
Next14버전으로 위치 기반 서비스를 개발하고있는도중 네이버크레딧이 나온다해서 네이버지도를 사용하기로 했습니다.
크레딧이 안나와도 대표계정 1개는 무료니 걱정하지마세요! ( 저도 일단 개인계정으로 개발중 )
나중에 까먹을까봐 적어놓는 일기라고 생각하면되고 저처럼 완전 네이버맵 처음써보는 사람들을 위한 구현방법입니다.
1. 네이버 인증키 발급
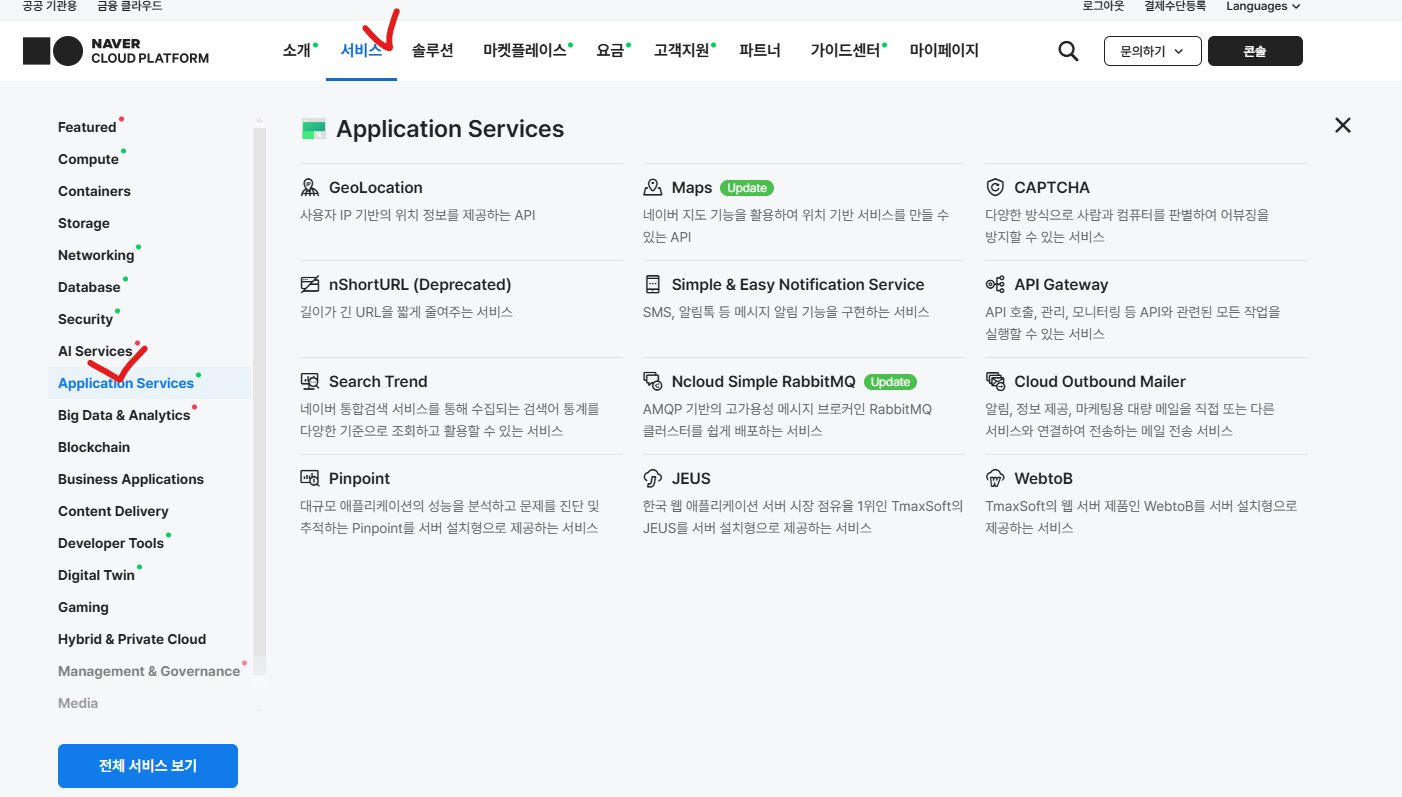
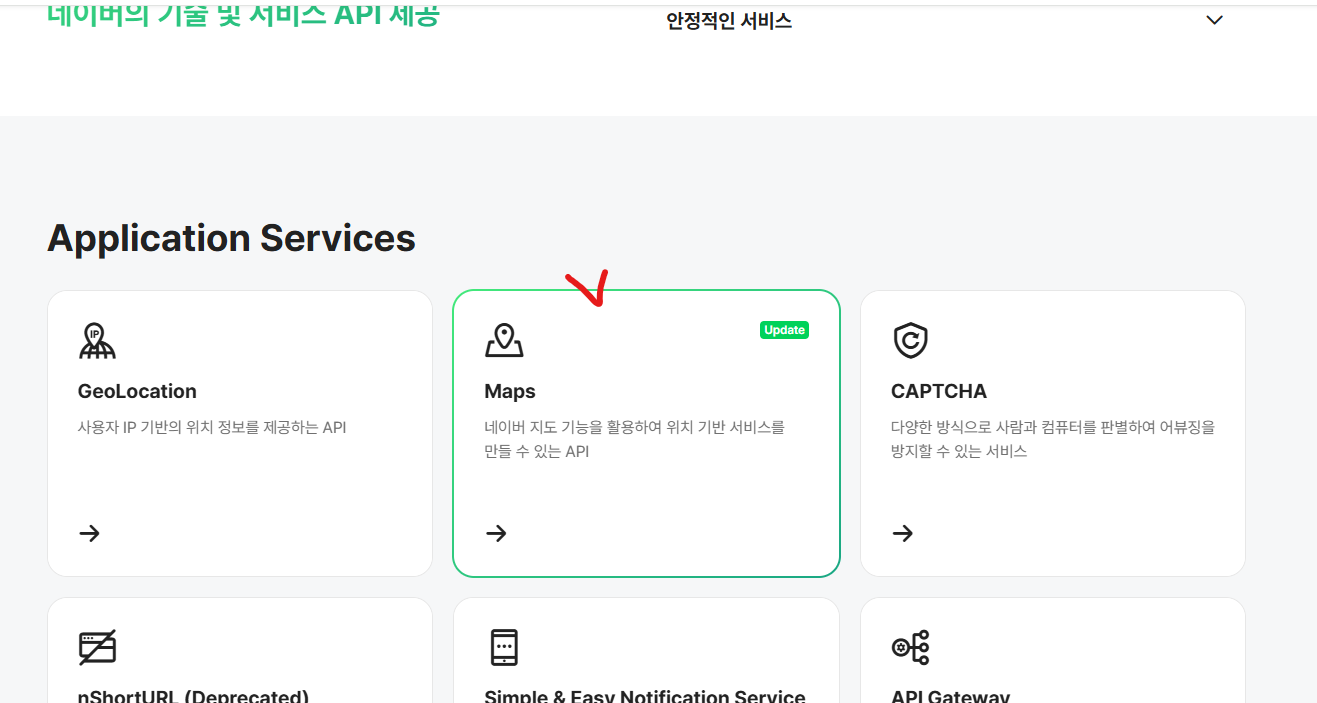
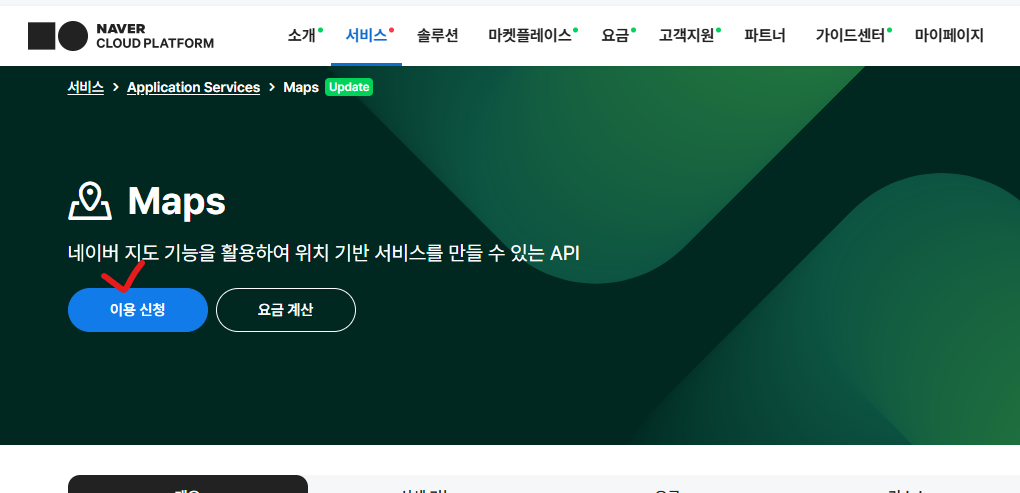
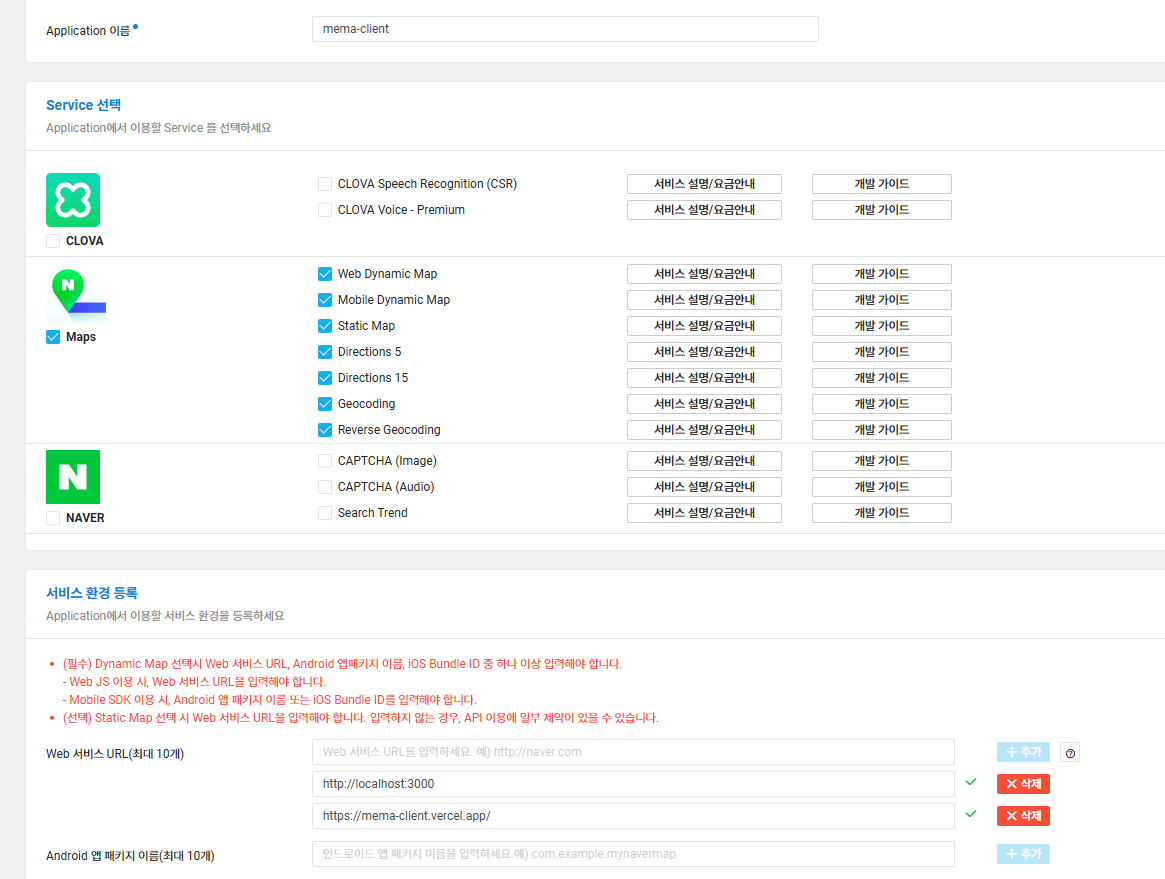
네이버클라우드에 접속해 서비스 -> Application Services -> map -> 이용신청 -> 애플리케이션 등록


