
기억하고싶은 코드
캐러셀
import React, { Component } from 'react';
import Slider from 'react-slick';
import styled from 'styled-components';
export default class SimpleSlider extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 1000,
slidesToShow: 1,
slidesToScroll: 1,
arrows: true,
autoplay: true,
autoplaySpeed: 4000,
};
return (
<Container>
<StyledSlider {...settings}>
{images.map(item => {
return (
<ImageContainer key={item.url}>
<Image alt="광고배너" src={item.url} />
</ImageContainer>
);
})}
</StyledSlider>
</Container>
);
}
}
const Container = styled.div``;
const StyledSlider = styled(Slider)`
.slick-slide div {
position: relative;
outline: none;
}
.slick-prev:before,
.slick-next:before {
font-family: 'slick';
font-size: 30px;
line-height: 1;
opacity: 0.75;
color: gray;
}
.slick-prev {
left: 25px;
z-index: 1;
}
[dir='rtl'] .slick-prev {
right: 25px;
z-index: 1;
left: auto;
}
.slick-prev:before {
content: '←';
}
[dir='rtl'] .slick-prev:before {
content: '→';
}
.slick-next {
right: 25px;
z-index: 1;
}
[dir='rtl'] .slick-next {
right: auto;
left: 25px;
z-index: 1;
}
.slick-dots {
position: absolute;
bottom: 20px;
z-index: 1;
display: block;
width: 100%;
padding: 0;
margin: 0;
list-style: none;
text-align: center;
}
.slick-dots li {
position: relative;
display: inline-block;
width: 20px;
height: 20px;
margin: 0 5px;
padding: 0;
cursor: pointer;
}
.slick-dots li button {
font-size: 0;
line-height: 0;
display: block;
width: 20px;
height: 20px;
padding: 5px;
cursor: pointer;
color: transparent;
border: 0;
outline: none;
background: transparent;
}
.slick-dots li button:hover,
.slick-dots li button:focus {
outline: none;
}
.slick-dots li button:hover:before,
.slick-dots li button:focus:before {
opacity: 1;
}
.slick-dots li button:before {
font-family: 'slick';
font-size: 6px;
line-height: 20px;
position: absolute;
top: 0;
left: 0;
width: 20px;
height: 20px;
content: '•';
text-align: center;
opacity: 0.25;
color: black;
}
.slick-dots li.slick-active button:before {
opacity: 0.75;
color: black;
}
`;
const ImageContainer = styled.div`
object-fit: cover;
`;
const Image = styled.img`
min-height: 450px;
width: 100%;
object-fit: cover;
`;
const images = [
{ id: 1, url: './images/001.png' },
{ id: 2, url: './images/003.png' },
{ id: 3, url: './images/배너4.png' },
{ id: 4, url: './images/배너5.png' },
];
메인의 케러셀 부분은 1차와 달리 라이브러리 사용이 가능했기에, slick 라이브러리를 통해서 쉽게 구현할 수 있었다.
slick 라이브러리를 구현할때 주의해야할 점은 css 부분인데,
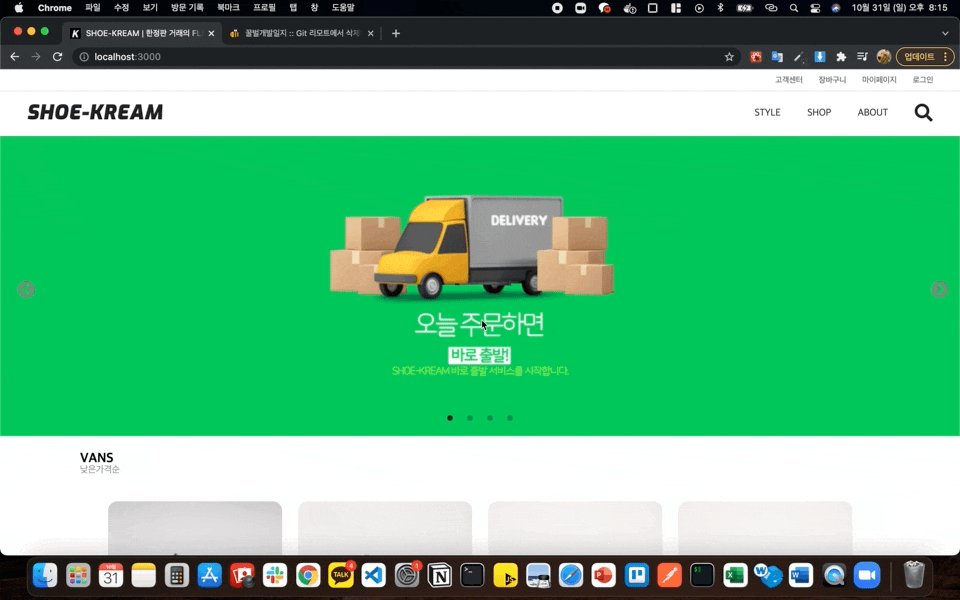
처음 slick 라이브러리를 갖다 붙였을땐 화살표가 안보일 수도 있고, 밑에 ...이 내가 원하는 위치에 없을 수도 있다. 우리가 css를 원하는대로 커스터마이징 해야하는데, 이 부분이 어디에 있는지 찾는게 쉽지 않았다.
