storybook이란?
storybook은 'UI'를 테스트하는 도구로, '동작'을 테스트하는 jest cypress와는 다르다.
쉽게말하면 api명세서처럼 ui를 명세화 하여 디자이너와 다른 프론트엔드 개발자와의 협업을 원활하게 도와준다.
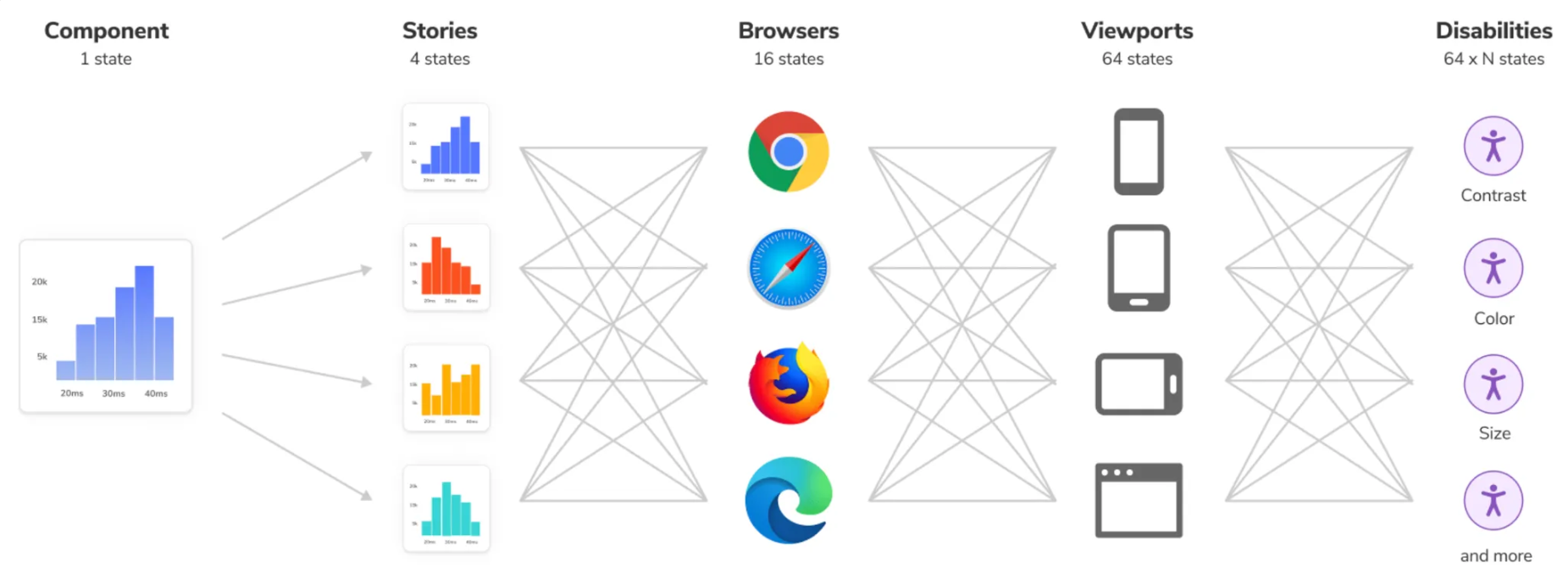
아래 그림을 보며 설명을 해보자.
1개의 버튼 컴포넌트는 default outline active disabled 4개의 상태(story)를 갖는다.
그리고 이 4개의 story는 각각의 브라우저에 적용되어 총 16개의 상태가 된다
이런식으로 가지치기해서 뻗어나가니, 처음 만들어지는 컴포넌트에서 각각 다른 상태로 뻗어나가는 이 구간을 따로 테스트하자! 라고 해서 나온게 ui테스트도구 storybook이다.

