
inline-block의 속성에 대해 기록
westagram 만들 때 이 속성이 어떻게 작용했는지
자료 출처: 설명 아래에 기재
Inline-block 특징
나의 첫 velog 글에도 이야기했지만 inline-block은 inline 의 단점을 보완해줄 수 있다.
- width/ height 적용 가능
- margin / padding-top&bottom 적용 가능
- line-height 적용 가능
새롭게 알게된 Inline-block 특징
저번 글에서는 inline/block/inline-block에 해당하는 태그와 특징을 간략히 정리하였다.
그런데 이번에 westagram 을 만들면서 새롭게 안 inline-block의 특징으로 inline-block끼리는 공백이 생긴다는 것이다.
<!--html-->
<body>
<div class="testContainer">
<img alt="dog" src="dog.jpg">
<div class="box1">testbox2</div>
<div class="box2">testbox3</div>
</div>
</body>/*css*/
.box1, .box2{
border:1px solid black;
}
.testContainer img{
height:50px;
}
.box1{
background-color: lightcoral;
width: 90px;
height:50px;
}
.box2{
background-color: mediumpurple;
width:120px;
height:100px;
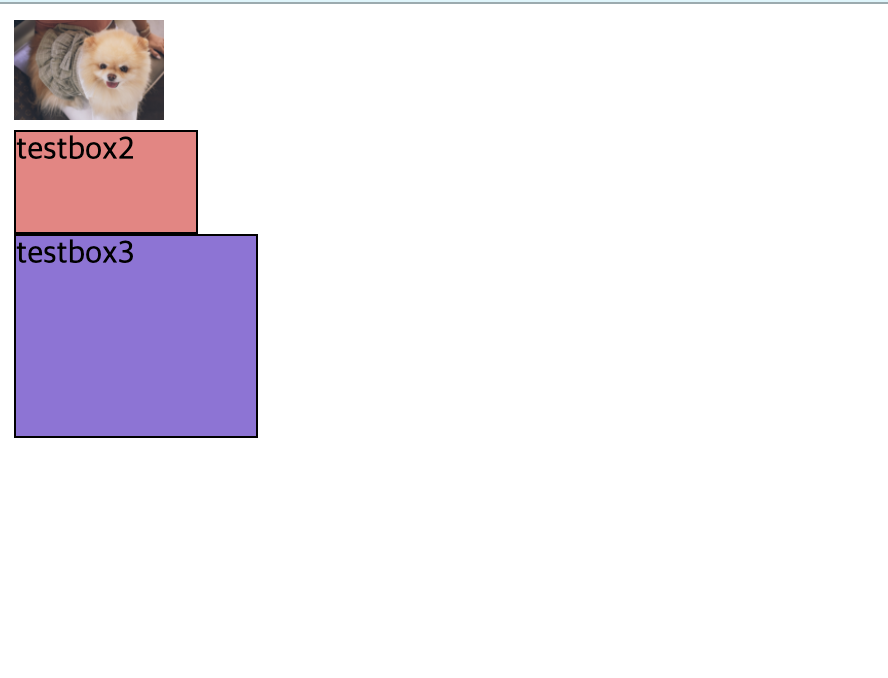
}이런 코드가 있다고 하면

div태그가 block 이기때문에 아래로 testbox들이 생기게 된다.
이때
.box1, .box2{
border:1px solid black;
display:inline-block;
}div 태그를 inline-block 로 바꿔주면

