🤔 문제상황
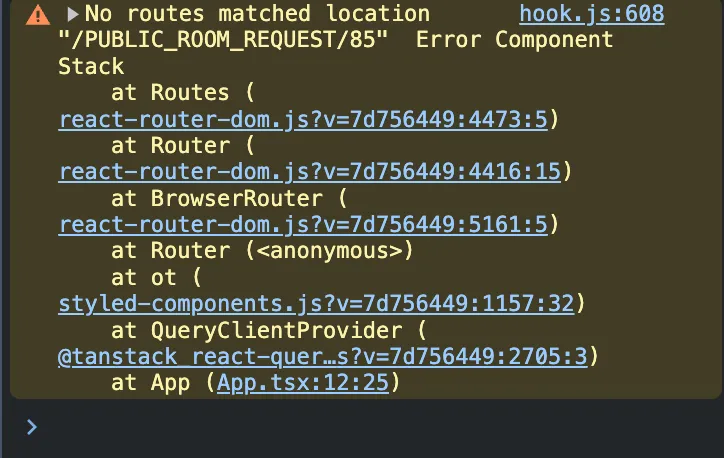
기존에 정의된 코드에서는 정상적인 url로 접근하기 전 잘못된 주소를 거치기 때문에, 새로운 알림을 클릭했을 때 화면 깜빡임과 뒤로가기를 실행했을 때 잘못된 주소로 접근했다는 에러가 발생했어요.

• 화면 깜빡임 발생 이유: 잘못된 주소로 접근 -> 빈 화면 띄워줌 -> 정상적인 주소로 라우팅 -> 실제 데이터 띄워줌 -> 이 과정에서 깜빡임이 있는 것처럼 느껴짐 (사실은 잘못된 주소를 거쳐가는 과정)
• 뒤로 가기 실행 시 잘못된 주소로 접근했다는 에러 발생 이유: 정상적인 주소 -> 뒤로가기 -> 잘못된 주소로 접근하기 때문 (위에서 이야기한 것러럼, 정상적인 주소로 접근하기 위해 반드시 잘못된 주소를 거쳐가기 때문에 뒤로가기를 실행했을 때는 이전 루트인 잘못된 주소로 갈 수 밖에 없음)
❗️해결방법
- 앞서 정의된 잘못된 주소로 향하는 navigate 코드를 모두 삭제
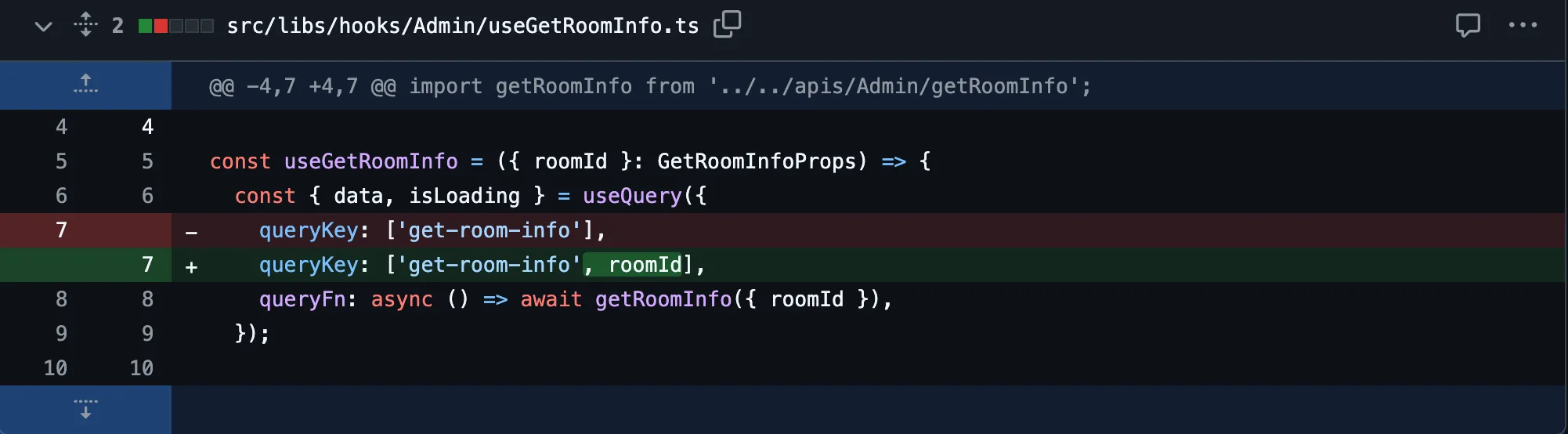
- 그룹/ 팔로워 id가 변경되었을 때 최신 데이터를 불러오도록 하기 위해 react-query querykey에 그룹/ 팔로워 id 추가
- 그룹/ 팔로워 id가 변경되었을 때도 최신 데이터를 불러옴
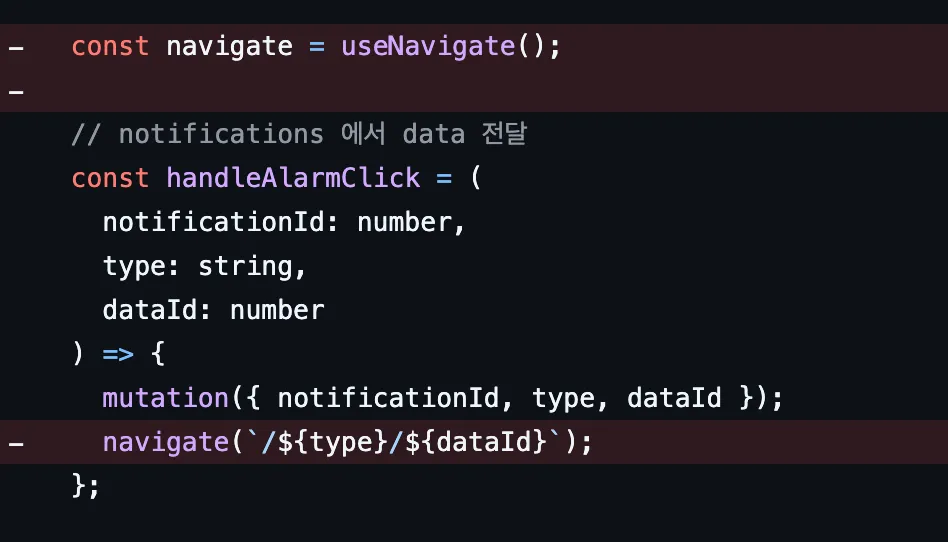
문제가 되고 있는 handleAlarmClick

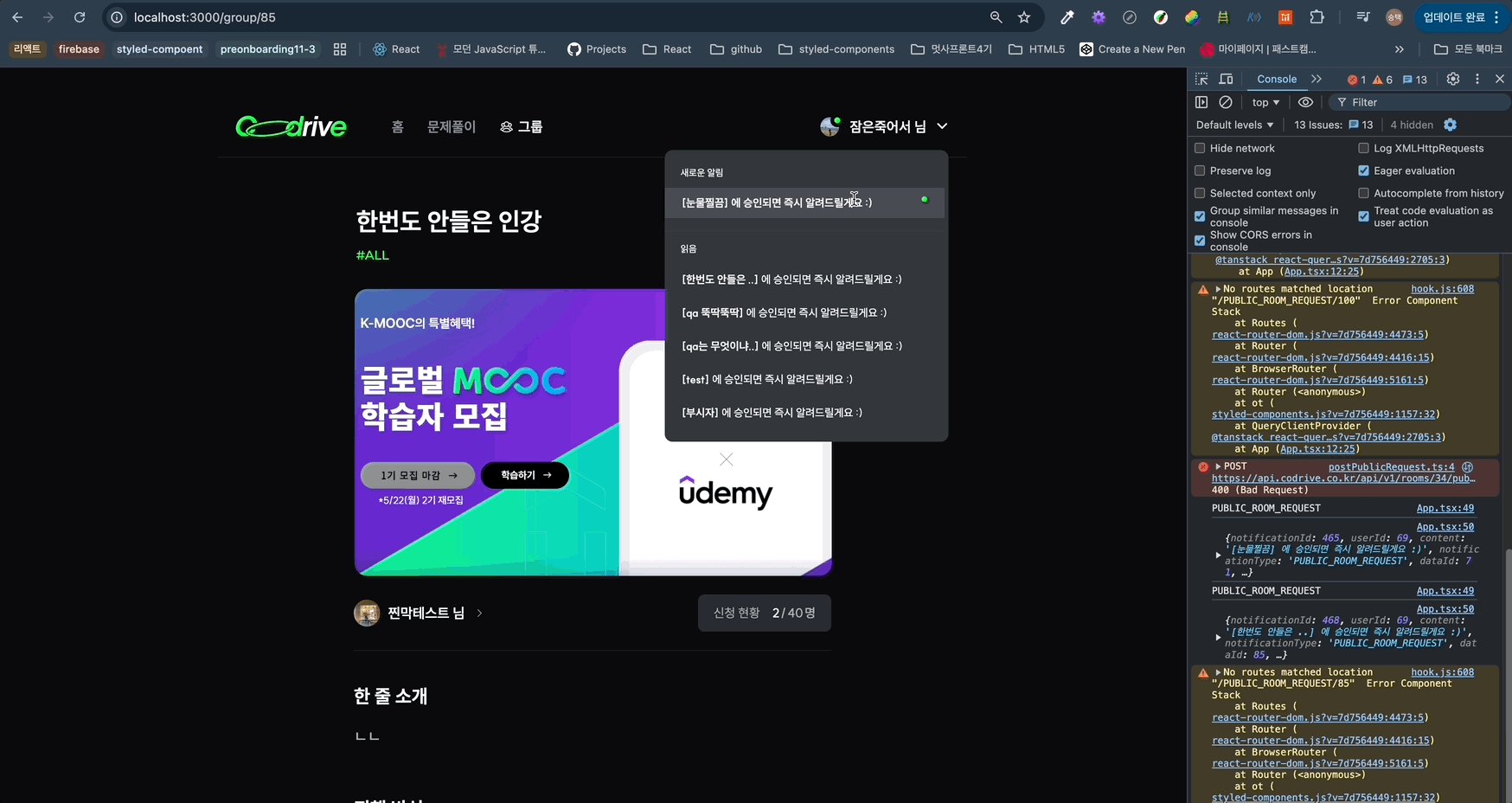