애플리케이션 등록에서 이름과 map에체크, 서비스URL을 작성해줍니다.
저는 로컬서버와 배포서버를 다 입력했습니다.
(등록누르면 대표계정아니라고 유료로 진행된다고 뜨는데 내가 1시간동안 찾아본결과 일단 등록하고 '대표계정확인'으로 확인하면 대표계정이 자동으로 등록되어 무료로 되는거같다
난 한번도 이용한적없는데 무료크레딧아니라길래 먼가했다ㅠㅠ )

2. 프로젝트에 설정
npm add -D @types/navermaps 설치
전역에서 네이버맵을 사용할수있도록 루트레이아웃에 다음과같은 스크립트를 추가해줍니다
import ThemeProviderWrapper from '@/components/common/ThemeProviderWrapper';
import GlobalStyle from '@/styles/global';
import Script from 'next/script'; // 추가
export const metadata = {
title: 'Next.js',
description: 'Generated by Next.js',
};
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
<html lang="ko">
// 추가
<Script
strategy="afterInteractive"
src={`https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=${process.env.NEXT_PUBLIC_MAP_KEY}`}
></Script>
<body>
<ThemeProviderWrapper>
<GlobalStyle />
{children}
</ThemeProviderWrapper>
</body>
</html>
);
}
3. 프로젝트에서 보여주기
이제 설정이 끝났으니 페이지에서 보여주는걸 구현해보자.
