왜 cypress를 사용해야하는가
jest는 유닛테스트를 위해 나온 테스트이고, cypress는 e2e테스트를 위해 나온 테스트라는게 우리가 일반적으로 알고있는 개념이다.
그런데, 프론트관점에서 함수하나만 검증하고, 버튼하나만 검증하고 하는게 테스트를위한 테스트코드를 작성하는 느낌이 든다.
cypress는 이름자체가 javascript component testing .. 좀 더 프론트엔드 성격에 맞는 테스트가 아닌가 하는 의견이 많다.
그래서 두개 다 사용할 필요는없고, 각자의 회사 컨벤션에 맞춰서 사용을하지만, 만약에 초기도입이라면 mocking이 더 간단하고 jest보다 제공하는 기능이 더 많기도해서 cypress를 추천하는 경우가 많긴하다.
cypress 환경설정
npm install --save-dev cypress 설치
// packagejson
"scripts": {
"cypress": "npx cypress open" // 추가
},npm run cypress 실행
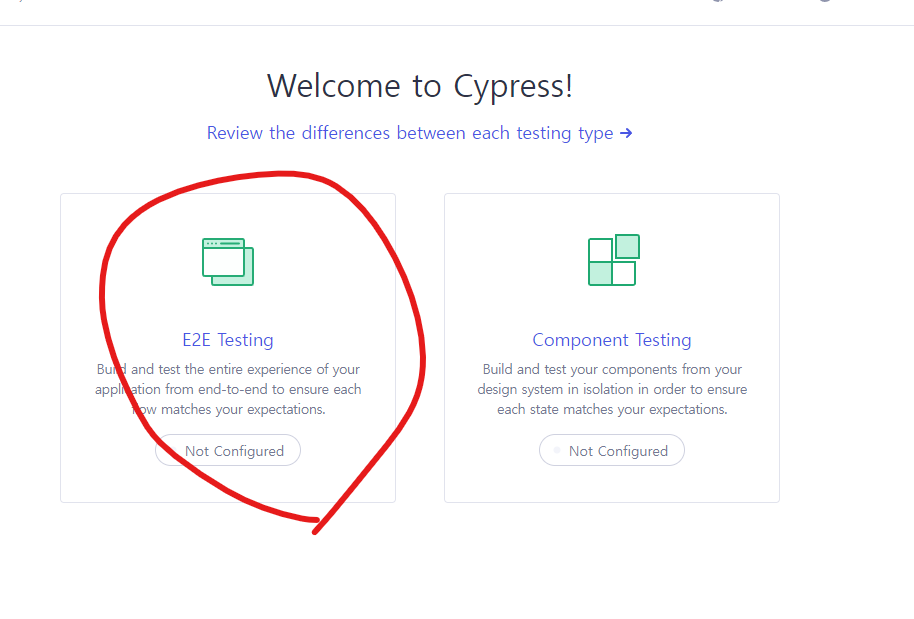
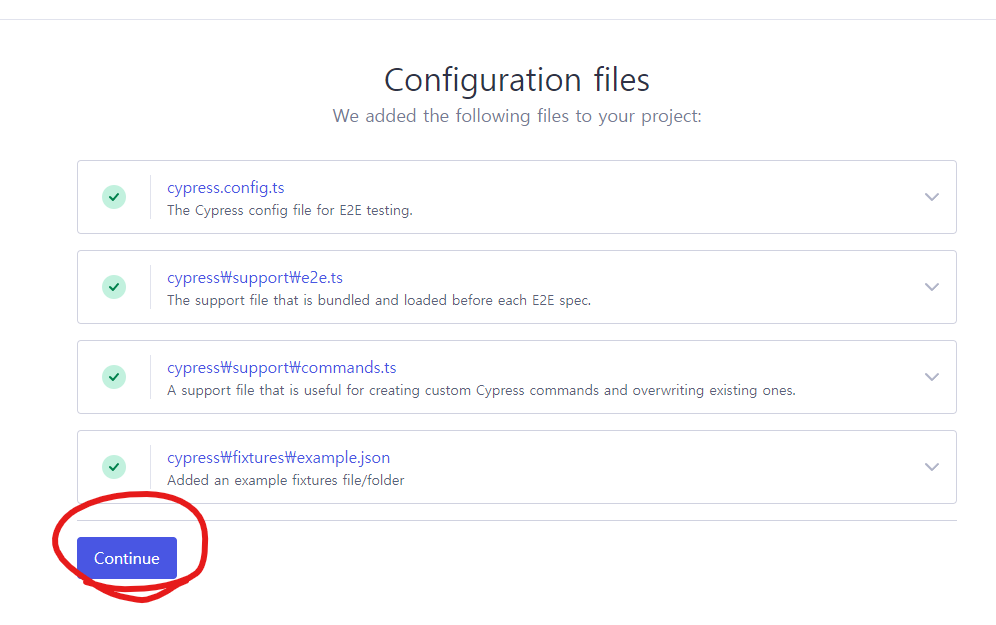
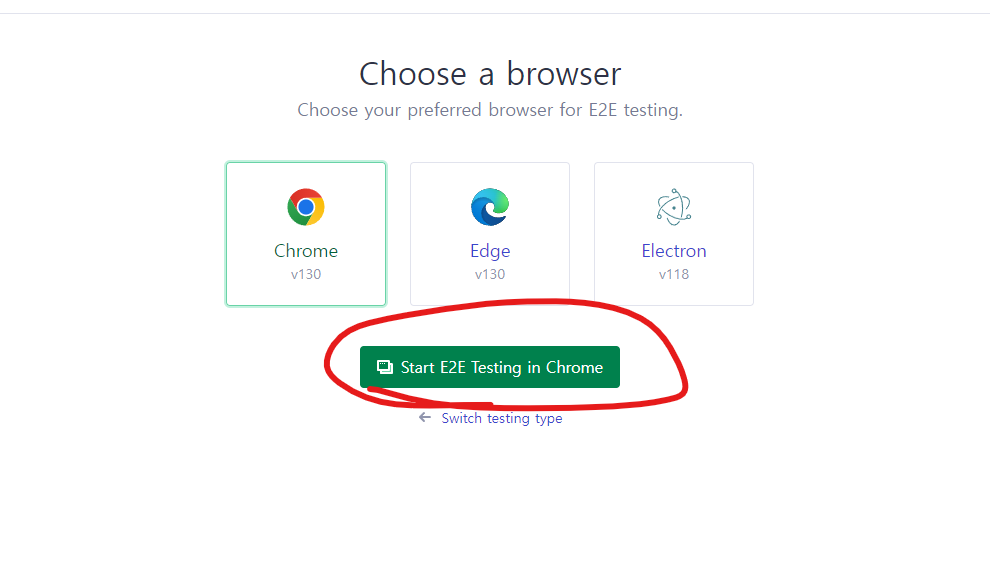
처음이라 이것저것 뜨는데 진행해주면된다.



