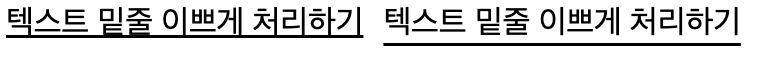
text-decoration:underline;으로 텍스트밑줄을 그으면 글씨와 선 사이가 너무 가까워서 항상 padding이나 가상요소로 처리하는 번거로움이 있었다.
인터넷 돌아다니다가 이같은 문제를 처리하는 유용한 방법이 있어서 기록해본다.
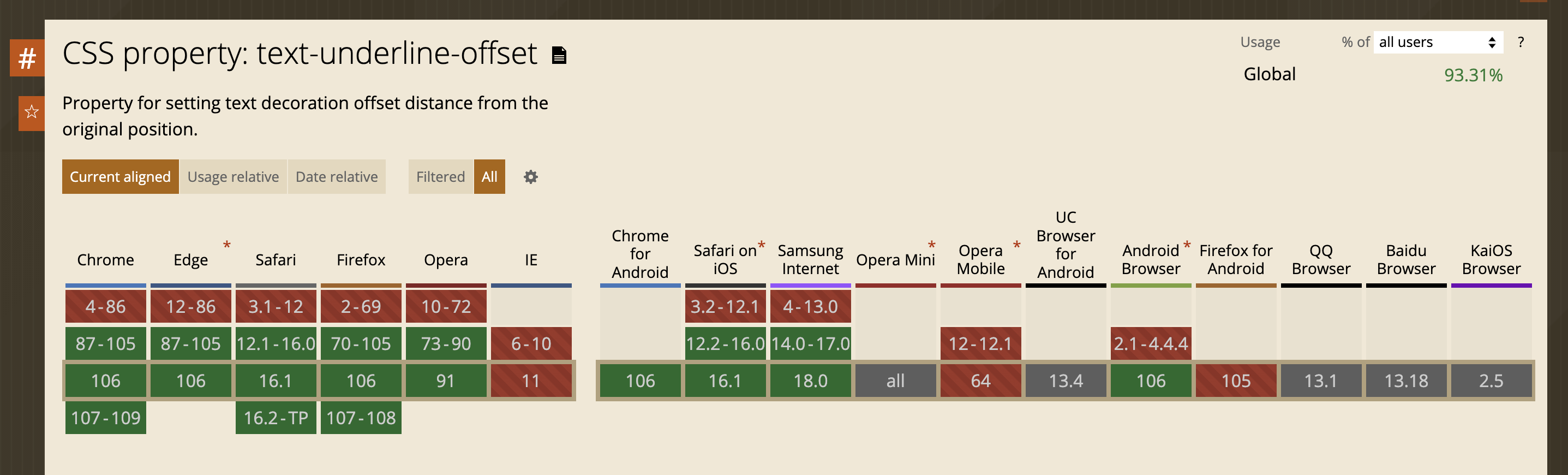
결론만 말하면 text-underline-offset 을 사용하면 간편하다.
.line{text-decoration:underline;}
.line.on{text-decoration:underline;text-underline-offset:5px;}
주의사항
1. text-decoration:underline; 과 꼭 같이 사용해야한다.
2. border-bottom과 같이 사용하면 안먹는다.
3. ie는 적용되지 않는다.