아직 코드소스분석은 힘들긴 하지만 우선 긁어와서 한번 해봤더니 실행됬다!! ㅋㅋㅋㅋ
const PlacePage = () => {
useEffect(() => {
const initMap = () => {
const mapOptions = {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 10,
};
new naver.maps.Map('map', mapOptions);
};
if (window.naver && window.naver.maps) {
initMap();
} else {
const mapScript = document.createElement('script');
mapScript.onload = () => initMap();
mapScript.src = `https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=발급받은 클라이언트 아이디`;
document.head.appendChild(mapScript);
}
}, []);
return (
<Container>
<div id="map" style={{ width: '100%', height: '100vh' }}></div>
</Container>
);
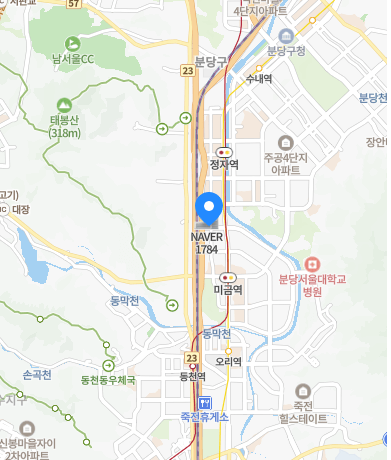
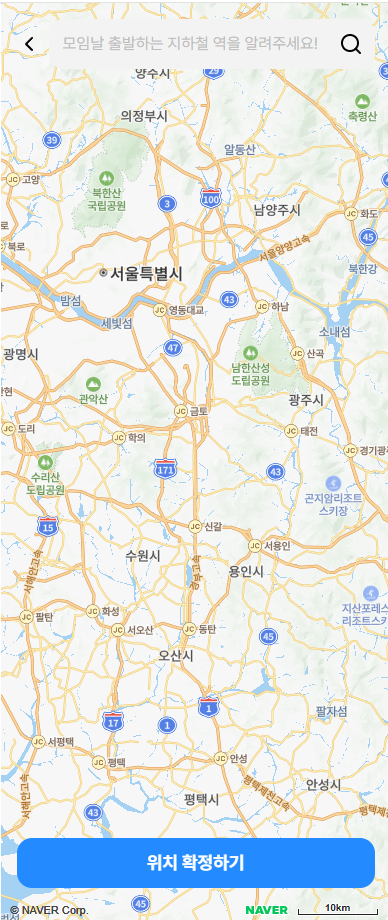
};이제 잘 실행됬는지 살펴봤는데 잘됬다!

4. 마커 표시
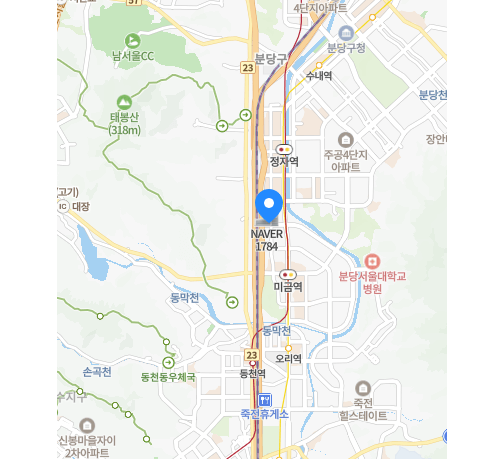
마커 1개만 표시
const initMap = () => {
const mapOptions = {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 10,
};
// 이 하단 부분 수정
const map = new naver.maps.Map('map', mapOptions);
// new naver.maps.Map('map', mapOptions);
new naver.maps.Marker({
position: new naver.maps.LatLng(37.3595704, 127.105399),
map: map,
title: '네이버본사',
});
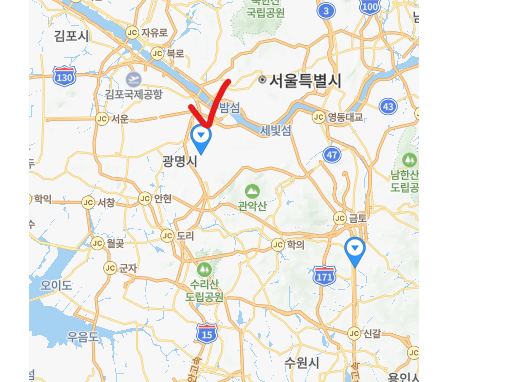
};마커 여러개 표시
const initMap = () => {
const mapOptions = {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 10,
};
// datas를 map을 돌려서 찍으면 된다.