장점
- 개발한 컴포넌트가 디자인 가이드에 맞는지
- 디자인 요소를 일관성 있게 관리 가능
- 디자인을 문서화하며, 팀 내에서 공유 및 재사용 용이
사용
공식문서에서 하란대로 설치를 해보자
npx storybook@latest init (참고로 yarn은 yarn berry로 설치해야함)
npm run storybook으로 실행
storybook 사용하는 방법
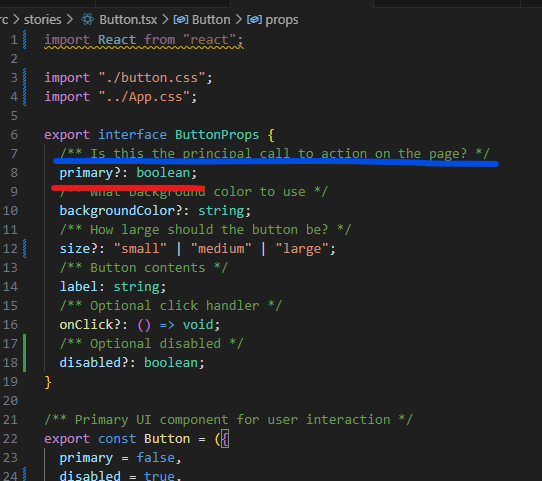
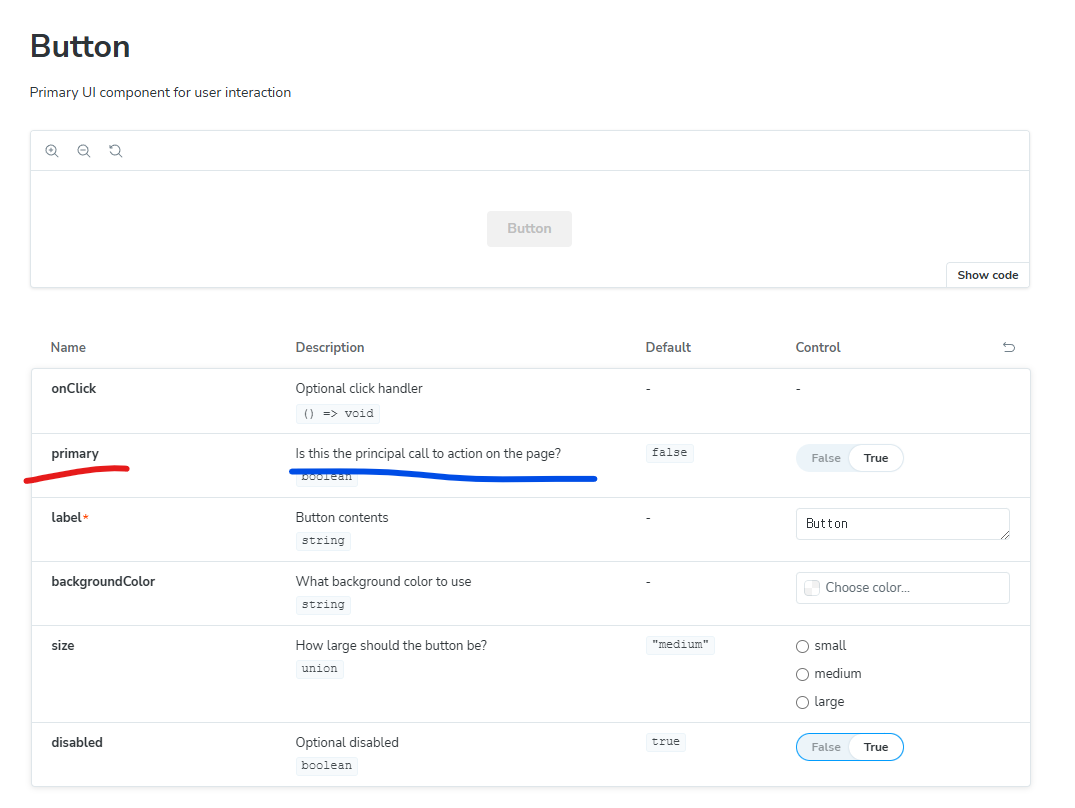
storybook을 열어보면 컴포넌트마다 props를 받는게 어떤건지 기재되어있다.
기본적으로 예시가 만들어진 Button을 보자.
주석 = Description Props = Name 으로 표기되는것을 알 수 있다.


storkbook 배포
storybook은 디자이너와 협업하기 좋은 툴이다.
그러나 배포가 되지 않았다면 디자이너는 내 컴퓨터로와서 npm run storybook을 쳐서 같이 봐야하는 번거로움을 겪게된다.
