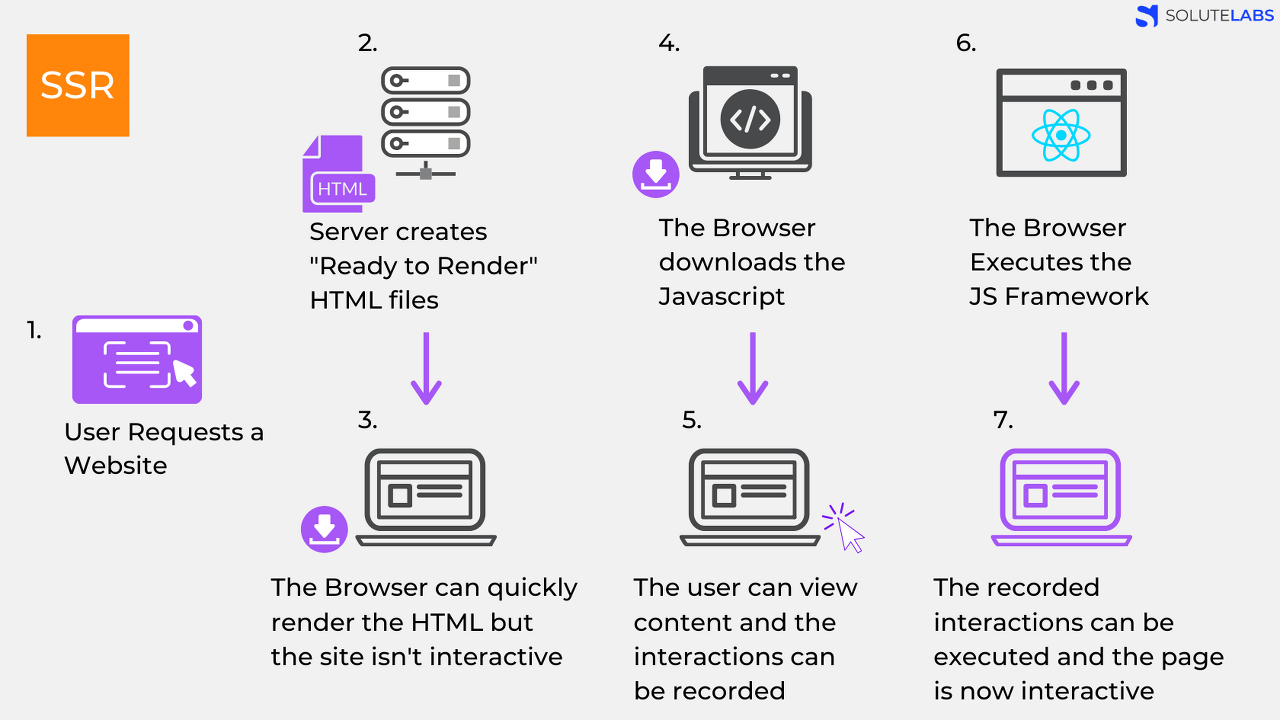
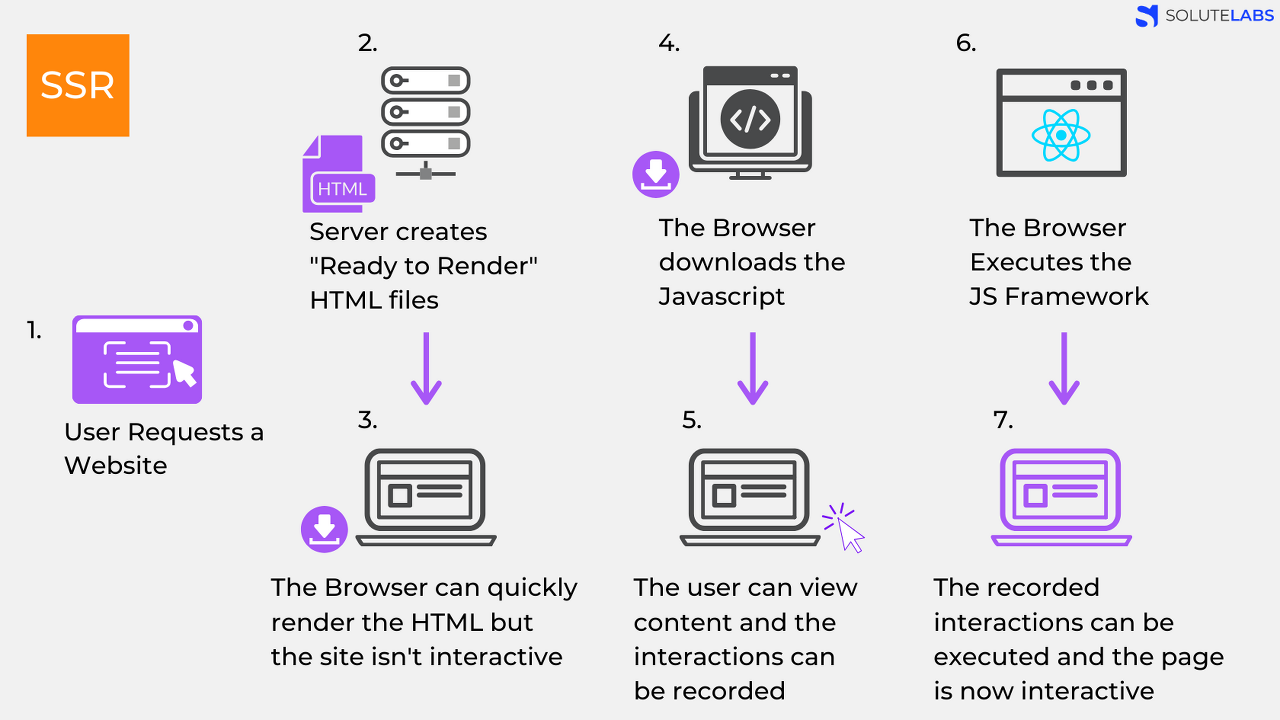
✔️ SSR (Server-Side Rendering)

- 사용자가 웹사이트에 요청을 보낸다
- 서버는 렌더링 가능한 HTML 파일을 만든다
- 브라우저는 빠르게 HTML파일을 읽을 수 있어 화면은 렌더링 된 상태이지만 아직 JS 파일을 읽지 않았기 때문에 조작은 불가능하다.
- 브라우저가 JS를 읽는다
- 이제 유저는 콘텐츠를 보고 사용자의 조작도 기록된다.
- 브라우저가 JS 프레임워크를 실행한다
- 기록된 사용자 조작도 실행되고 페이지 상호작용도 가능해진다.
⚙️한눈에 보는 동작 과정
- 유저가 웹사이트에 방문 시 브라우저가 서버에 컨텐츠 요청
- 서버는 페이지에 필요한 데이터를 즉시 얻어와 모두 삽입 후, CSS까지 모두 적용해 렌더링 준비를 마친 HTML과 JavaScript 코드를 브라우저에 응답으로 전달
- 브라우저에서는 JavaScript 코드를 다운로드 후 HTML에 JavaScript 로직을 연결
SSR은 서버사이드 렌더링의 약자로 서버로부터 완전하게 만들어진 HTML파일을 받아와 페이지 전체를 렌더링 하는 방식이다.(이미 다 만들어진 DOM을 받습니다.) 브라우저에서 JS파일을 실행시켜 DOM을 그리는 것이 아니라, 서버에서 모든 로직을 수행하고 완성 된 HTML을 브라우저로 전달하는 점이다.
