URI
URI는 URL과 URN을 모두 포함한다.
URL
리소스가 있는 위치
URN
리소스에 이름을 부여
위치는 변할 수 있지만 이름은 변하지 않는다. 하지만, URN이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화되지않았다.
따라서 URL과 URL을 같은 의미로 해석하면 될 것 같다.
URL분석
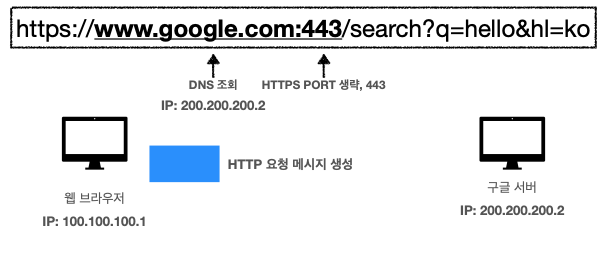
scheme://[userinfo@]host[:port][/path][?query][#fragment]
https://www.google.com:443/search?q=hello&hl=ko
-
프로토콜 : 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙
ex ) http, https, ftp등등
http : 80 포트 , http : 443 포트를 이용하며, 포트는 생략가능
https는 http에 보안 추가 -
userinfo : URL에 사용자정보를 포함해서 인증. 거의 사용하지 않음
-
host : 도메인명 또는 IP주소를 직접 사용가능
-
PORT : 일반적으로는 생략. http : 80 포트 http : 443 포트
-
path : 리소스경로. 계층적구조
-
query : 웹서버에 제공하는 파라미터, 문자 형태. key=value형태.
?로시작,&로 추가 가능 -
fragment : html 내부 북마크 등에 사용. 서버에 전송하는 정보 아님
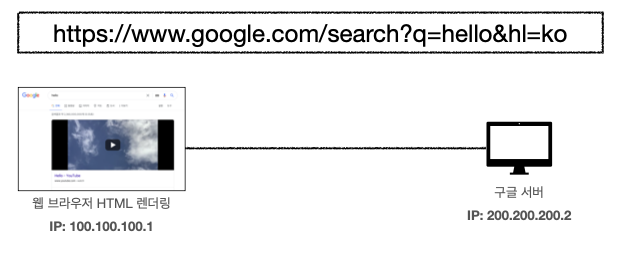
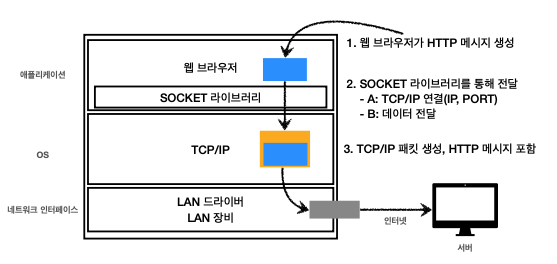
웹 브라우저 요청 흐름
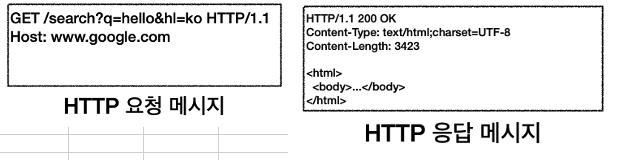
웹브라우저가 (DNS서버를 조회하여) IP와 PORT를 찾아서 HTTP요청 메시지를 생성한다.
소켓라이브러리를 통해 OS에 전달할때, IP와 PORT 찾은것으로 3 way handshaking syn(요청) ack(수락) 해서 구글서버와 연결해서 데이터를 전달한다.
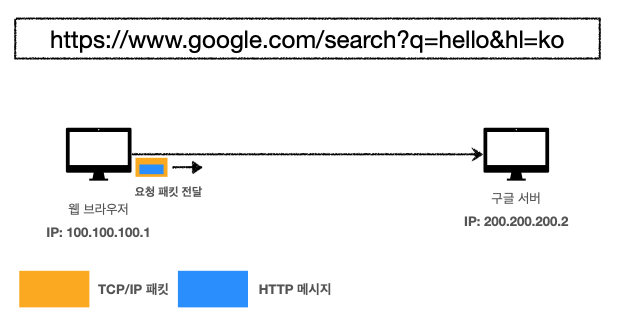
TCP/IP에서 데이터에 패킷을 씌워서 인터넷으로 흘러들어간다.
요청패킷을 구글서버에 전송하면, 구글서버가 TCP/IP을 뱃겨서 요청메세지를 확인하여 서버에서 찾는다.
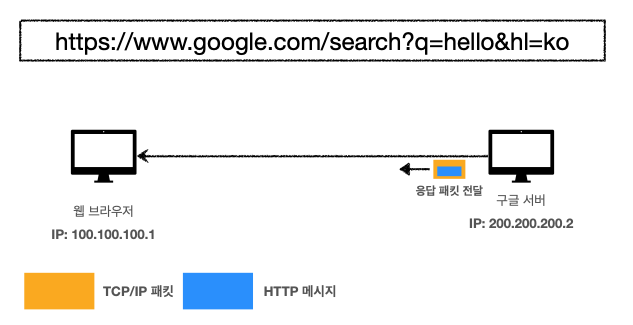
그 후 또 서버에서 HTTP응답 메시지를 생성해서 앞과 동일한 방법으로 똑같이 응답패킷을 만들고 TCP/IP씌워서 사용자에게 패킷을 전달하여 사용자가 까본다.
http응답메세지 받은것을 열어보면 html데이터가 있다.
이걸 웹브라우저가 렌더링을 해주고 우리가 그 결과를 보게된다.

▼

▼

▼

▼

▼