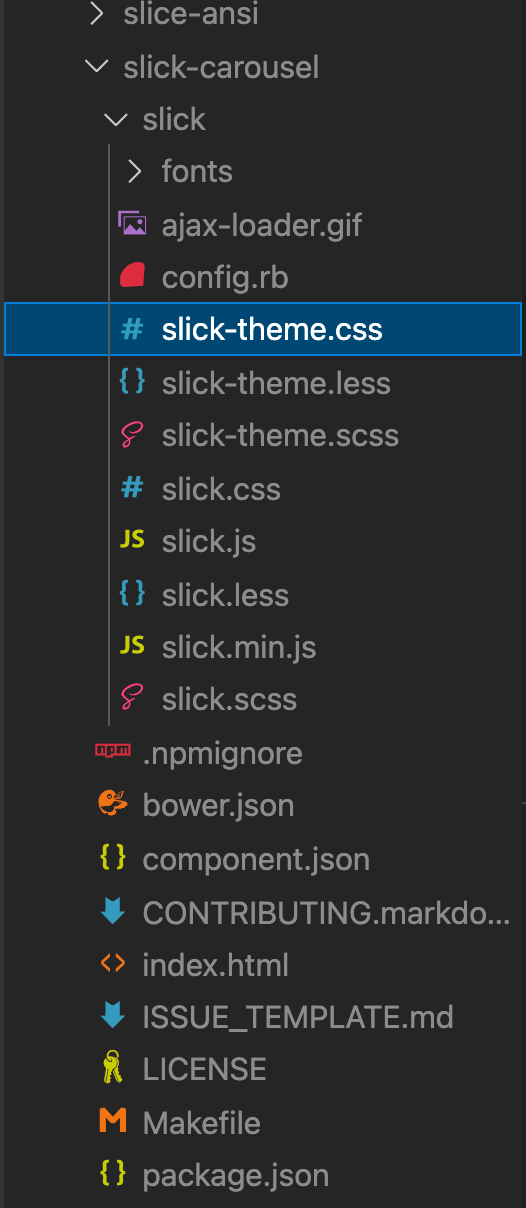
개발자도구로 elements를 찍어보고 나서야 어디있는지 찾을 수 있었는데,

바로 node-modules>slick-carousel>slick>slick-theme.css에 들어있다.
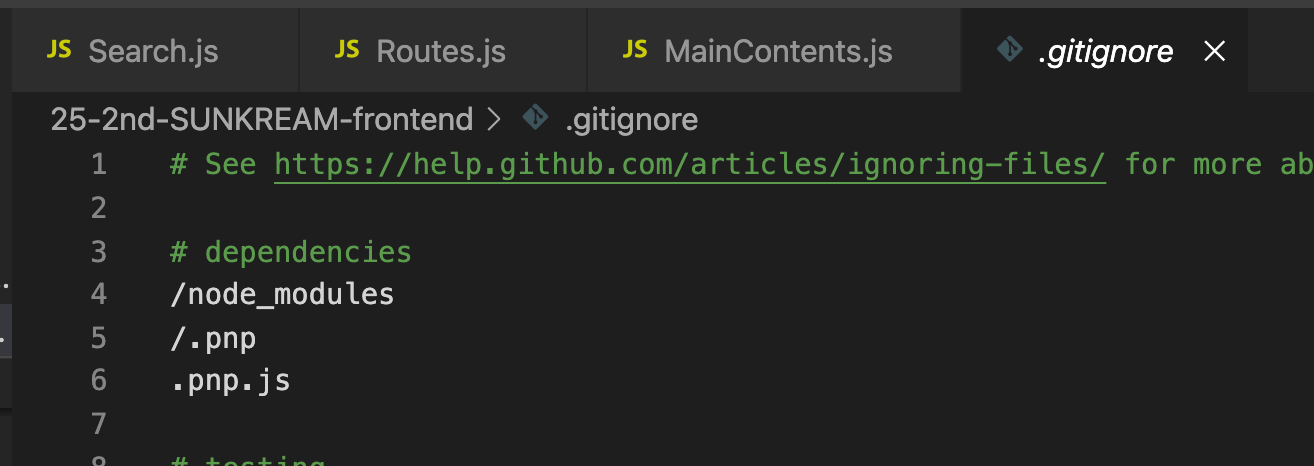
근데 node-modules는 보통 용량이 커서 .gitignore 에 의해 깃에 올라가지 않기 때문에 내 node-modules>slick-carousel>slick>slick-theme.css에서 고친다 한들, 내꺼에선 실행되지만 git에 올려 배포하거나, 팀원들과 공동으로 작업할때 팀원들 코드엔 반영되지 않는다.

