✍ 프로젝트 소개
기간 : 2023.01~2023.03 (2달)
인원 : 1명
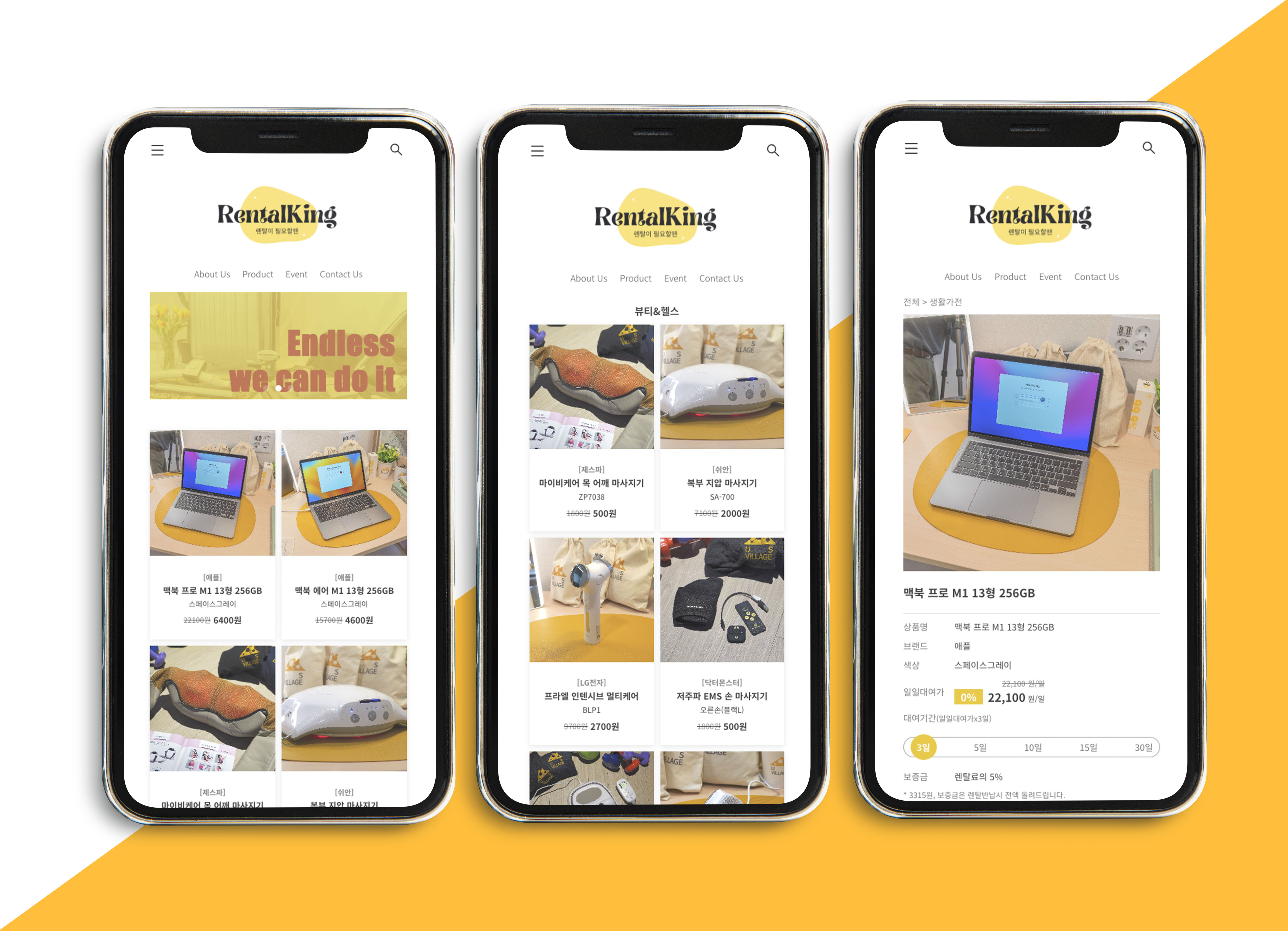
주제 : 렌탈제품 사이트 만들기
사용 스택 : React, javascript, redux, axios, styled-components, kakao map, aws s3, eslint, prettier
사이트&코드 : https://github.com/5o-hyun/rentalking
🙋♀ 개요
회사에서 php에 쌩 css를 붙여 개발하다가, 엄청난 능력의 개발자가 들어오시고부터 리액트기반으로 프로젝트를 만들기 시작한지 오래됐다.