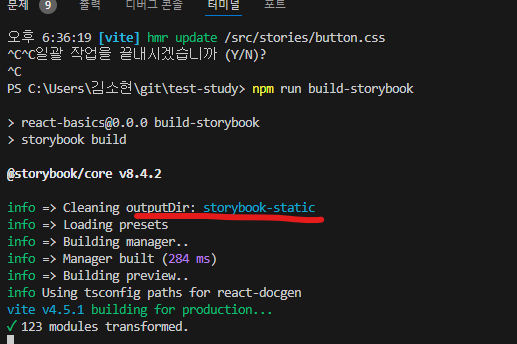
따라서 배포가 필요한데 package.json을 보면 build-storybook 이란게 있는데, 이걸로 build하여 배포해줄 수 있다.
npm run build-storybook으로 빌드를 해보면, 아래와같이 배포를 할 수있는 폴더가 생성된다

이걸 어떻게 확인하냐면
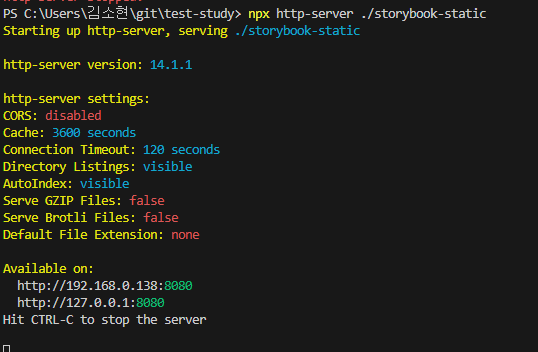
npx http-server ./storybook-static 로 http-server에 올려준다.
이때 처음 사용하면 http-server를 설치하라고 나오는데 설치해주면 되고 , 다 마치면 다음과 같이 뜨는데 이 부분에 들어가면 배포된것을 확인해 줄 수있다.
사실 이렇게 하는건 같은 망을 사용하는 회사원끼리는 가능하지만, 외부 디자이너와 협업시에는 배포를 해줘야할것같다.
이렇게 배포된것을 AWS에 올리고싶다면 테스트코드 배포하는것과 똑같은데 build의 폴더 위치를 바꿔주면 된다고한다.
나는 아직 테스트코드 배포해본적이 없어서 이게 무슨말인지는 모르겠는데 나중에 찾아봐야겠다. 아시는분 피드백좀..!!!

storybook의 웹접근성 테스트
웹접근성을 맞추는것은 프론트입장에서 아주 중요한부분이다.
웹 접근성을 준수하게 되면 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이용할 수 있게 된다.
storybook은 이를 잘 이용할 수 있는 기능이 있다.
https://storybook.js.org/docs/writing-tests/accessibility-testing
공식문서에 나와있는대로 설치를 해보자.
npx storybook add @storybook/addon-a11y
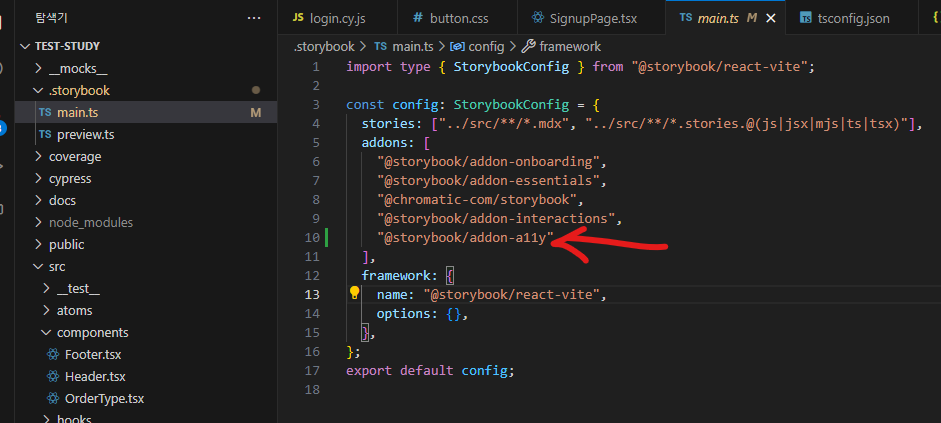
그럼 main.ts에 addon이 추가된것을 볼 수 있다.