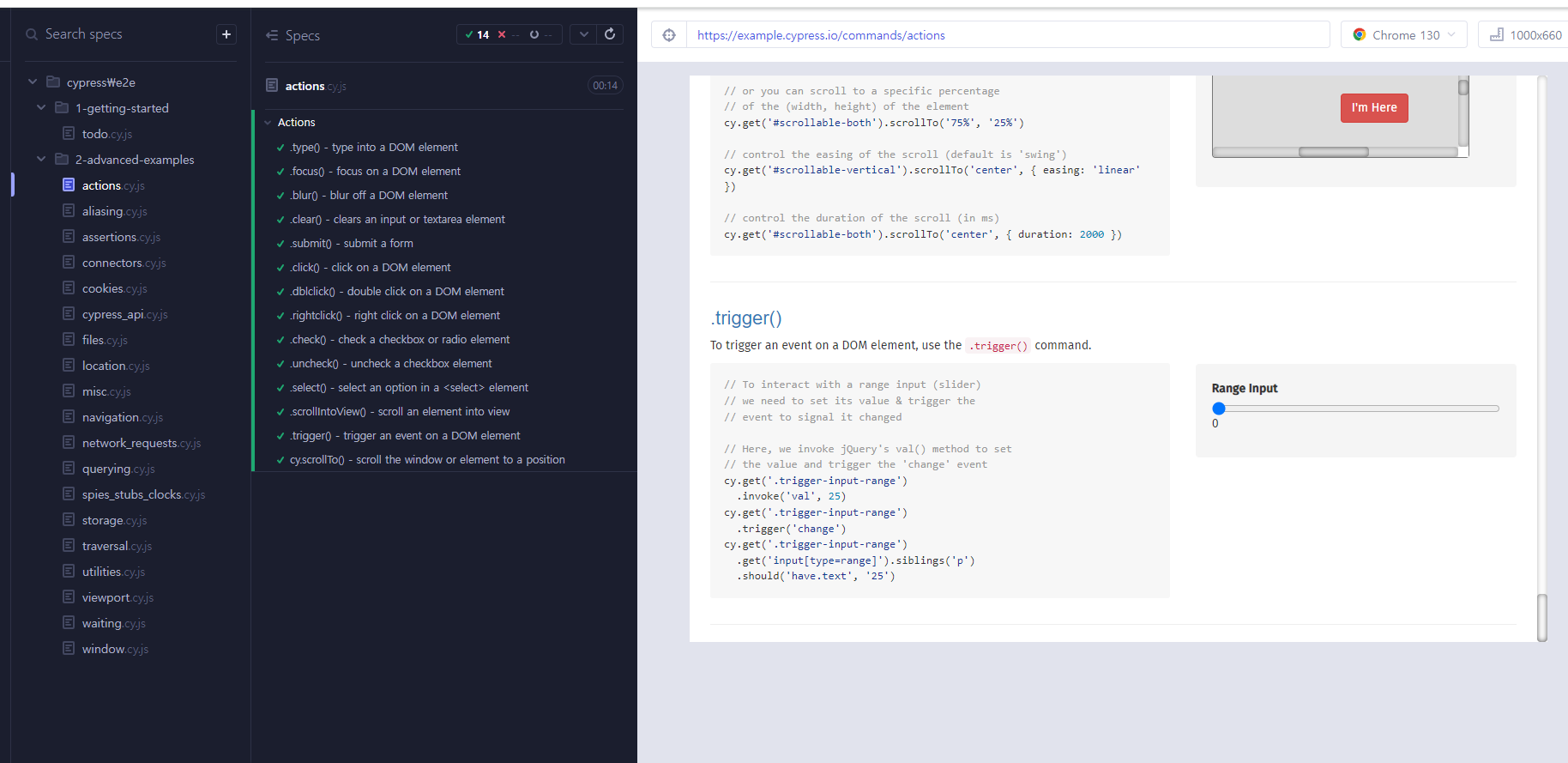
완료되면 cypress가 알아서 만들어준 파일이 뜬다.
하나 눌러보면 이론만 들었을땐 몰랐는데 직접 보니 테스트 진행목록과, 맨오른쪽에 사용자가 테스트를 하는 ui도 같이 보여서 좀 더 프론트엔드 테스트에 성격이 잘 맞는것같다.