리액트는 어쩌다 만들어졌을까?
기존에 js를 사용한 DOM변형을 하면 (이벤트핸들러로 DOM업데이트를하면) 유지보수하기가 어려운 코드가 만들어지기 쉽다.
어떠한 상태가 바뀌었을때 상태에따라 DOM을 어떻게 업데이트할지 규칙정하는게아니라
아예다 날리고 새로운걸 만들어 버리면 업데이트에 대한 고민을 안해도되기때문에 유지보수가 쉽다.
하지만 아예 날려버리고 하면 모든걸 새로만들면 속도가 굉장히 느릴것이다.
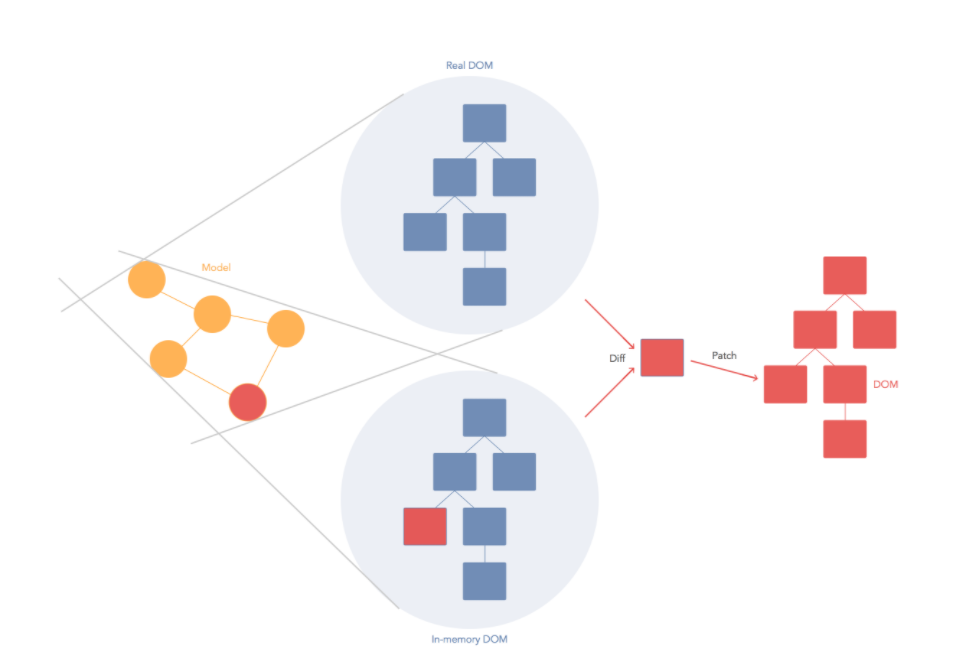
virtual DOM (가상DOM) 브라우저에서 실제로 보여지는 DOM이아니라 메모리에 존재하는 DOM으로써 자바스크립트의 객체이기때문에 속도가 훨씬 빠르다 .

그림에서 보다싶이 실제DOM이있고 가상DOM이 있는데, 가상DOM에 새로운것을 만들고(업데이트하고?) 합쳐서 실제DOM에 패치(patch)한다.
patch --> 차이를 확인해서 필요한 변화를 반영해주는것
필요한 변화만 발생시키게 되어 업데이트를 어떻게 할지 고민안하면서도 빠른성능을 지켜낼수있다.
ui를 어떻게 업데이트할지 x
ui를 어떻게 보여줄지 집중 o
리액트는 ui를 컴포넌트를 사용해 선언한다. 컴포넌트란 ui조각이다.
input이 있으면 output을 만들어내는 ui조각