CRA vs Vite

CRA종료 ?
이때까지 react 프로젝트를 간단하게 설치하기위해 CRA를 사용해왔었다.
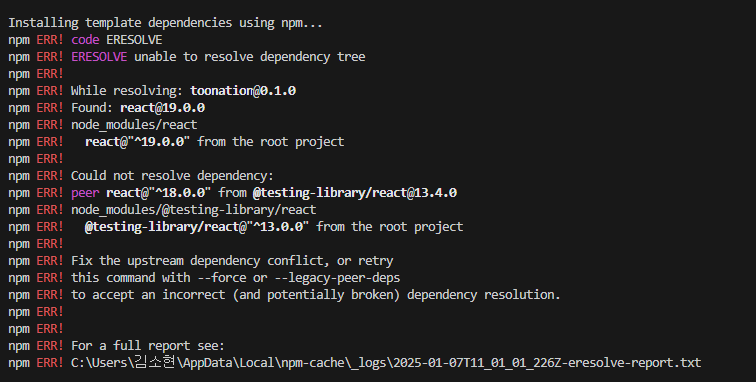
그런데 최근 사용하려고보니 testing-library/react와 react 19버전이 불일치하는것 외에도 reportvitals.ts인식이 안되는 등 많은 오류가 있었다.
고치면 되긴했으나 근본적으로 왜 안되는지 알아보니, react19버전이랑 안맞아서 바꿔야한다도 있었지만 근본적으로 cra가 종료되었다는 소식을 들었다.
그래서 이때까지 애써 외면해왔던 Vite를 사용하기로했다.
Vite 설치
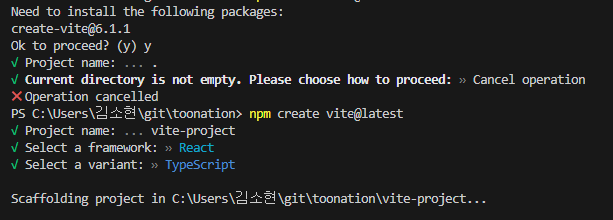
npm create vite@latest 설치
1) 설치할거냐 -> y
2) 어떻게 설치할거냐 -> 싹밀고다시깐다(2번째클릭)
3) 프레임워크선택 -> React
4) 환경 -> Typescript

npm i 설치
npm run dev 개발모드 실행
로컬주소 변경하기
vite의 로컬주소는 http://localhost:5173/이다.
근데 아무래도 이때까지 로컬주소를 3000으로 썼었다보니 5173이 너무 어색했다. 또한 백엔드에서 보통 3000을 열어주기때문에 주소를 맞춰주기에도 좋다.
그래서 5173 -> 3000으로 바꾸는 방법을 알아보았다.
vite.config.ts 폴더에서 서버 포트 설정 추가하기
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
export default defineConfig({
plugins: [react()],
server: { port: 3000 }, // 이부분추가
});
이렇게 하면 기본 포트주소를 변경할 수 있다!