지금 AlarmModal.tsx 를 보고 있는데 여기서 navigate를 2중으로 해준것이 문제였습니다. 이것을 처음 넣어준 이유는, 예시를 통해 알아보는게 좋을것 같아요. 알람을 클릭했을 때 URL 이 follower/36 이라고 가정해보면 !
- follwer/36 이동
- follower 관련 알람을 클릭
- URL만 변경되고 화면이 리렌더링이 되지 않음
강제적으로 리렌더링이 필요하기 때문에 navigate를 처음에 사용하였어요. 이동은 되는데 잠시 화면이 깜빡이면서 routes 에 맞지 않는 경고창을 뱉었죠.

하지만 이는 잘못된 생각이였어요. 우리는 이미 query를 사용하고 있는데 강제로 navigate를 2중으로 사용하거나, useEffect를 사용해서 리렌더링을 해줄 필요가 없는거죠.
그래서 querykey 호출 부분에 추가로 Id값을 넣어줘서 해결하였습니다.
이번 프로젝트를 통해 querykey 를 제대로 한번 더 짚고 넘어가려고 해요.
querykey
queryKey는 React Query에서 데이터를 고유하게 식별하는 데 있어 중요한 요소에요. queryKey는 문자열 또는 문자열과 직렬화 가능한 객체를 포함하는 배열로 구성될 수 있습니다. 이를 통해 여러 매개변수에 따라 복잡한 쿼리를 정의할 수 있습니다. (Docs 참고)
예를 들어, 특정 할 일(todo) 항목을 가져오는 쿼리가 있다고 가정할 때, queryKey를 다음과 같이 정의할 수 있습니다:
여기서 todoId는 할 일 항목을 고유하게 식별하는 변수입니다. 쿼리 함수가 추가적인 변수에 의존하는 경우, 이러한 변수들을 queryKey에 포함시켜 쿼리가 독립적으로 캐시되고, 변수 변경 시 자동으로 다시 가져올 수 있도록 합니다. (Docs참고)
