혼자 진행하는 React 프로젝트 중에서 find 매서드를 사용하다가 알게되었다.
find 매서드를 사용하려 했던 이유는 이미지 클릭 시 그에 맞는 이미지에 맞춰서 페이지를 불러오게끔 하려 했다.
만약 밑에 있는 이미지를 클릭 했을 시 !

이미지에 맞는 페이지를 띄우는 것이다.

App.jsx
:id는 동적인 URL 매개변수로, 페이지에서 특정 사진을 식별하는 데 사용된다.
import data 는 data.js 로, 데이터를 바인딩한 곳이다.
import data from './components/data';
let [shoes] = useState(data);
<Route path="/detail/:id" element={<Detail shoes={shoes} />} />Detail.jsx
App.jsx에서 props 를 받아온 후, find 매서드를 사용하여 id 값에 맞는 이미지를 띄워주려 했으나, 작동하지 않았다.
const { id } = useParams();
const photo = props.shoes.find((item) => item.id === id;
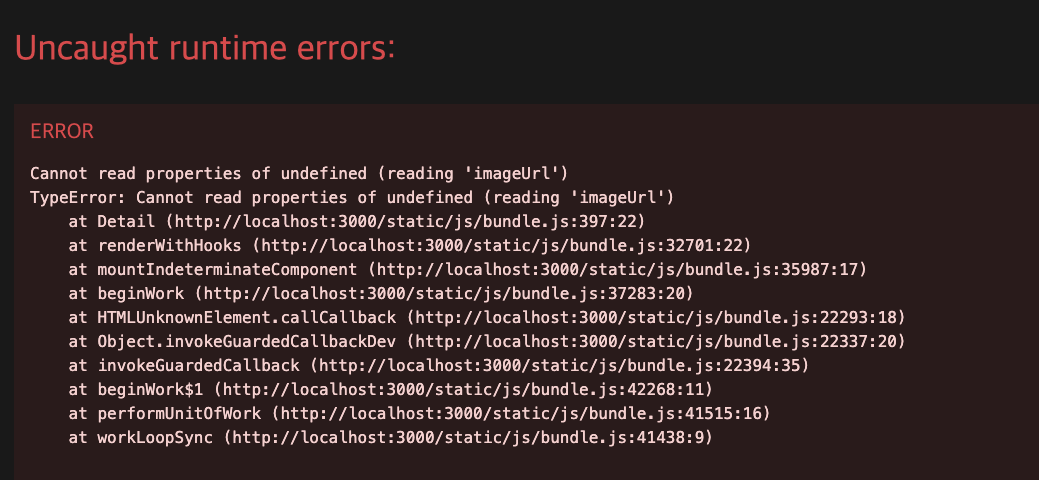
<img src={photo.imageUrl} width="80%" />밑에 나온 사진처럼 imageUrl을 찾지 못한다고 나와있다.

때문에 궁금하여 photo라는 변수를 console.log 에 쳐보았더니 undefined가 뜨는것을 확인할 수 있다.

여러가지 이유가 있겠지만 이미지 경로와 문법에는 문제가 없는거 같아 useParams에 관하여 찾던 도중 문자열로 뱉는다고 하여 const { id } = useParams(); 를 console.log에 찍어봤다

이와 같이 useParams 훅을 사용할 때,매개변수로 전달되는 동적 경로 파라미터는 기본적으로 문자열로 변환된다. 따라서 useParams를 사용하여 가져온 값을 사용할 때에는 문자열로 다루어 사용되기 때문에 id 앞에 parseInt를 사용하여 정수로 변환해 주었더니 작동이 잘 되는것을 확인할 수 있었다.
console.log(photo);를 찍었을때 모습
밑에 사진과 같이 바인딩된 데이터를 잘 뱉는 모습을 확인할 수 있다.