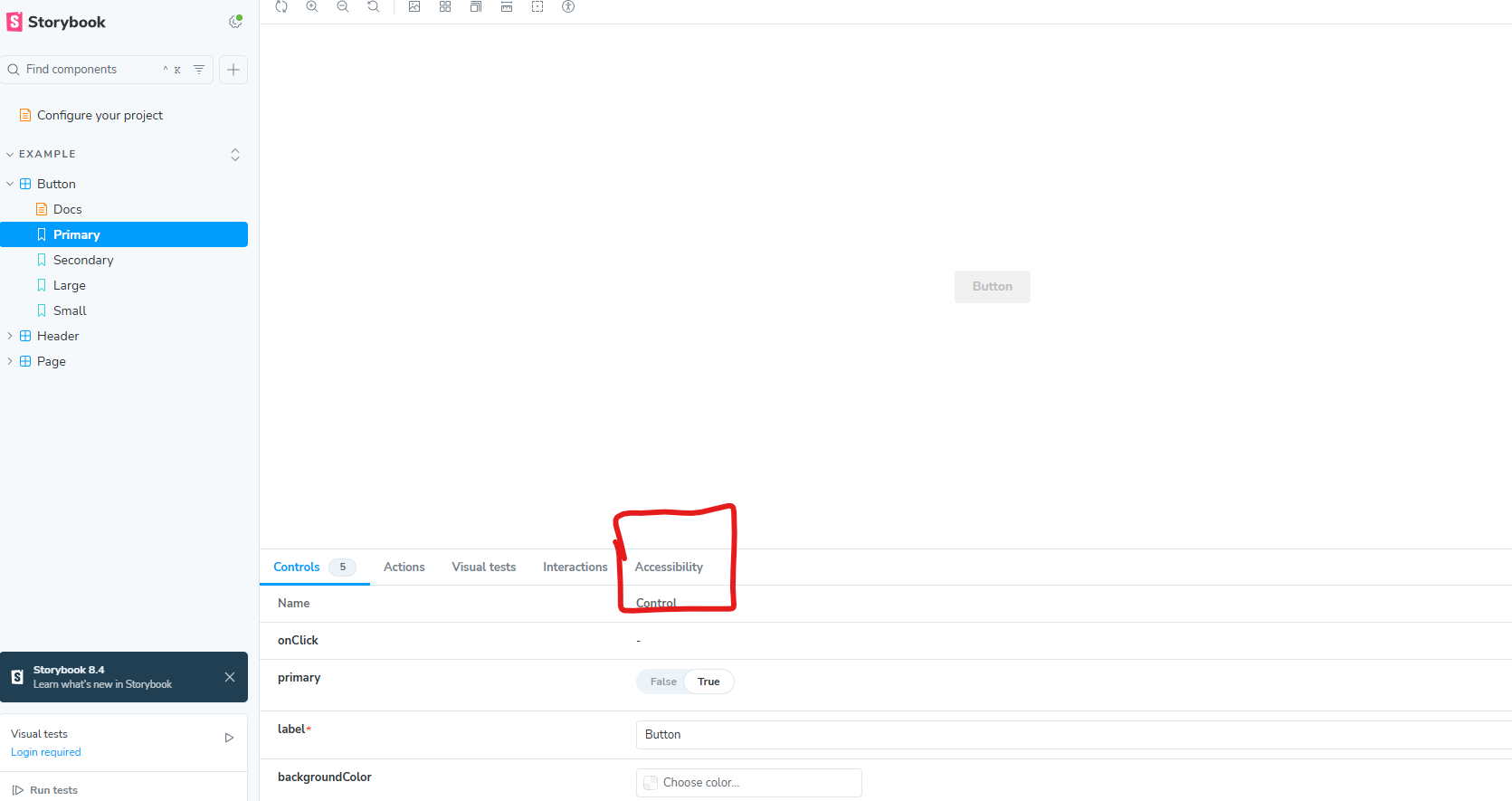
또한 storybook을 실행해서 열어보면 Accessibility 가 추가된것을 볼 수 있다.

그럼 이제 웹접근성 테스트를 하기엔 조건이 충분하고, 이제 테스트를해보자.
