CSS Grid(그리드)는 2차원(행과 열)의 레이아웃 시스템을 제공한다.
flex는 비교적 단순한 1차원 레이아웃을 위하며, 좀 더 복잡한 레이아웃을 위해 CSS Grid를 사용한다.
grid도 flex와 동일하게 container와 item으로 구분한다.
container는 item을 감싸는 부모요소고, 그안에서 item을배치할수있다.
Container 속성
display : 그리드 컨테이너(Container)를 정의 grid블록 inline-grid인라인
grid-template-rows : 행의 크기 (세로몇개?)
grid-template-columns : 열의 크기 (가로몇개?)
fr 비율(뷰포트비율) repeat 반복 repeat(3, 1fr);
grid-template-rows:[선이름] 100px [선이름2] 50px ...;
grid-template-rows:repeat(4, 100px 50px); 값 여러개 반복가능
grid-template-areas : 그리드 영역(area) 이름을 참조해 템플릿 생성 .빈칸은 점으로
row-gap(grid-row-gap) : 행과 행 사이의 간격 (세로행간격)
column-gap(grid-column-gap) : 열과 열 사이의 간격 (가로행간격)
gap(grid-gap) : 단축 속성 gap:(row-gap) (column gap) 30px 15px;
(grid- 는 없어졌지만, 일부 브라우저의 지원을 위해 grid-를 사용 고려할 필요가 있다)
grid-auto-rows : 암시적인 행의 크기 (암시적 = 없는부분 크기정의)
grid-auto-columns : 암시적인 열의 크기
grid-auto-flow : 자동 배치 알고리즘 방식 (빈영역비울건지메울건지) row 기본값 수평축 왼->오 column 수직축 위->아래 row dense 빈영역메움 column dense 빈영역메움
align-content : 그리드 콘텐츠(Grid Contents)를 수직(열축) 정렬 ->세로정렬
justify-content : 그리드 콘텐츠를 수평(행축) 정렬 ->가로정렬
*콘텐츠가 컨테이너보다 작아야함
normal=stretch기본값 start 위쪽정렬 center 가운데 end아래쪽정렬 space-around 끝쪽여백있이고르게 space-between 끝쪽여백없이고르게 stretch 콘텐츠늘림 space-evenly 모든여백고르게
justify-items : 그리드 아이템들을 수평(행 축) 정렬
align-items : 그리드 아이템(Items)들을 수직(열 축) 정렬
*아이템이 자신이속한 행/열 크기보다 작아야함
normal=stretch기본값 start 위쪽정렬 center 가운데 end아래쪽정렬 stretch 늘림
item 속성
행열정의하고나면, 그안의 item을 원하는위치에 배치하기위함
grid-row 행배치 (세로배치)
grid-column 열배치 (가로배치)
span이 앞에있으면 더함 뒤에있으면 뺌 grid-row:1/span3; 1+3=4 grid-row:span3/1; 3-1=2
grid-area 영역(area) 이름을 설정하거나, grid-row와 grid-column의 단축 속성
단축속성으로사용하면 area이름설정된게 무시됨 <row-start> <column-start> <row-end> <column-end>
justify-self : 단일그리드아이템 수평정렬(행 축)
align-self : 단일그리드아이템 수직정렬(열 축)
normal=stretch기본값 start 위쪽정렬 center 가운데 end아래쪽정렬 stretch 늘림
order : 그리드 아이템의 배치 순서를 지정/기본값0/숫자낮을수록 우선순위높음
z-index : 그리드 아이템의 쌓이는 순서를 지정
Grid 함수
repeat() 행/열 크기 반복함수
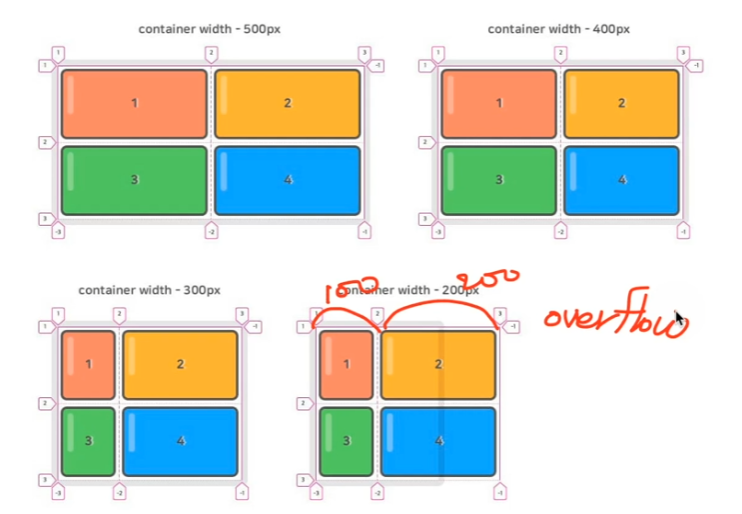
minmax() 행/열 최소/최대크기
grid-template-columns:minmax(100px, 1fr) minmax(200px,1fr);
-> 첫번째행 최소100px최대1fr 두번째행 최소200px최대1fr 1:2비율() 1:1비율
처음생성될때는 1:1로생성되나, 줄었을때 최소 첫번째행100px 두번째행200px유지

