✍ 프로젝트 소개
기간 : 2023.03~2023.05 (2달)
인원 : 1명
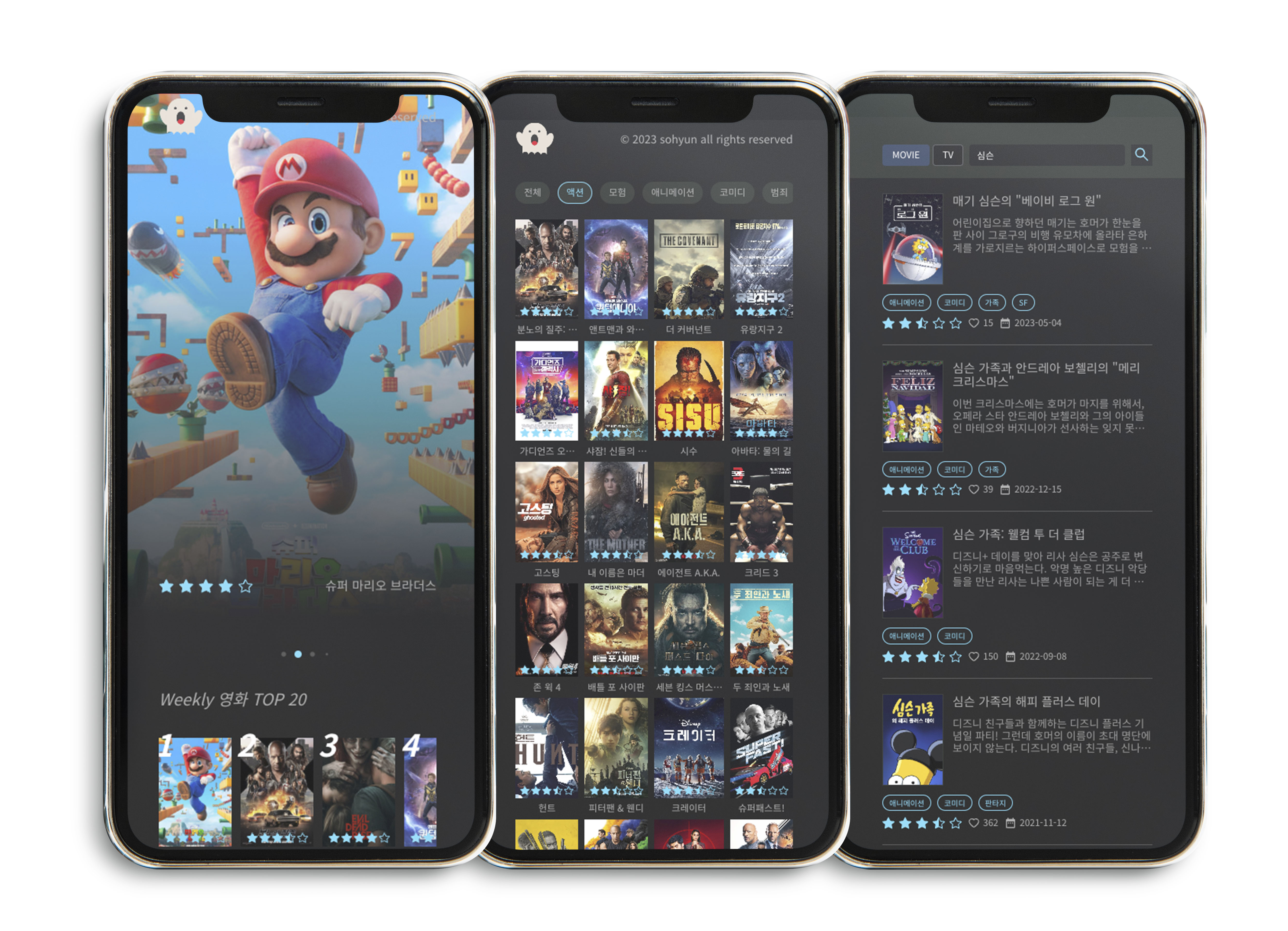
주제 : 영화 사이트
사용스택 : React, javascript, axios, styled-components, aws s3, eslint, prettier, craco
사이트&코드 : https://github.com/5o-hyun/movieapp
🙋♀ 개요
프로젝트를 조그만것이라도 계속 해보면 리액트에 익숙해질것같아서 찾아보던도중, 사실 api가 없으면 데이터바인딩을 못하기떄문에 오픈api를 찾아봤는데 영화정보api tdmb를 찾아서 이것을 사용해 무비앱을 만들어보기로했다.
