기본 구성
- container
- row
- column
레이아웃 구성하는 방법
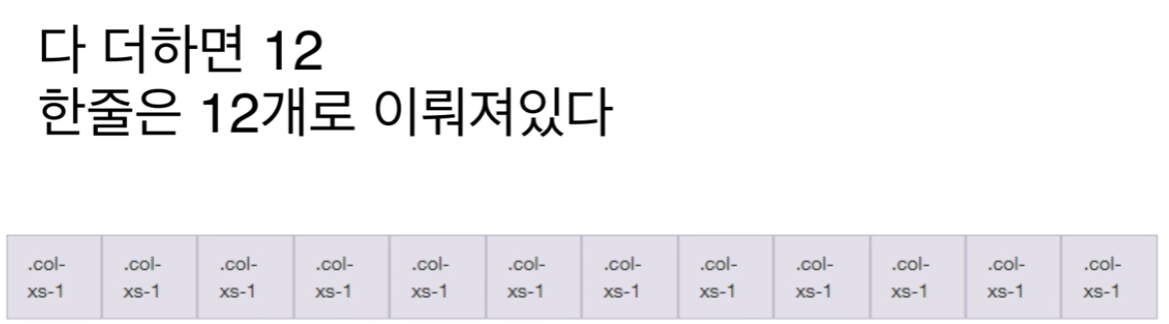
부트스트랩은 한 줄에 12칸의 column ( 열 ) 이 있다.
12칸이 넘는 column이 들어간다면, 새로운 줄로 넘어가게 된다.

예를들어,
<div class="container">
<div class="col-sm-6">첫번째</div>
<div class="col-sm-6">두번째</div>
<div class="col-sm-6">세번째</div>
</div>처음에 있는 영어는 column의 줄임 말
중간에 있는 영어는 디바이스의 가로길이
맨뒤에 있는 숫자는 다 더해서 한줄에 12가 되는 것 ( 무조건 합해서 12가 되야함 )
부트스트랩 3의 디바이스의 가로 길이는 다음과 같다.

예를들어, pc버전에서는 3줄로, 태블릿버전에서는 2줄로, 모바일로는 1줄씩 바꿔주는 그리드 시스템 레이아웃을 만들어보자.
.col-sm-6, .col-md-4 {border : 1px solid red;} <div class="container">
<div class="col-sm-6 col-md-4">첫번째</div>
<div class="col-sm-6 col-md-4">두번째</div>
<div class="col-sm-6 col-md-4">세번째</div>
</div>
