jest 설치
jest를 사용하기위한 필요한 패키지를 설치해준다.
npm install --save-dev jest @types/jest ts-jest jest-environment-jsdom @testing-library/react @testing-library/dom @testing-library/jest-domjest 환경설정
두가지방법이 있는데, package.json에 jest에 대한 환경설정을 같이 넣어줘도되고, 아니면 루트에 별도의 파일을 생성해 환경설정을 해주는 방법이있다.
나는 가독성 및 분리를 위해 루트에 jest.config.cjs 의 별도의 파일로 생성해주었다. (2번방법)
1번방법
// package.json
"test": "jest --watchAll",
...
"jest": {
"preset": "ts-jest",
"testEnvironment": "jest-environment-jsdom",
"testEnvironmentOptions": {
"url": "https://wanted.byeongjinkang.com"
}
},2번방법
// package.json
"test": "jest --watchAll",
// 루트에 jest.config.cjs 생성
module.exports = {
preset: "ts-jest",
testEnvironment: "jest-environment-jsdom",
};또한 여러 테스트도구를 사용하고있을결루 test가아닌 unit-test 등으로 유닛테스트를 jest를 사용하겠다고 명시해주는게 좋다.
// 여러 테스트도구를 사용하고있을시,
// package.json
"test": "jest --watchAll" <- x
"unit-test": "jest --watchAll" <- o
jest 폴더구조
폴더구조로는 두가지 뷰가 존재한다.
- 테스트 하는 컴포넌트와 가까이
- 컴포넌트 응집도 향상
- 컴포넌트 소스코드 파악에 유리함
__test__디렉토리 생성 (테스트폴더를 따로 분리)- 테스트 코드끼리 뭉쳐서 관리함
(test.js 로끝나거나, __test__폴더 안에있는건 자동으로 test파일이라고 인식해서 테스트를 진행한다!)
뭐가 더 좋을까?
음... 내생각에 여러사람의 폴더구조를 보고나니, 1번방법이 같은 선상에 있기때문에 바로바로 테스트코드를 수정하기 좋고 (직관성), 응집도가 더 높은 좋은 코드라고 생각한다.
하지만 이건 회사마다 다른거같고.... 아직은 배우는단계라 어떤게 더 좋은 방법인지는 모르겠다.
jest 테스트 실행하기
이제 jest에 필요한 설치 및 환경설정이 끝났으니 테스트가 제대로 되는지 확인해봐야한다.
우선 테스트케이스를 하나 작성해준다.
// Signup.spec.tsx
describe("회원가입 테스트", () => {
test("환경설정 테스트", () => {});
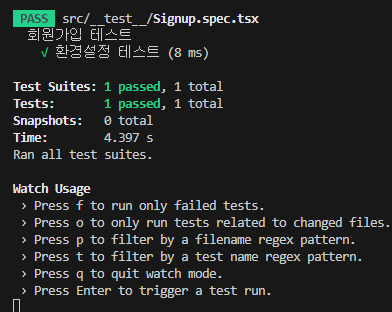
});npm run unit-test 로 실행

내가 작성한 테스트케이스가 나오는것을 확인할 수 있다.
참고로 문법은 jest cypress 같은 문법이지만, jest가 터미널로그로 확인하기 더 쉽기때문에 처음 공부하시는분은 jest로 하는게 좋다고한다.