fit-content 행/열 크기를 그리드가 포함한 내용(content)의 크기에 맞춤
내용의 최대크기를 제한하는 인수 사용
grid-template-columns:fit-content(300px) fitcontent(100%);
Grid 단위
fr 사용가능한 공간에 대한 비율 grid-template-columns:1fr 2fr 100px 25%; (100px 25% 사용한 후 남은공간을 1:2비율로 사용)

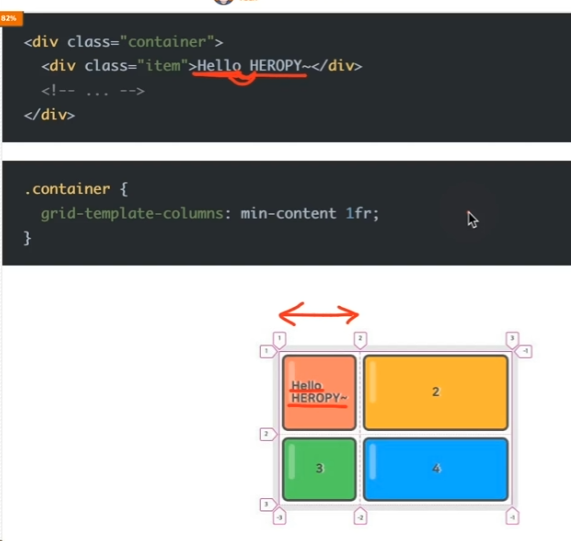
min-content 그리드 아이템이 가지는 내용(content)의 최소크기

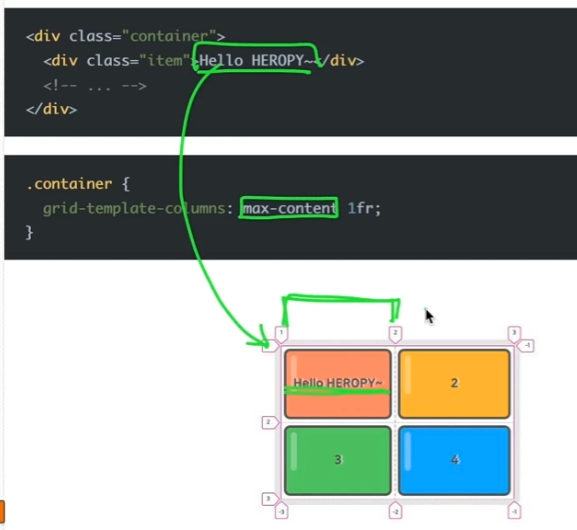
max-content 그리드 아이템이 가지는 내용(content)의 최대크기

한글은 한글자씩나옴 -> word-break:keep-all;을 사용하면 한글문제점해결
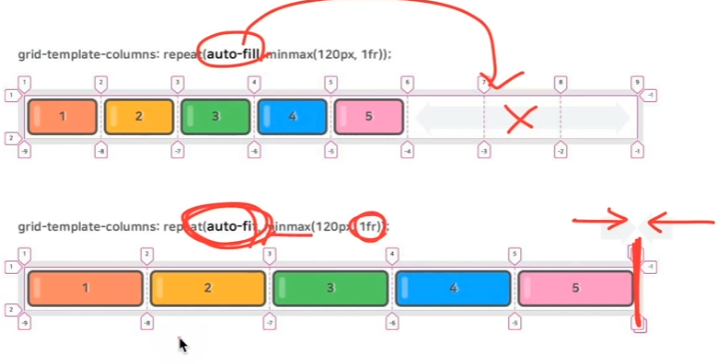
auto-fill 과 auto-fit은 기본적으로 행/열의 개수를 컨테이너나 행/열 크기에 맞게 자동으로(암시적) 조정한다. *반응형시좋음
[차이]
둘다 그리드 컨테이너가 하나의 행/열에 모든 아이템을 수용하고 남는 공간이 있을 때 발생한다.
auto-fill : 남는 공간을 그대로 유지
auto-fit : 남는 공간을 축소