작업환경준비
우선 프로그램을 3개 설치해야함 (혹은codesandbox)
1. Node.js
브라우저환경이 아닌곳에서도 javascript를 실행할수있게해주는 javascript런타임
Webpack 과 Babel 같은 도구들이 자바스크립트 런타임인 Node.js 를 기반으로 만들어져있기때문에 이를 사용하기 위헤 Node.js설치
2. yarn
javascript패키지매니저 Node.js를 설치하면 npm이 딸려나오는데 스피드면에서는 yarn이 더 빨라서 설치(yarn안쓸거면설치안해도됨)
3. vscode
에디터.
4.윈도우의 경우에는 git for windows 설치.
Git Bash라는 도구가 내장되잇는데 이도구를사용하면 unix기반 명령어를 윈도우에서도 사용할수있다. 이걸안쓴다면 cmd를 사용하면되는데 좀 불편함
(mac os를 사용하고있다면 설치할필요없다)
검색 -> git bash검색 -> git bash 킴 (window는 git bash, mac은 터미널)
node --version : node version확인
yarn --version : yarn version확인
pwd : 현재 어딨는지 위치
새 프로젝트 만들기
mkdir react-tutorial : react-tutorial 만듬
cd react-tutorial : react-tutorial로 들어옴
npx create-react-app begin-react : begin-react라는 프로젝트(디렉터리 = 파일)만듬
vscode를 연다.
vscode에서 폴더열기 -> react-tutorial -> begin-react 열기
git bash에서 ls로확인
cd begin-react : begin-react 폴더로 들어옴
yarn start : yarn이 시작되면서 브라우저에서 빙글뱅글 돌아가는리액트모양뜸
src -> p안에있는거 안녕하세요! 로 바꾸면 브라우저에서 바로반영되는것을 확인할 수 있음

vscode에서 터미널 띄우기
vscode안에서 터미널을 실행하기위해 git bash에서 끈다.
git bash에서 끌때는 ctrl + c
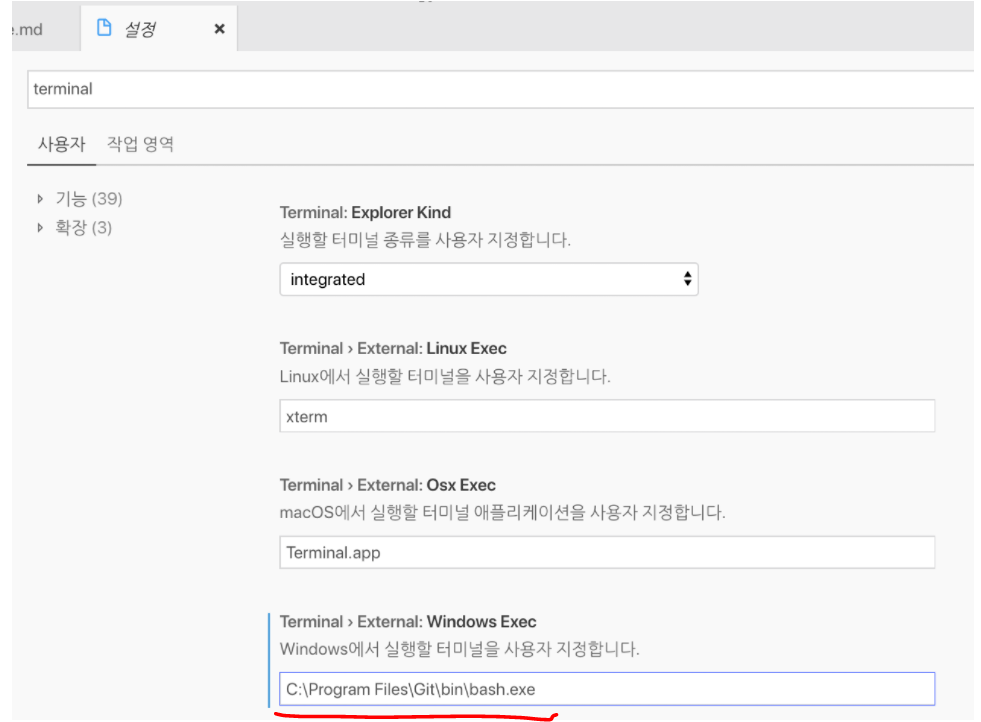
파일 -> 기본설정 -> 설정
terminal 을 검색 후 Terminal > External > Windows Exec 부분에 Git Bash 의 경로인 C:\Program Files\Git\bin\bash.exe 를 넣음

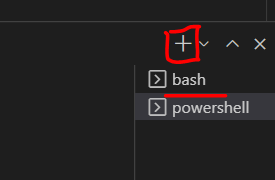
터미널열어서 git bash 로 바꿔준 후

yarn start 입력

- codesandbox
codesandbox에서도 react를 클릭하면 react환경이 자동적으로 구성되어 파일이 만들어진다.
로컬로 지정해서 하려면 1번방법은 vscode로 하면되고, 간단한 react를 구성해보고싶을때는 2번방법으로 codesandbox를 이용하면 된다.