HTTP
모든것이 HTTP
HTTP는 HyperText Transfer Protocol의 악자로 문서간의링크로 전송하는 프로토콜이다.
하지만 지금은 모든것을 HTTP 메시지로 전송한다.
- HTML, TEXT
- 이미지, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간의 데이터를 주고받을때도 HTTP 사용
HTTP 역사
HTTP/1.1 1997년: 가장많이 사용. 우리에게 가장 중요한 버전
HTTP/2 2015년: 성능개선
HTTP/3 진행중: TCP대신 UDP사용. 성능개선
기반 프로토콜
TCP : HTTP/1.1, HTTP/2
UDP : HTTP/3

HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스), 비연결성
- HTTP 메시지
- 단순함, 확장기능
1. 클라이언트 서버 구조
클라이언트가 HTTP 메시지를 통해 서버에 요청하고, 서버는 클라이언트에게 응답메시지를 보낸다.
여기서 중요한것은, 클라이언트와 서버를 분리하는것이다.
클라이언트는 ui를 그리는것에 서버는 비즈니스로직등에 초점을 맞춰서 개발하면, 양쪽이 독립적으로 진화를 할 수 있다.
2. 무상태프로토콜 (스테이스리스 Stateless)
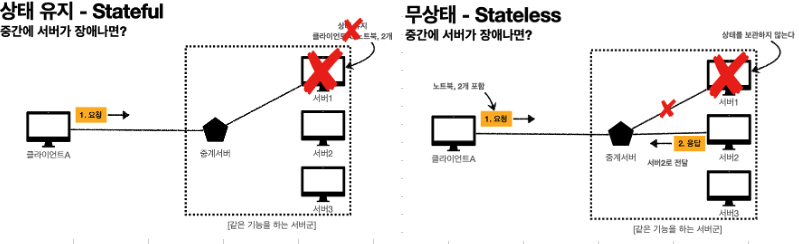
서버가 클라이언트의 상태를 보존하지 않는다.

상태유지는 항상 같은 서버가 유지되어야한다. 따라서 서버에 오류가 나면 응답을 못받는다.
무상태는 아무 서버나 호출해도된다. 따라서 서버에 오류가 나면 다른 서버에서 응답을 받는다.
무상태는 상태유지를 안하기때문에 응답 서버를 쉽게 바꿀 수 있다. => 무한한 서버 증설 가능
실무 한계
모든것을 무상태로 설계할수는없다. 로그인 같은 상태유지가 필요한것도 있기때문이다.
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태유지
- 따라서 상태유지는 최소한만 사용한다.
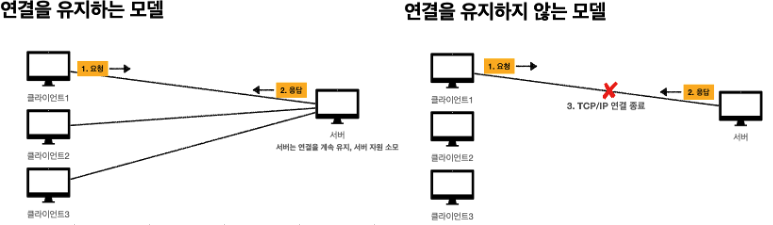
3. 비연결성

서버가 요청이 들어올때 응답을 해주고 바로 끊어버리기때문에 , 최소한의 자원으로 서버를 유지할수있으므로 서버자원을 효율적으로 사용할 수 있다.
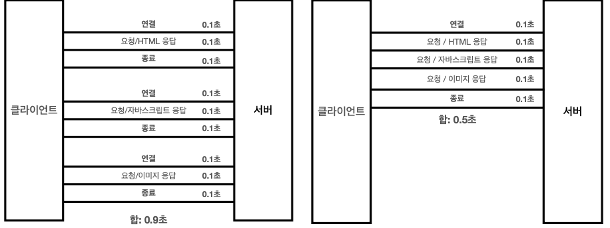
하지만, 요청 할 때 마다 TCP/IP연결을 새로 맺어야한다. - 3 way handshake 시간 추가
또한 웹브라우저로 사이트를 요청하면 HTML뿐만아니라 js,css,이미지 등 수많은 자원이 함께 다운로드 된다.
이를 개선하기 위해 HTTP지속연결로 문제 해결했다.

결론 : 따라서 스테이스리스로 개발을 최대한 하는것이 중요하다.
선착순이벤트,명절기차예약 등 같은시간에 딱 맞추어 발생하는 대용량 트래픽을 어떻게 풀어야할지가 중요
=> 앞에 무상태페이지를 하나 더 만들고 버튼을 클릭하게 등으로 푼다.
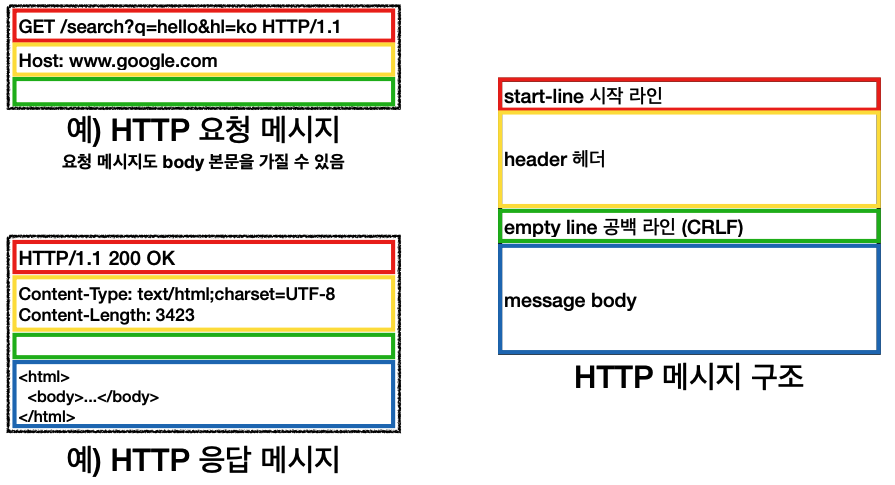
HTTP 메시지

요청메시지
GET /search?q=hello&hi=ko HTTP/1.1
Host: www.google.com
- HTTP 메서드 : 서버가 수행해야 할 동작 지정 ex) GET : 조회, POST : 요청내역정리 ...
- 요청 대상 :
절대경로[?쿼리]* 절대경로="/"로 시작하는 경로 - HTTP 버전
- HTTP 헤더 : HTTP전송에 필요한 모든 부가정보
fieldname: @@@~
응답메시지
HTTP/1.1 200 OK
Content-Type: text/html;charset=UTP-8
"<.html>
<.body>...</.body>
</.html>"
- HTTP 버전
- HTTP 상태 코드 : 200:성공 400:클라이언트오류 500:서버오류
- 이유문구
- HTTP 헤더 : HTTP전송에 필요한 모든 부가정보
fieldname: @@@~ - 메시지바디 : 실제 전송할 데이터
정리
- HTTP 메시지에 모든것을 전송
- HTTP 1.1사용
- 클라이언트 서버 구조
- 무상태 프로토콜 ( 스테이스리스 )
- HTTP 메시지
- 단순함, 확장 가능
- 지금은 HTTP 시대다
~