- 따라서 내가 쓸 component에 css를 가져와 커스터마이징하여 사용해야한다.
- 위의 코드를 보면, 나는 dot과 arrow부분을 수정하고 싶었기 때문에 그 부분을 가져와 수정했다.
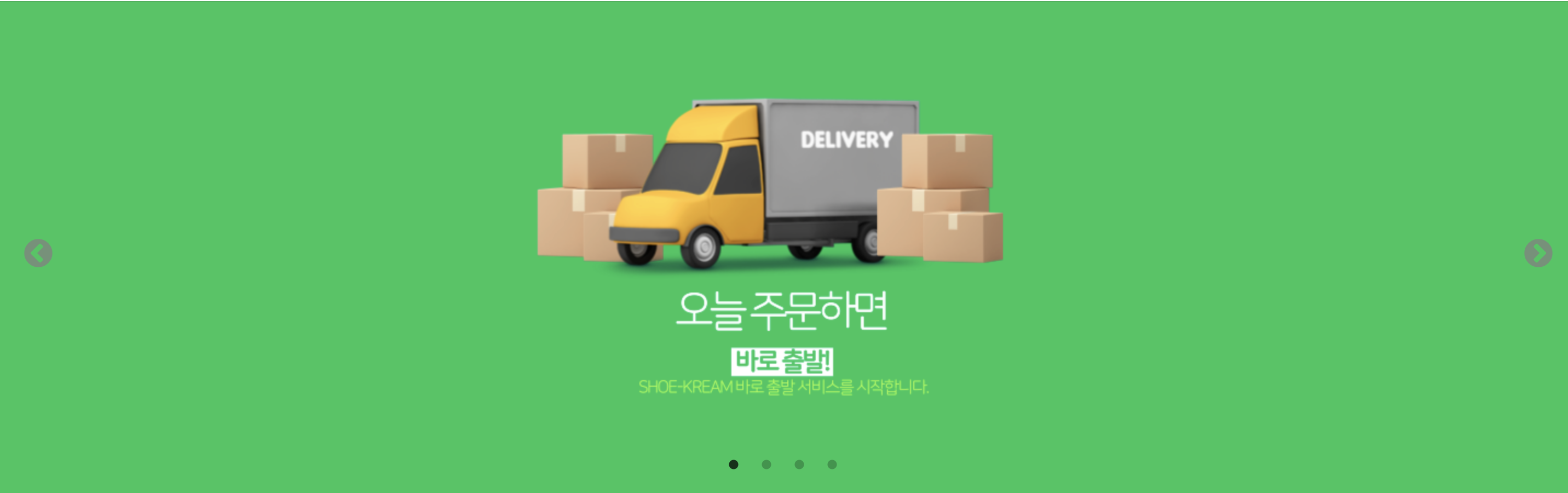
- slick의 기본 설정을 그대로 가져와서 쓴다면, 처음엔 arrow의 left,right 부분이 -25px로 되어있어서 화면에 보이지 않는다.25px로 수정하였더니 잘 나왔고, color도 수정해주었다.
- 또한 dot도 내가 만든 banner안에 넣고 싶었기 때문에 bottom 부분을 재설정해주었다.
 이렇게 원하는대로 수정완료!😎
이렇게 원하는대로 수정완료!😎
캐러셀 부분은 이쯤에서 접어두고 또 소개하고 싶은 코드가 있는데, 이부분은 다음시간에....