🤔 들어가며
요즘 들어 자소서와 코테에만 신경을 쓰며 살았다. 너무 개발을 놓다보니 무언가를 만들고 싶었고, React의 기본기가 부족하다고 생각하여 최근에 공식문서를 읽으며 천천히 기본기를 다지자는 마음이 생겼다. 때문에 공식문서에 나오는 틱택토 게임을 만들면서 조금씩 진행하고 있다. useState 사용하여 사용자의 이름을 수정할 수 있는 버튼을 만들었는데, 버튼을 렌더링 할 때 화살표 함수를 권장하는 영상을 보게 되었다. 그 이유가 궁금하여 이 글을 쓰게 되었다.
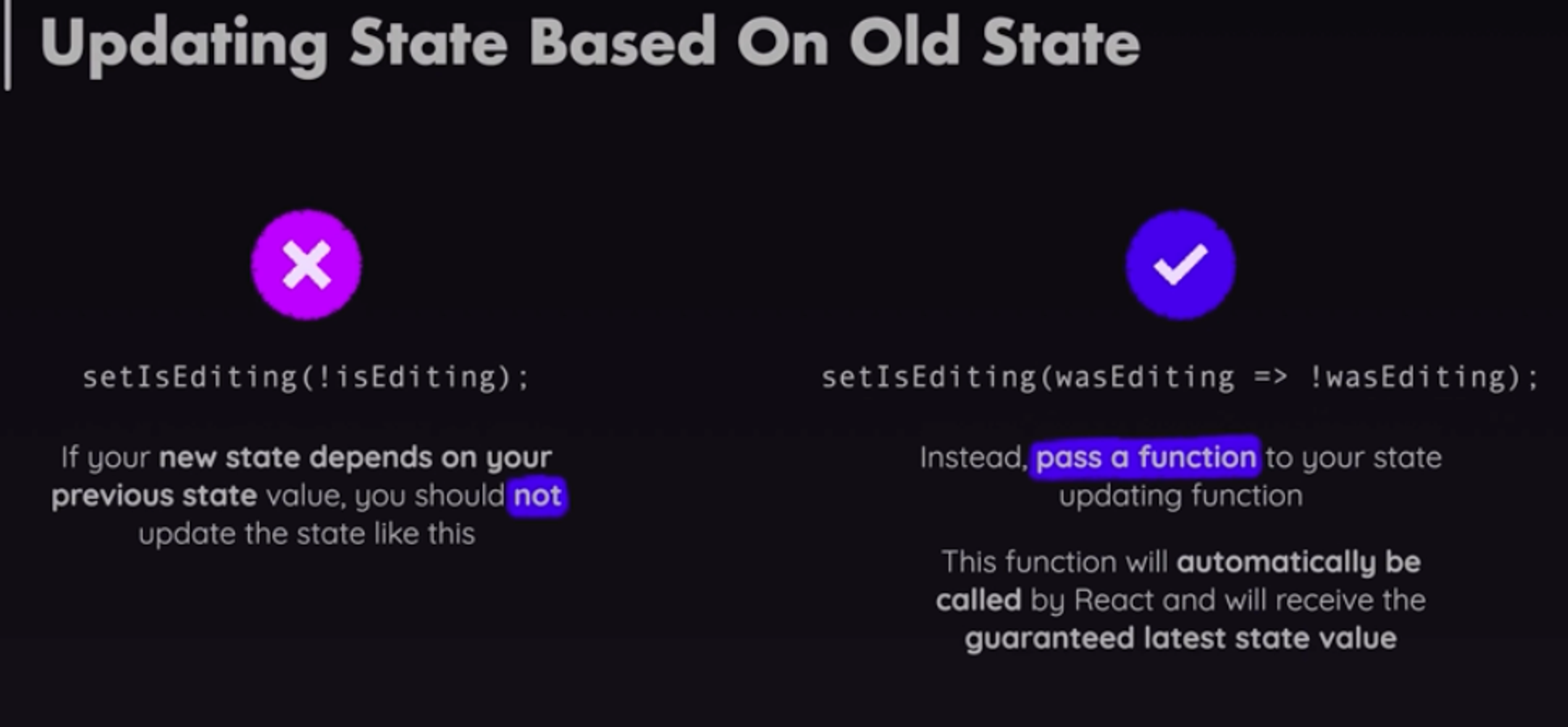
📚 화살표 함수 권장

왜 함수를 사용해야 할까? 전달하는 함수를 리액트가 호출하여 자동적으로 현재 상태값을 가지게 되기 때문이다. 즉 상태 변경 전의 값이 입력된다. 화살표 함수를 사용하게 되면 상태값은 언제나 가장 최신 버전으로 업데이트를 해주기 떄문이다.
React batches state updates. It updates the screen after all the event handlers have run and have called their set functions. This prevents multiple re-renders during a single event. React 공식문서
공식문서에서 위와 같이 설명하고 있다. 여기서 'Batch'라는 단어는 '(일괄 처리를 위해) 함께 묶다' 이다. 즉, 리엑트는 모든 이벤트 핸들러가 실행되고 set함수를 호출한 후에 업데이트를 한다. 이러한 현상을 'batching' 이라고 하며, 이벤트 중에 여러 번 리렌더링 되는 것을 방지할 수 있다.
const handleEditClick = () => {
// setIsEditing(!isEditing);
setIsEditing((editing) => !editing);
};때문에 나는 위와 같은 코드로 !isEditing-> 화살표 함수를 바꾸어서 코드를 변경하였다.
🤔 느낀점
돌아가는건 똑같았는데 대체 무슨 차이점이 있는거지? 라는 생각을 갖고 글을 찾아보게 되었는데 역시나 찾아보길 잘했단 생각이 들었다. 다음 글에서도 State에 대해 더 자세히 찾아보는 글을 써야 겠단 생각이 들었고, 기본이 최고의 실력이라는걸 한번 더 느끼게 되는 시간이었다.
출처페이지 : React공식문서