useQuery({ queryKey: ['todos', todoId], queryFn: () => fetchTodoById(todoId) })이 코드를 예시로 설명을 한번 들어볼게요. querykey를 호출하는 함수에요.
지금 querykey 에 groupId 를 추가했는데요.
- 캐시된 데이터가 없는 경우
roomid가 101 일 때 queryKey는 useGetRoomInfo를 호출하면 queryKey는 ['get-room-info', 101]- 이 때 React Query는 queryKey로 캐시된 데이터가 없는지 확인하고, 없으면
queryFn인getRoomInfo({ roomId })함수를 실행하여 데이터를 가져와요.
- 같은 roomId로 다시 호출할 경우
- 같은
roomId(101)로useGetRoomInfo를 호출하면queryKey는 여전히['get-room-info', 101]입니다. - React Query는 이미 캐시된 데이터가 있기 때문에 서버에 다시 요청하지 않고, 캐시된 데이터를 반환합니다.
- 다른 roomId로 호출할 경우 (내가 필요한 경우)
roomId가202로 바뀌면queryKey는['get-room-info', 202]가 되요.- React Query는
['get-room-info', 202]라는 새로운queryKey로 캐시를 확인하고, 캐시가 없으면 새 데이터를 서버에서 가져와요. - 가져온 데이터는
['get-room-info', 202]라는queryKey로 캐시에 저장되요.