국비지원으로 퍼블리셔가 된 나는 퍼블리싱에만 재미를 느끼고 있었는데, 지금 다니는 회사에 입사하고부터 프론트엔드 개발자가 되고싶다는 생각이 강해졌다.
(사실 이미 하고싶었으나 도전할 용기가 없었고 내가 게을렀다는게 맞는거같다.)
리액트를 배워야지 배워야지 하고만있었는데, 처음에 소플님의 리액트로블로그만들기 무료인강을 보고 블로그를 만들어보니 너무 재미를 느껴 조그맣게라도 개인 프로젝트를 만들어보고싶었는데 api를 사용해도 된다해서 이 프로젝트를 시작했다.
프로젝트라 하기도 민망할정도지만..
🏃 러닝
리액트로 처음 프로젝트를 설정하는거부터 어렵다생각했는데 cra로 금방 만들었다. styled-component는 이미 회사에서 사용하는거라 만들기 어렵지않았다.
api는 기존에 만들어둔거를 써도된다고 허락을 받아서 사용할수있어서 화면을 만들고 데이터바인딩하는것을 목표로 시작했다.
axios를 처음 사용해보고 리액트가 리렌더링 되는것을 막는것은 회사에 프론트엔드개발자분이 도움을 주셔서 생각보다 어렵진 않았다.
페이지네이션도 라이브러리를 써서 page를 state로 관리해주니 바로 적용이되어 괜찮았다.
거의 1달만에 완성하고 1달은 리팩토링하고 리덕스사용해보고 ui고치는데 시간을 쓴것같다.
🙄 리덕스..!?
리덕스는 state값을 하나의 store에 저장할수있기떄문에 props남발을 안해도 되는 장점이있다.
처음에는 state와 props의 무한남발로 만들었는데 능력자프엔개발자분깨서 도움을 주셔서 리덕스를 사용해 볼수있었다.
나에겐 매우 신세계였고 리덕스를 사용하는것이 개꿀이라 생각했다.
그렇게 적용한 리덕스는 신세계이면서도 조금 혼란스러웠다.
리덕스에 대한 개념을 모르고 구글링으로 찾아서 한게 다여서 그런것같다. 이 회고를 끝으로 리덕스개념자체를 배워야겠다고 생각했다.
다음 프로젝트에서는 개념을 확실히알고 나혼자 리덕스를 적용해봐야겠다.
🎅 전지전능 능력자
사실 전직장에서는 사수도없었고 개발에대한 의견을 나눌 사람자체가 없었기떄문에 배워야한다 하는 생각도 점점 없어지게된것같다.
나스스로 늪지대에 빠졌달까...
그래서 다음회사는 꼭 사수있는 곳으로 가고싶었는데 지금회사는 진짜 너무너무 잘골랐다. 회사는 별로이지만 사람이좋아 계속남아있다해도 과언이아니다.
처음하는거다보니 이렇게한것도 대단하다고 나혼자스스로.. 생각하지만 .. 조력자가없었으면 정말 힘들었을거같다.
이분은 풀스텍개발자 라고 할수있는분인데 일단 코드를 봐도 깔끔그자체... 존경하고 정말 배우고싶다.
에러뜰때마다 아무리 구글링을 해도 나오지않던것들은 물어봤는데 정말 친절하게 알려주셨다.. 흑흑 너무감사합니다 산타클로스세요...? 밥이라도사야겠다
🐣 느낀점
난 진짜 응애다.
개념자체를 확실히 알지 못하고 사용하는게 얼마나 치명타인지 알았다. 왜냐면 혼자서 못해먹겠음..
의문점이 전부 해소된건아니지만 그래도 한번 써먹어보고 배워봤으니 다음에는 확실히 개념을알고 써봐야겠다고 생각했다.
데이터바인딩은 이제 그나마 할수있지만 리액트기반의 다양한 라이브러리를 사용해보는것도 연습해봐야겠다.
다른것도 지금 해보면서 느낀건데, 진짜 이 코드는 개 엉망이였다..
page, container, components의 구조분할을 확실히해야겠다고 느꼈고, 지금은 눈감고 봐야할정도다.. 이때만해도 진짜 잘했다느꼈는뎅.. 역시 첫 프로젝트여서 그랬나보다 그래도 하나자체를 나혼자 완성한게어디냐!