✔️ SSR의 장단점
장점
- SSR은 모든 데이터가 이미 HTML에 담긴 채로 브라우저에 전달되기 떄문에 SEO에 최적화
- 자바스크립트 코드를 다운로드 받고 실행하기 전에 사용자가 이미 HTML이 렌더링 된 화면을 볼 수 있음
(초기 화면의 렌더링 속도가 빠름), (이미 DOM이 구성된 파일을 브라우자가 받기 때문에 dom을 그릴 필요가 없음) - TTV(Time To View : 사용자가 내용을 볼 수 있는 시점)가 빠름
단점
- 매 랜더링마다 서버를 거침으로 속도가 느림
- 초기 로딩은 빠르지만, 이후의 페이지 갱신은 클라이언트에서 처리되어야 하므로 일부 사용자는 느린 페이지 전환을 경험할 수 있음 -> TTV는 빠르지만 TTI(Time To Interact)의 간격이 큼
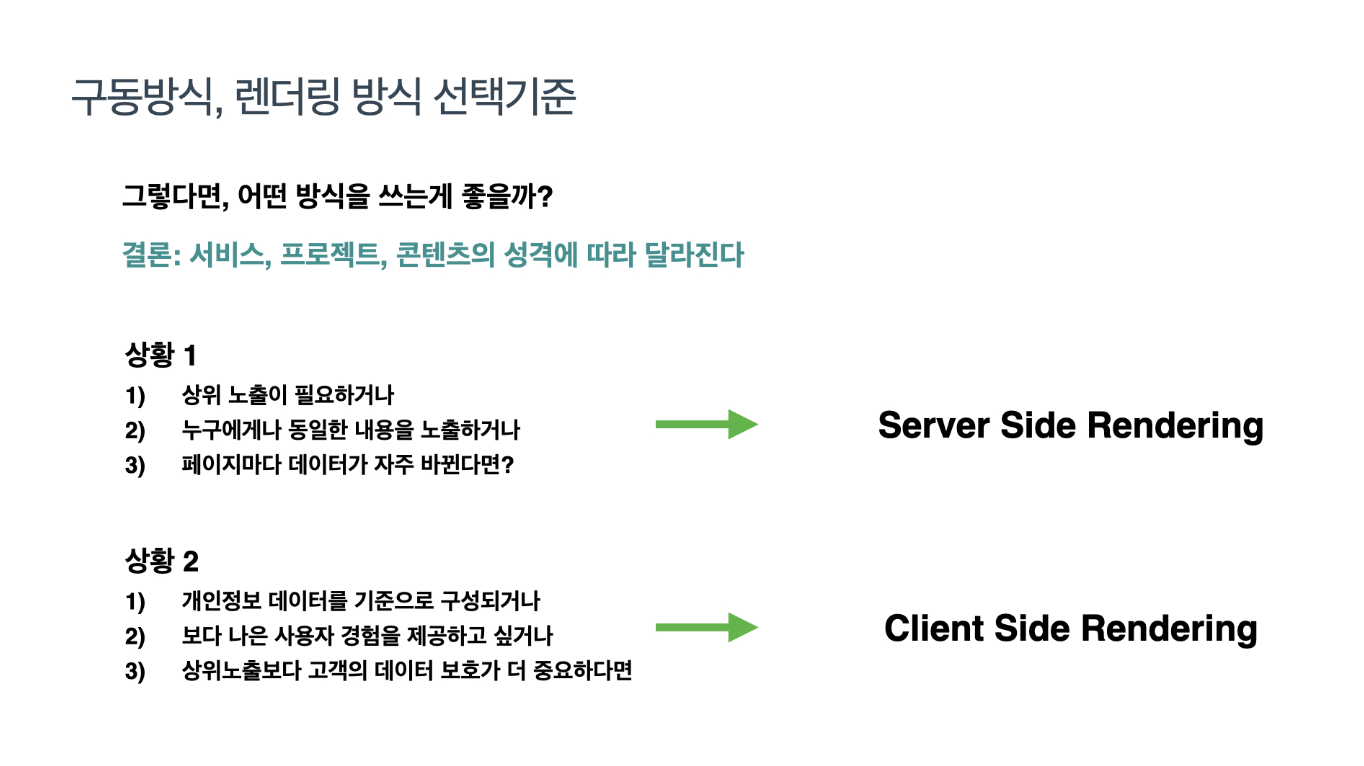
✔️ 렌더링 방식 선택 기준

✏️ 마치며
SPA 와 MPA의 대한 기본적인 개념과 원리는 머릿속으로만 대충 알았는데 이번 블로그 정리를 통해서 조금 더 깊게 알게되는 계기가 되었다. 또한 CSR,SSR 이 SPA와 MPA와 연관이 있는지 오늘 정리하면서 처음 알게 되었다. 혼자 정리하면서 글을 천천히 읽어 보았지만, 역시 계속 보며 익숙해져야 할 것 같다 🫠 다음 시간에는 나의 다음 스터디 주제인 리플로우 리페인트에 대해 정리를 해보겠다.
Ref
10분 테코톡
이제는 알아야겠다! CSR과 SSR의 차이점과 장단점
SPA와 MPA 그리고 CSR,SSR,SSG
모던자바스크립트 딥다이브
SSR(서버사이드 렌더링)과 CSR(클라이언트 사이드 렌더링)
