1. 카카오개발자에서 등록하기
- https://developers.kakao.com/ 접속
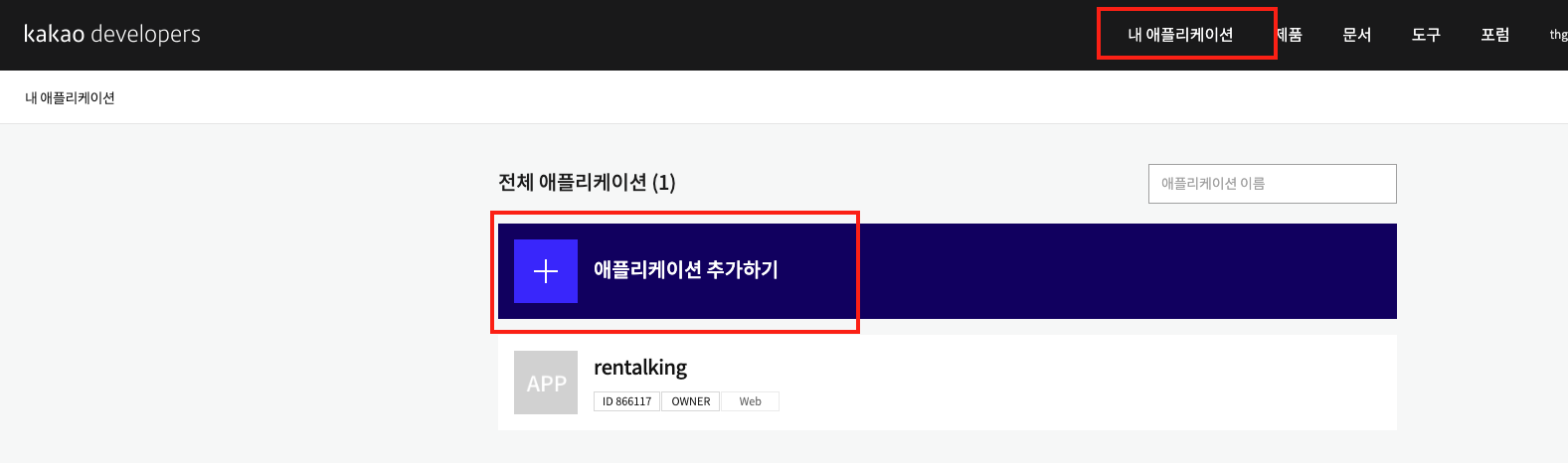
- 내애플리케이션 -> 애플리케이션추가하기

- 앱이름, 사업자명에 대충 아무거나적는다. ( 나는 프로젝트명을 적음)
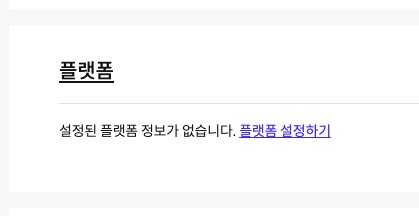
- 생성된 앱을 들어가서 플랫폼설정하기 클릭

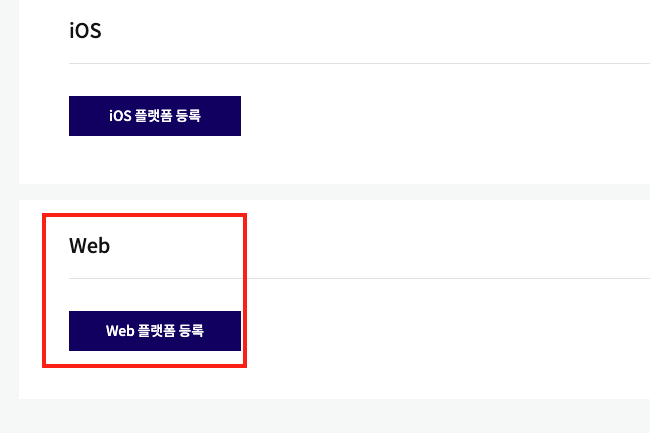
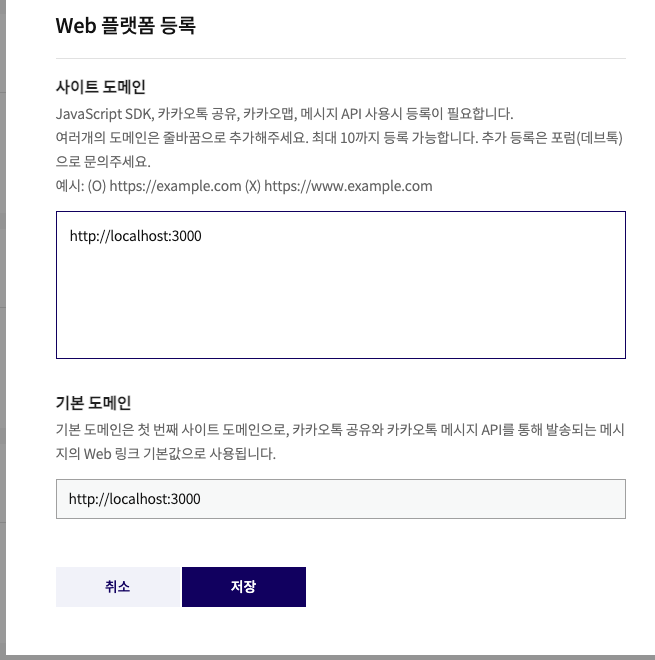
- 웹플랫폼등록 클릭