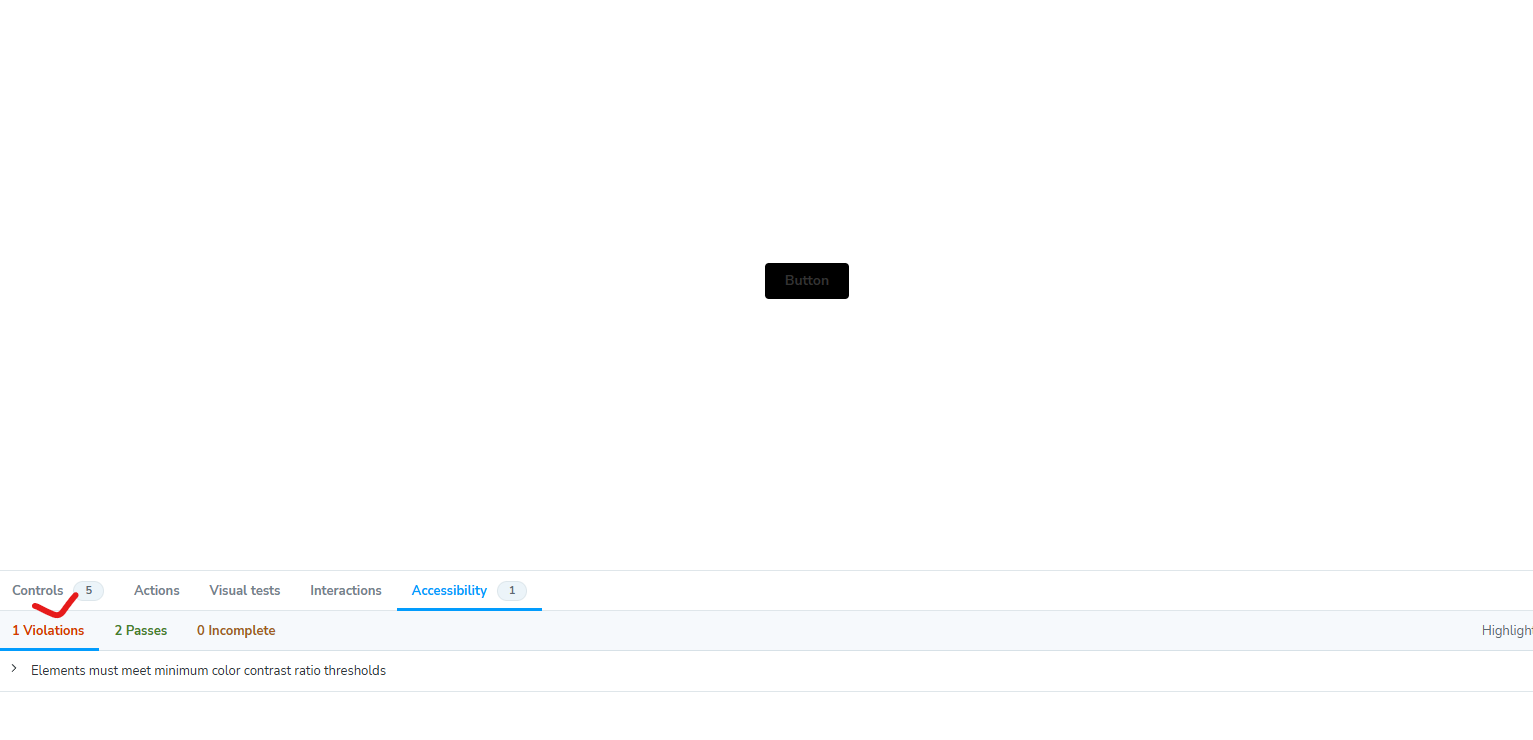
일부러 글자색과 배경색을 비슷한 어두운색으로 변경해서 확인해보면, violation 이 뜨는걸 볼 수 있다.
이게 웹 접근성에 맞지 않다. 겠지.

근데 사실 내가 아는 웹접근성은 제공하는 정보가 동일하게 보여야해서 시맨틱마크업 등 을 하는것으로 알고있었는데, 이건 ui만 보는건가보다...............
그런 의미로 본다면 좋은 기능이라 볼 수 있는지는 모르겠다.
