Feature Sliced Design이란?
프론트엔드 아키텍처 중 하나.
FSD는 앱을 기능단위로 분할하고, 각 기능을 독립적으로 개발,테스트,유지보수 할 수 있도록 하는것이 목표이다.
- 기능중심설계 : 기능단위로 구성
- 계층화 : 코드를 여러계층으로 구분하여관리 (통일성)
- 단방향의존성 : 상위계층은 하위계층에만 의존가능 (변경, 리팩토링시 안정성)
- 명시적공개인터페이스 : 각 모듈은 명확한 공개 API를 통해 상호작용
- 구성가능성 : 작은 단위의 기능을 조합하여 더 큰 기능을 만듬
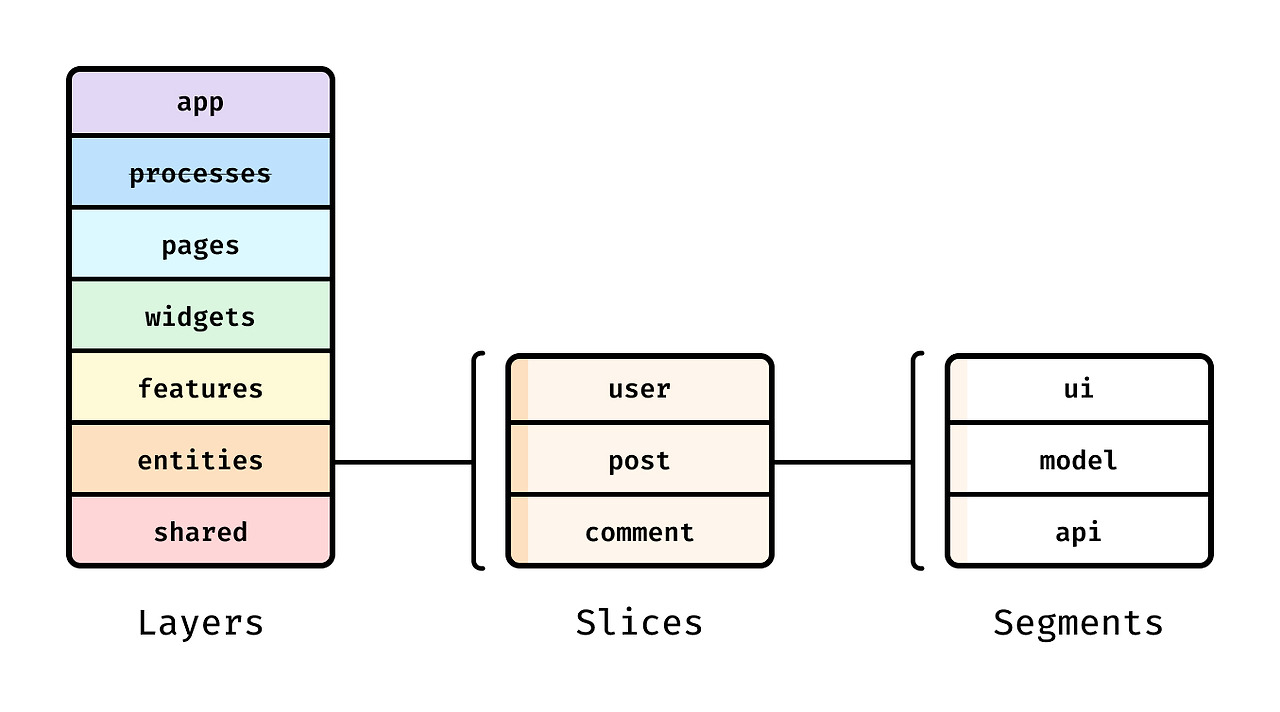
FSD 는 3가지의 개념이있다. layer slice segment
Layer
레이어는 각각의 특정 역할을 맡고있으며 구조를 더 명확히 만든다.
-
app: app로직 초기화. provider, router, 전역스타일 등이 정의
ex : src/app/index.tsx, src/app/store.ts, src/app/routes.ts -
processes: 현재사용하지않음 -
pages: 라우팅 가능한 화면 정의
ex : src/pages/HomePage.tsx, src/pages/ProfilePage.tsx -
widgets: 재사용 가능한 UI컴포넌트
ex : src/widgets/Header, src/widgets/Sidebar, src/widgets/ProductList -
features(optional) : 비즈니스 로직관련 사용자 시나리오와 기능
ex: src/features/auth/LoginForm, src/features/cart/AddToCartButton -
entities(optional) : 비즈니스 엔티티관련 사용자 리뷰, 댓글등이 포함 -
shared: 비즈니스 로직과 무관한 재사용 가능한 코드
ex: src/shared/ui/Button, src/shared/lib/api, src/shared/config
Slice
코드를 목적에 맞게 그룹화 하는것이 목적 (layer 아래 두번째 그룹핑하는게 목적)
.
└── src/
├── app/
│ ├── provders/
│ ├── styles
│ └── index.tsx
├── pages/
│ ├── home/
│ ├── profile/
│ └── about/
├── widgets/
│ ├── newsfeed/
│ ├── catalog/
│ ├── header/
│ └── footer/
├── features/
│ ├── user/
│ ├── auth/
│ ├── favorites/
│ └── filter-users/
├── entities/
│ ├── user/
│ └── session/
└── shared/
├── ui/
├── utils/
└── ...Segments
slices안의 모듈들을 기술적 목적에 따라 분리
api: 서버 요청과 관련된 파일
ui: 슬라이스의 UI 컴포넌트 파일
model: 비즈니스 로직 및 상태의 인터랙션 파일
lib: 슬라이스 내에서 사용되는 보조 기능 파일
config: 슬라이스에서 필요한 설정 파일
consts: 슬라이스 내에서 필요한 상수 파일
사용 예시 구조
분석해보니 기능별로 분리하는거같아요 !!!
src - app
- features -feature1- index.ts
- api
- components
- composables
- stores
- types ...
-feature2- index.ts
- api
- components
- composables
- stores
- types ...
- pages // 벨로그에서 pages 없음
- components -component1 -index.tsx // path : 단일의존성
-component.module.css // ui
-component.tsx // structure
-component.test.tsx //test
- lib
- stores
- test
- types
- styles
벨로그에서 pages가 없는 이유는 app폴더에서 파일의 형태로 관리되기때문에 폴더구조가 따로 필요없다라고 판단한듯
feature 에서 index.ts 가 존재하는이유는,
feature 폴더안의 components,hooks,store…들은 다른 feature안에 공유되어선안된다.
다만 꼭 필요하다면 진입점인 index.ts 파일을 통해서만 이루어져야한다.
import { UserProfile} from '@/features/profile/components/UserProfile.tsx'; x
import { UserProfile} from '@/features/UserProfile'; o