1. 설치하기
npm i --save craco-alias @craco/craco
yarn add craco-alias @craco/craco
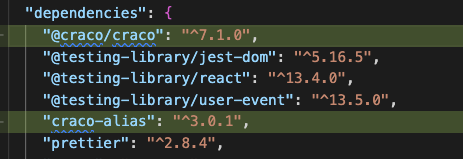
설치가완료되면 package.json에 추가된것이 보일것이다.

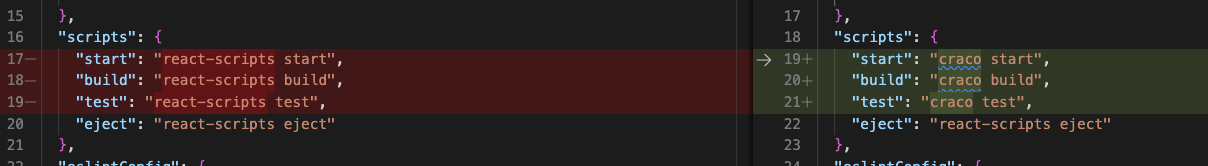
2. package.json 변경
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},위와 같이 수정해준다.

3. craco.config.js 추가
프로젝트 root경로에 craco.config.js 파일을 신규로 생성한다.
craco를 사용하기 위한 설정 파일이라 생각하면 된다.
그리고 아래와같이 작성한다.
const CracoAlias = require('craco-alias');
module.exports = {
plugins: [
{
plugin: CracoAlias,
options: {
source: 'jsconfig',
jsConfigPath: 'jsconfig.json',
},
},
],
};
4. jsconfig.json 추가
프로젝트 root경로에 jsconfig.json 파일을 신규로 생성한다.
파일경로를 설정해준다고 생각하면된다.
그리고 아래와같이 작성한다.
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@pages/*": ["src/pages/*"],
"@components/*": ["src/cononents/*"],
"@/*": ["./src/*"]
}
}
}
5. 확인
다음과같이 변경해보면 잘나온다는것을 확인할 수 있다.
이전 상대경로
import Root from './pages/main/index.jsx';수정한 절대경로
import Root from '@pages/main/index';