- 도메인 입력

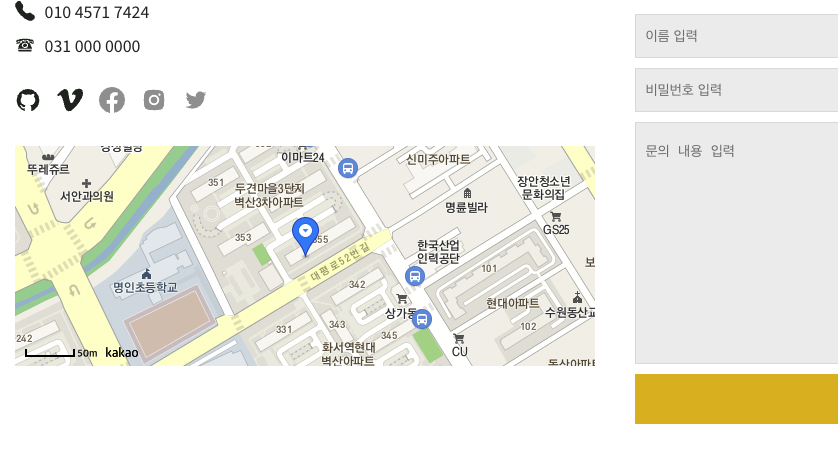
2. 카카오맵 API 공식문서를 따라가며 지도 생성하기
https://apis.map.kakao.com/web/guide/
내가 했던 방식을 기록해보겠다.
- 지도를 담을 영역 div 생성
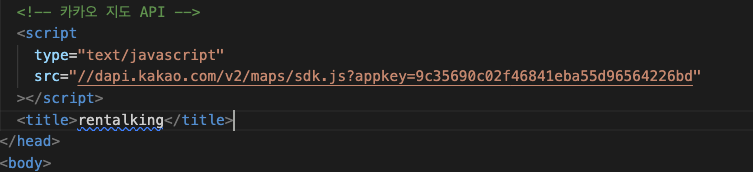
<div id="map"></div>- 본문 html에 스크립트를 붙여준다. 앱키는 Javascript API를 넣으면 된다.
난 title위에 붙여줬다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=여기에 발급받은 APP KEY를 넣으시면 됩니다."></script>
- 지도를 띄우는 코드 작성
이때, kakao.maps 부분에 'kakao' is not undefined 혹은 'maps' 오류가 나는 것을 발견할 수 있는데
이유는 스크립트로 kakao maps api를 가져오면 window전역 객체에 들어가게 된다.
그런데 함수형 컴포넌트에서는 이를 바로 인식하지 못한다.
해결방안은, 코드 상단에 const { kakao } = window를 작성하여 함수형 컴포넌트에 인지 시키고 window에서 kakao객체를 뽑아서 사용하면된다.
const { kakao } = window;
useEffect(() => {
//지도를 담을 영역의 DOM 레퍼런스
const container = document.getElementById("map");
//지도를 생성할 때 필요한 기본 옵션
const options = {
center: new kakao.maps.LatLng(37.29432708770308, 126.99658273529194), //지도의 중심좌표.
level: 3, //지도의 레벨(확대, 축소 정도)
};
//지도 생성 및 객체 리턴
const map = new kakao.maps.Map(container, options);
---------------------------------------------------------- 하단은 마커
// 마커가 표시될 위치입니다
var markerPosition = new kakao.maps.LatLng(
37.29432708770308,
126.99658273529194
);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition,
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
}, []);- 지도 확인