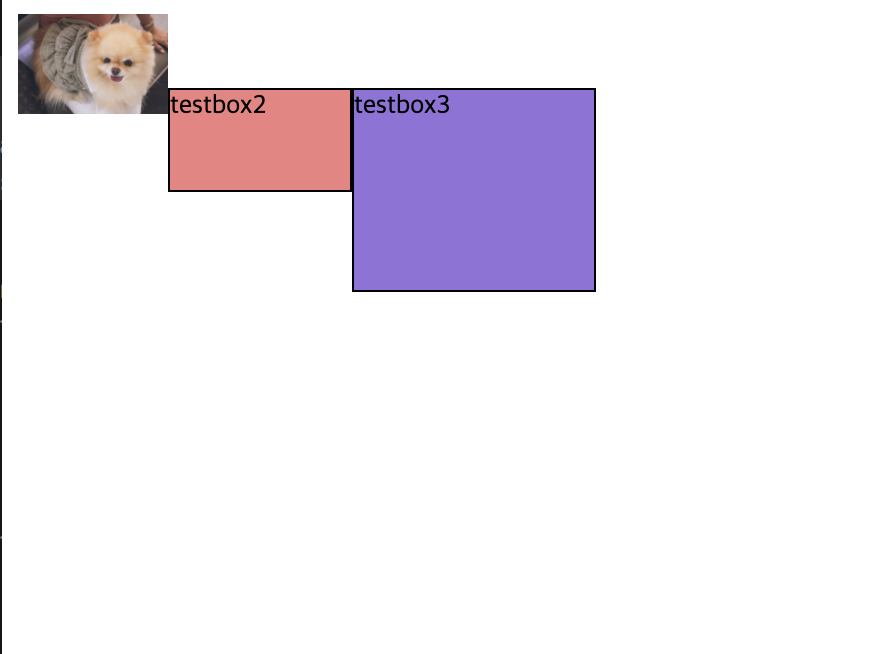
옆으로 한줄로 나타나게 된다.
하지만 이때 보면 알 수 있듯이 inline-block끼리는 간격이 생긴다.
HTML 소스 상에서의 빈칸때문이다. 소스 상에서 여백을 지우면 간격이 사라지겠지만 그러면 들여쓰기가 엉망이 되기 때문에 다른 방법을 써야한다.
이때 써주는 방법이
부모 태그에 {font-size:0}를 하는 방법이다.
하지만 이렇게 되면 모든 텍스트에 적용되어서 텍스트가 보이지 않게 된다. 따라서 이때는 각각에 다시 폰트 사이즈를 주어야한다.
위의 예시에서라면,
.testContainer{
font-size:0;
}
.box1, .box2{
border:1px solid black;
display:inline-block;
font-size:13px;
}이렇게 변경해줘야한다.

그러면 이렇게 간격이 없어지고 텍스트도 잘 보인다.
또한, 위의 예시처럼
inline-block을 사용하고나서 만약 높이가 맞지않는다면 (여기서는 사진과 div태그들이 높이가 맞지않는것이다.)
vertical-align:top;을 주면 상위 공백 또한 사라지게된다.
.box1, .box2, img{
vertical-align: top;
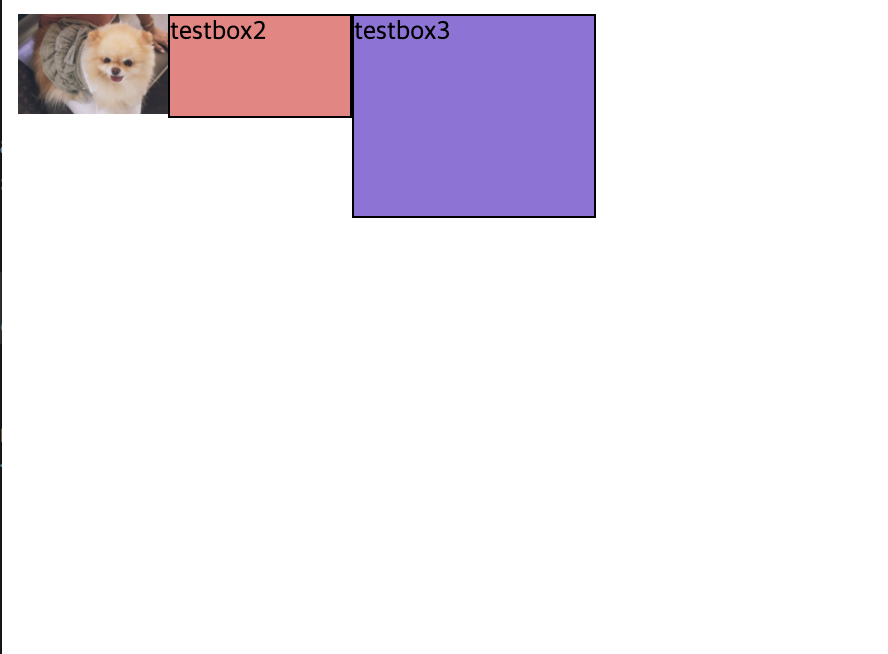
}을 주면

