특정 조건이 참인지 거짓인지에 따라 다른 결과물을 렌더링하는것
렌더링이란, html 요소(element), 또는 React 요소 등의 코드가 눈으로 볼 수 있도록 그려지는 것이다.
삼항연산자
조건 ? true일때 : false일때
조건부렌더링은 보통 삼항연산자를 사용한다.
삼항연산자는 내용을 바꾸고 싶을 때(true, false일때 값이 다를때) 사용한다.
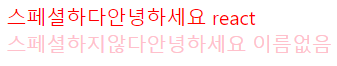
예를들어, App컴포넌트에서 hello컴포넌트를 사용할 때 isSpecial이라는 props를 설정해보자
App.js
import Hello from './hello.js';
import Wrapper from './wrapper.js';
function App() {
return (
<Wrapper>
<Hello name="react" color="red" isSpecial="true" />
//<Hello name="react" color="red" isSpecial />
<Hello color="pink" />
</Wrapper>
);
}
export default App;hello.js
import React from 'react';
function Hello({ color, name, isSpecial }) {
return (
<div style={{ color }}>
{isSpecial ? '스페셜하다' : '스페셜하지않다'}
안녕하세요 {name}
</div>
);
}
앤드(&&) 연산자
조건 && true일때
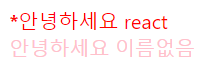
&& 연산자를 이용하면 isSpecial값이 false일때는 안나타나고, true일때는 뒤에 값이 보여진다.
&&연산자는 단순히 숨기고 보여지고 하는 기능에서 사용한다.
hello.js
import React from 'react';
function Hello({ color, name, isSpecial }) {
return (
<div style={{ color }}>
{isSpecial && <b>*</b>}
안녕하세요 {name}
</div>
);
}
[ 참고 1 ]
jsx에서 null false undefined 렌더링은 false한 값이기 때문에 아무것도 안나타난다. 하지만 0은 숫자가 나타난다
[ 참고 2 ]
불리언값을 사용할때 isSpecial 값을 넣어주지 않고 사용하면 자동으로 true임
ex ) isSpecial="true" = isSpecial
[ 내가 보려고 만든 정리 ]
삼항연산자 -> 내용이달라져야할때 사용조건 ? true일때 : false일때
&& -> 단순히 숨기고 보여주고할때 사용조건 && true일때