js파일로 테스트케이스 만들때는 에러가 안뜨는데 ts로 테스트케이스를 만들면 오류가 뜨는 경험이 있었는데, 예전에 어떻게어떻게 구글찾아서 해결했었는데 다시 에러를 마주하니 당황스러웠다.
오늘은 내 기록을 남겨보려고한다.

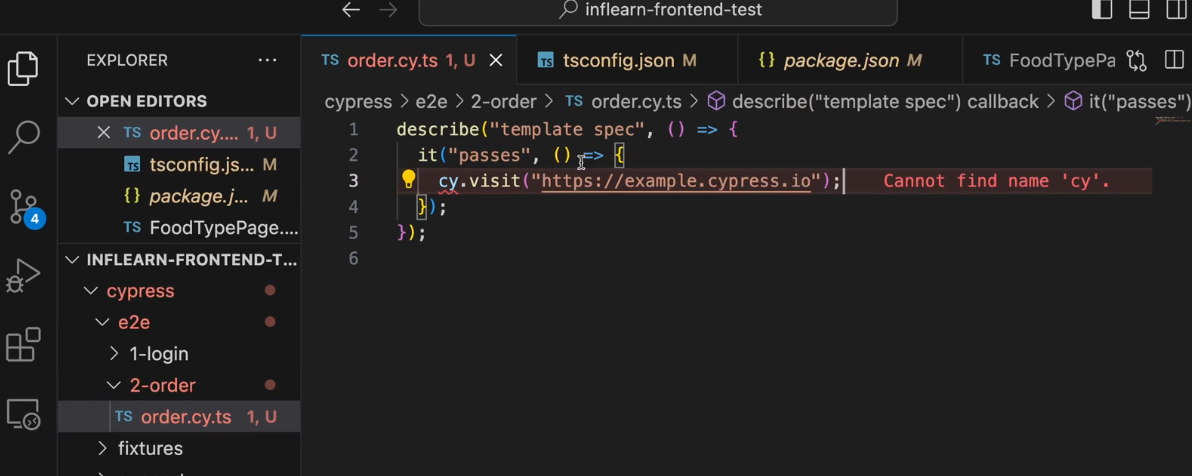
앞서 말한거처럼 js는 괜찮다가 ts로만 만들면 에러가 뜬다.
이럴때는 타입스크립트도 사용할 수 있게 type패키지를 설치해줘야한다.
-
npm i --save-dev @types/cypress설치 -
tsconfig.json에서 타입을 사용하겠다는걸 명시해줘야하므로 다음과같이 추가한다.
{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"module": "ESNext",
"skipLibCheck": true,
"baseUrl": "src",
"allowSyntheticDefaultImports": true,
"allowImportingTsExtensions": true,
"types": ["cypress"], // ********************이부분추가
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
"strict": true,
"noUnusedLocals": true,
"noImplicitAny": false,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true
},
"include": ["src", "**/*.ts"], // ********************이부분추가
"references": [{ "path": "./tsconfig.node.json" }]
}
이렇게 설정을하면 타입에러가 사라진것을 볼 수 있을것이다.
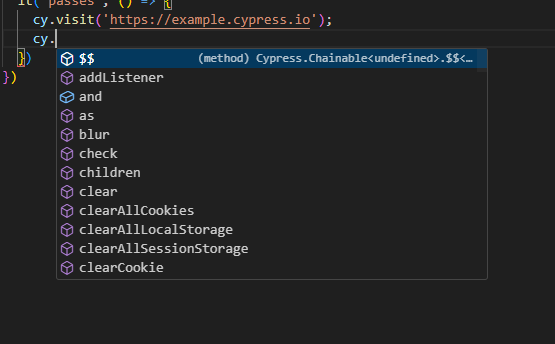
또한 타입스크립트를 사용하면 cypress에서 어떤걸 사용하는지 예시가 나오기때문에 좀 더 작업하기 수월하므로 권장한다.