
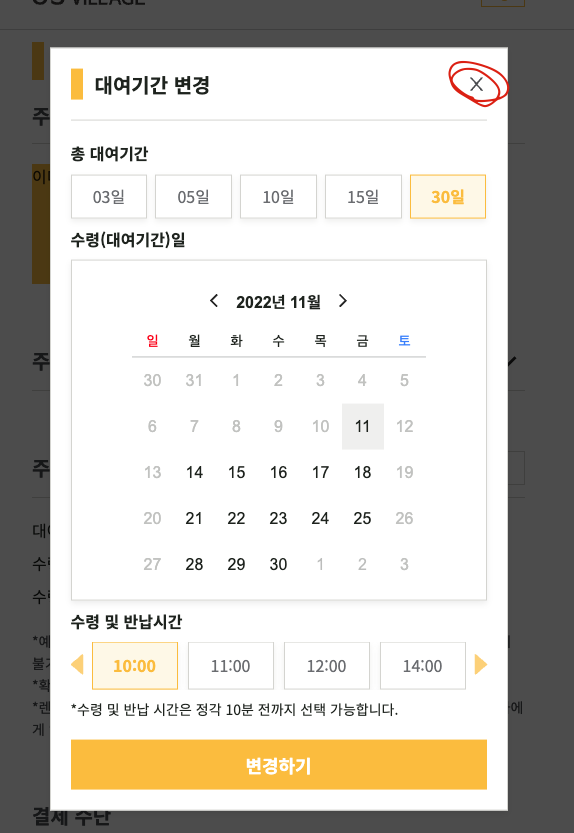
모달창안에서 닫기버튼클릭시, 모달창전체가 닫아지게 구현
function Home() {
const [modalOpen, setModalOpen] = useState(true);
const modalClose = () => {
setModalOpen(!modalOpen);
};
return (
<>
{modalOpen && (
<div className="container">
...
<div className="titleWrapper">
<p className="title">대여기간 변경</p>
<AiOutlineClose onClick={modalClose} />
</div>
...
</div>
)}
</>
);
}
export default Home;