높이가 맞게된다.
JS에서 inline-block태그
westagram 댓글달기 기능을 구현하면서 생긴 문제는
js 에서 createElement를 통해서 만든 span,strong 과 같은 inline 요소에는 빈칸이 생기지 않는다는 것이다.
이는 우리가 HTML에서는 들여쓰기를 위해 만든 빈칸이 적용이 안되기때문인데,

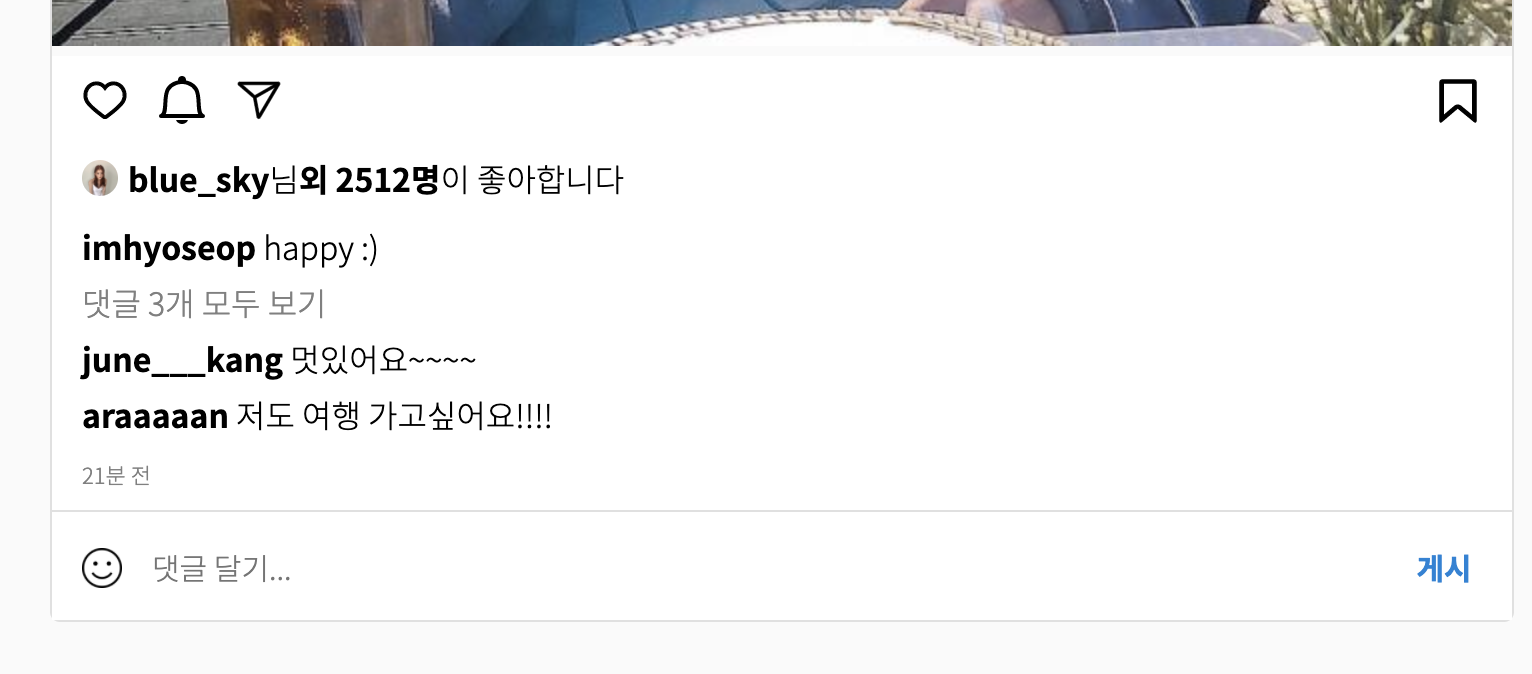
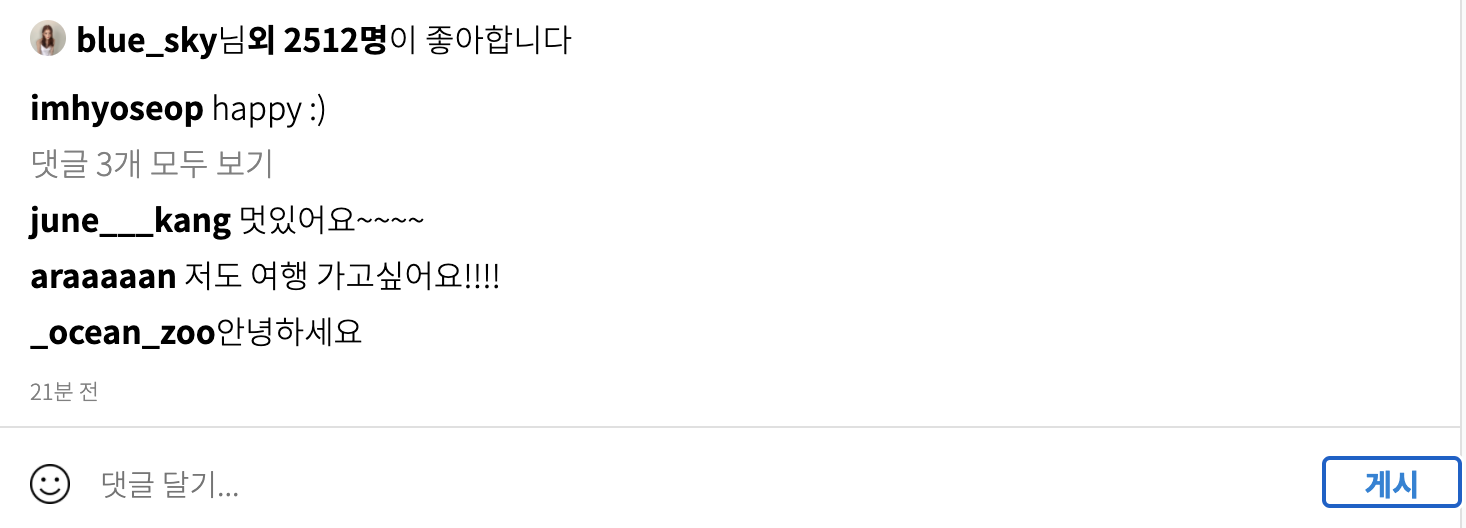
내가 HTML에서 만든 댓글들 처럼 프로필 이름과 댓글 사이에 빈칸이 생기지 않는다.