이번 프로젝트를 할때는 최대한 나 혼자 만들어보기로했고 theme를 사용하는것과, axios를 default 주소를 설정하고 사용해보고싶었고, 저번보다 깔끔한 ui를 만들기를 원했다.
🏃 러닝
이번 프로젝트에서는 초기설정부터 탄탄하게 잡아보고싶었다. 전과 동일하게 cra로 생성해서 prettier,craco설정을했는데 craco는 처음 사용해봐서 어려울줄알았는데 구글링하니까 금방 찾아서 했다.
craco를 설정해서 폴더구조는 page, container, components로 짰고 import할때 순서를 중구난방으로 배치하지않고 순서감있게 배치할수있게됬다.
처음엔 src 기준으로 page, container, components 폴더를 짜고, public기준으로 images 안에 svg, png, jpg를 나누고싶었는데 기준점을 두개로하는걸 습득하지못해서 src에 모든 폴더를 짰다. 크리티컬하지않아서 그냥 냅뒀는데 다음에 더 알아봐야겠다고 생각했다.
또한 theme를 설정하는데 회사플젝에 theme를 설정해놨어서 그것을 참고하면서 하니 쉽게 설정할수있었고 axios도 마찬가지였다.
이미지를 불러오는데 https// , /https// , https://image.tmdb.org/t/p/w500 등 너무 다양하게 이미지들이 들어가있어서 null값과 분리시키는데 번거로웠지만 받은후에 경우의수를 다 넣어 짜니 어렵지는않았다.
🧐 아쉬운점
craco의 기준점이 public, src 두개가 가능한지 찾아보는것과,
무한스크롤을 구현하는데 자꾸 처음 렌더링될때 page=1이 2번찍히고 그이후에 page=3이찍힌다. 다른 탭을 클릭했을때는 이상없이 나오는데 처음렌더링될때만그럼.. 리렌더링도 막았는데 왜그런지 이유를 모른채 끝이나버렸다..ㅠㅠ
회고록쓴담에 바로 알아봐야겠다.
ui를 너무신경쓰느라 시간을 너무버렸다. 담부터는 ui를 미리 구상을 해놓고 하던지 해야겠다.
😁 좋았던점
저번 프로젝트를하고 이번에 2번쨰로 해보니 확실히 코드가 달라진것같다.
확실히 코드 구조만 깔끔하게 container-데이터처리 components-ui,데이터바인딩만 해놔도 보기 편했고 직관적인 변수명을 써서 누가봐도 이거구나 하게 짰다.
와 렌탈킹 플젝보니까 코드 진짜 개판이다ㅋㅋㅋㅋ
내가 몇달만에 이렇게 늘었다는게 좋았고, 앞으로도 여러개 열심히 해봐야겠다고 생각했다.
🧨 리덕스
저번에 다음플젝에서는 리덕스를 제대로 이해하고 사용해보고싶다했는데, 이번 플젝은 혼자 힘으로 해보고싶었는데 리덕스 개념도 모른채로 사용하면 의미없을거같아서 아예 배제시켰다.
대신 container에 모든 데이터에 관한것을 처리하고, components는 ui만 구성하고 바인딩만해서 깔끔해서 보기 편했다.
그래 기초부터 탄탄히 다지자.
🐣 느낀점
어떻게 구성할지와, 디자인, 개발까지 모두 내가 하는 경험은 아주 좋은 경험이였다.
순서감있게 코드를 배치하는것과 모션이 적당히 있는 다크모드의 디자인은 왠지모를 깔끔함을 준거같아서 다크모드를 사랑하게 되었다.
페이지를 나누면서 개발을 하다보니, 리액트의 생태계에서 자유롭게 컴포넌트를 활용할 수 있다는점은 좋지만, 컴포넌트 간의 의존도가 높아지는 것을 경계하지 않는다면 추후 어플리케이션이 비대해졌을 때 코드의 재사용이 불가능해질것이라는게 느껴졌다.
그래서 컴포넌트 내에서도 추가적으로 레이어를 적절히 나눠 의존도를 낮춰주어야 할 필요를 느껴서 다음에는 그 부분을 보완하여 개발해야할것같다.
개발하다보니 craco가 src기준으로만 사용하였는데 public기준으로 사용하여 전체 레포기준으로 사용할수있는지 어디까지가 범위인지 궁금했다.