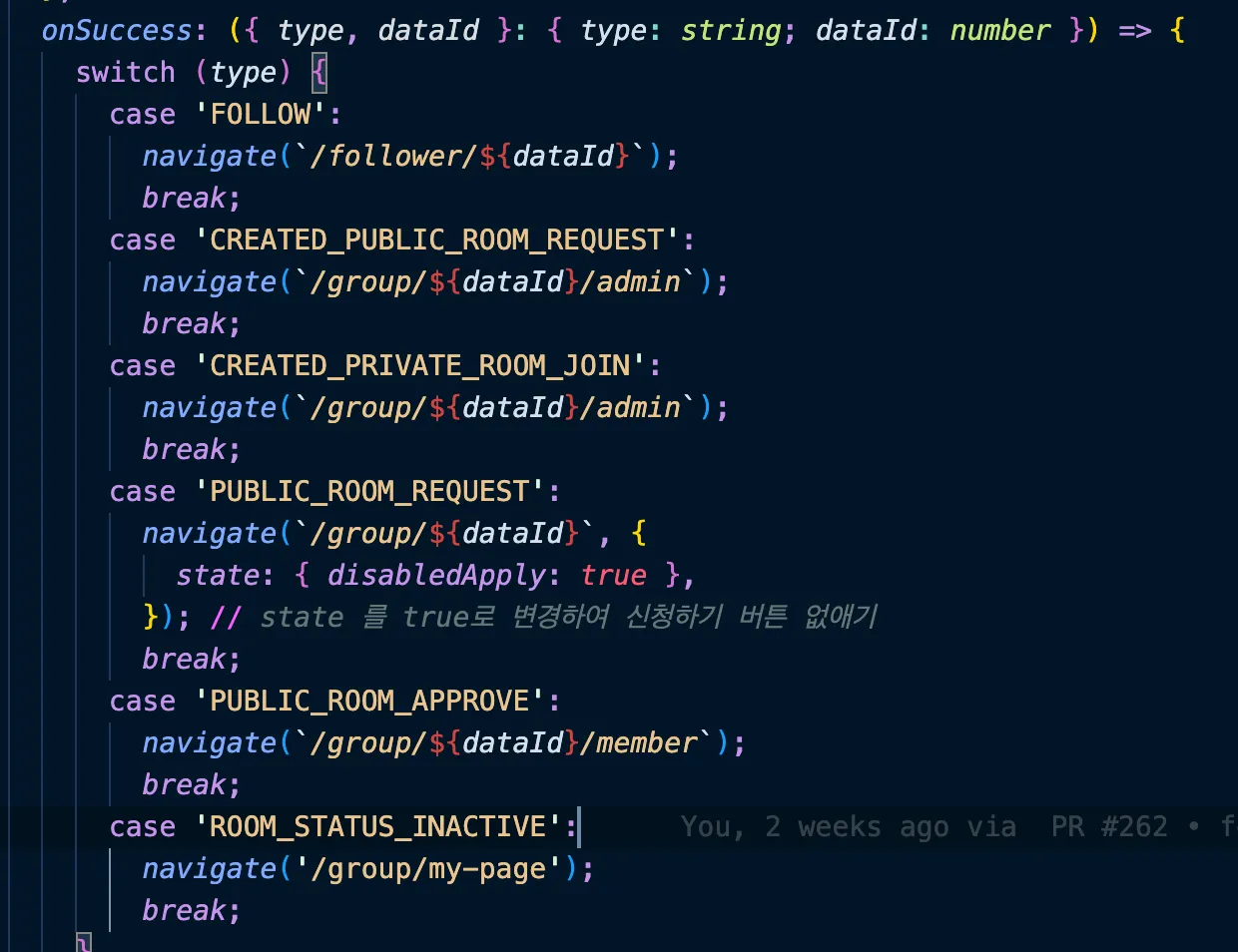
여기 코드는 handleAlarmClick 함수에서 mutation을 처리해주는 코드에요. 즉 Query를 사용하는 부분이죠. navigate를 할 때마다 각각 URL id값이 존재하니 id값을 불러와 문제를 해결해주었어요.

🤔 queryKey는 리렌더링이 발생하나 ?
queryKey 자체는 리렌더링을 직접적으로 유발하지 않습니다. 그러나 queryKey가 변경되면 React Query는 해당 쿼리를 다시 실행하여 데이터를 가져옵니다. 이 과정에서 컴포넌트가 리렌더링될 수 있습니다.