맨아래의 댓글처럼 프로필 이름과 댓글이 바로 붙어서 나온다. 이를 해결하기 위해서 js내에서 빈칸을 만들기로 하였다.
빈칸을 만들어주기 위해 처음에 $nbsp;을 이용했으나 적용이 되지않아서 다시 찾아보았더니
💡 유니코드를 사용해야한다고 한다. non breaking space 의 유니코드는 \u00A0 이다.

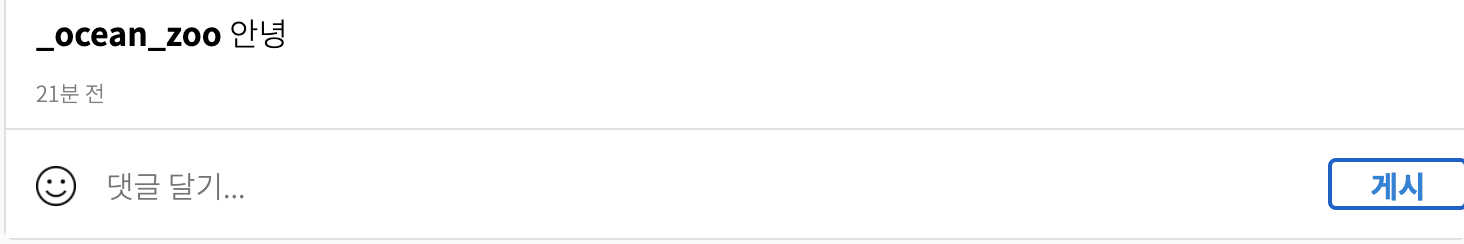
그러면 이제

프로필 이름과 댓글 사이에 간격이 생기는 것을 알 수 있다!!
참고자료 출처: https://studiomeal.com/archives/282