const map = new naver.maps.Map('map', mapOptions);
// new naver.maps.Map('map', mapOptions);
datas.forEach(data => {
new naver.maps.Marker({
position: new naver.maps.LatLng(data.lat, data.lng),
map: map,
title: hospital.name,
});
});
};마커 커스텀
new naver.maps.Marker({
position: new naver.maps.LatLng(37.3595704, 127.105399),
map: map,
title: '마커표시',
icon: {
url: '/svgs/place/marker.svg', // SVG 파일 경로
size: new naver.maps.Size(36, 39), // 마커 크기 설정
origin: new naver.maps.Point(0, 0), // SVG의 시작점
anchor: new naver.maps.Point(16, 16), // 기준점 설정
},
});
5. 현재 위치 조회
사용자의 현재 위치를 조회하고 마커도 표시할 수 있다.
나는 현재 위치에 마커는 필요없어서 안했고, 대신 특정 버튼을 누르면 현위치로 가도록 구현했다!

다음은 처음 로드시 사용자의 현재 위치로 기본설정한 코드이다. (마커도 구현은했지만 표시는안함)
useEffect(() => {
const initMap = () => {
const mapOptions = {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 10,
};
const map = new naver.maps.Map('map', mapOptions);
new naver.maps.Marker({
position: new naver.maps.LatLng(37.3595704, 127.105399),
map: map,
title: 'aa',
});
// 사용자의 현재 위치 표시
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition((position) => {
const currentLocation = new naver.maps.LatLng(
position.coords.latitude,
position.coords.longitude,
);
// 현위치마커표시
// new naver.maps.Marker({
// position: currentLocation,
// map: map,
// title: 'Your Location',
// });
// 지도 첫 접속 시 사용자의 현 위치로 중심이 오도록 추가!
map.setCenter(currentLocation);
});
}
};또 특정 버튼을 누르면 현재 위치로 되돌아오게 구현을해봤다.
추가! 붙은 줄만 보면된다!
const PlacePage = () => {
const mapRef = useRef<naver.maps.Map | null>(null); // 맵객체를 저장할 ref 추가!*****
useEffect(() => {
const initMap = () => {
const mapOptions = {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 10,
};
const map = new naver.maps.Map('map', mapOptions);
mapRef.current = map; // 현재 맵을 ref에 추가!*******
new naver.maps.Marker({
position: new naver.maps.LatLng(37.3595704, 127.105399),
map: map,
title: 'aa',
});
// 사용자의 현재 위치 표시
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition((position) => {
const currentLocation = new naver.maps.LatLng(
position.coords.latitude,
position.coords.longitude,
);
// 현위치마커표시
// new naver.maps.Marker({
// position: currentLocation,
// map: map,
// title: 'Your Location',
// });
// 지도 첫 접속 시 사용자의 현 위치로 중심이 오도록 추가!
map.setCenter(currentLocation);
});
}
};
if (window.naver && window.naver.maps) {
initMap();
} else {
const mapScript = document.createElement('script');
mapScript.onload = () => initMap();
mapScript.src = `https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=${process.env.REACT_APP_MAP_KEY}`;
document.head.appendChild(mapScript);
}
}, []);
// 클릭함수구현 추가!
const onClickUserLocation = () => {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition((position) => {
const currentLocation = new naver.maps.LatLng(
position.coords.latitude,
position.coords.longitude,
);
if (mapRef.current) {
console.log('click');
mapRef.current.setCenter(currentLocation); // 사용자의 현재 위치로 맵 이동****
}
});
}
};
return (
<Container>
<div id="map" style={{ width: '100%', height: '100vh' }}>
<PlaceUserLocation onClick={onClickUserLocation} /> // 해당버튼클릭하면 현위치로 돌아오게 추가!***
</div>
</Container>
);
};
export default PlacePage;
이제 하단의 버튼을 누르면 현위치로 돌아간다!