< var vs let, const 차이 >

1. var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
let,const 는 중복 선언 허용 X (Syntaxerror (문법에러) 발생)!!👉🏽 중복허용이 좋지 않은 이유 : 생명 주기가 긴 전역 변수는 변수 이름이 중복될 가능성이 있다. 변수 이름이 중복되면 의도치 않은 재할당이 이뤄지고,의도치 변수 값이 변경되는 부작용을 발생한다.
2. 스코프 레벨이 다르다
let,const: 블록 레벨 스코프 (함수 몸체 뿐만 아니라 if,for,while,try/catch 등이 지역 스코프를 만든다.)
var: 함수 레벨 스코프 (오로지 함수의 코드 블록 만을 지역 스코프로 인정한다)var i=10;
for(var i=0;i<5;i++){
console.log(i)
} //0 1 2 3 4
console.log(i); //5
- 함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수다.
- 따라서 x는 전역 변수다.이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다.
- 이는 의도치 않게 변수 값이 변경되는 부작용을 발생시킨다.
여기서 매일 헷갈리는 부분이 있었다. for문 마지막의 i가 4로 끝나고, 전역변수로 재할당이 일어났으면 마지막줄 console.log(i)는 4가 나와야하는 것이 아닐까? 왜 5인 것일까? 난 4라고 생각했다. 하지만 ㄴㄴ...
👉🏽 i가 4까지로 검사를 하고 5로 바뀌었을 때 조건문에 부합하지 않으니 for문이 중단되는 것이다. 하지만. i는 이미 5로 바뀌어 검사를 했기때문에 마지막 for문 밖에서 찍은 i가 전역 변수라면 i는 5가 되어있는 것이다.
여기서 더 나아가, 만약에 const나 let이였다면 마지막 console.log(i)는 10이 나왔을 것이다. {}코드 블럭에서 지역스코프를 만들기 때문에, 블럭 밖에서 생명주기가 끝나 소멸되고 전역변수로 정의되었던 let i=10이 나오기 때문이다.
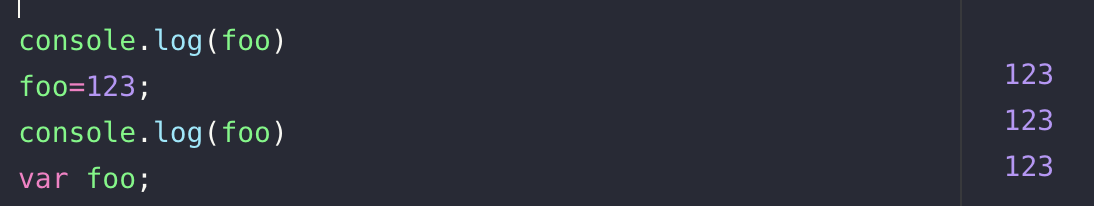
3.var는 호이스팅을 발생시킨다.


- var일 경우, 호이스팅이 일어나서 선언문이 스코프의 선두로 끌어올려진다. 따라서 선언을 하기도전에 참조할 수 있다.
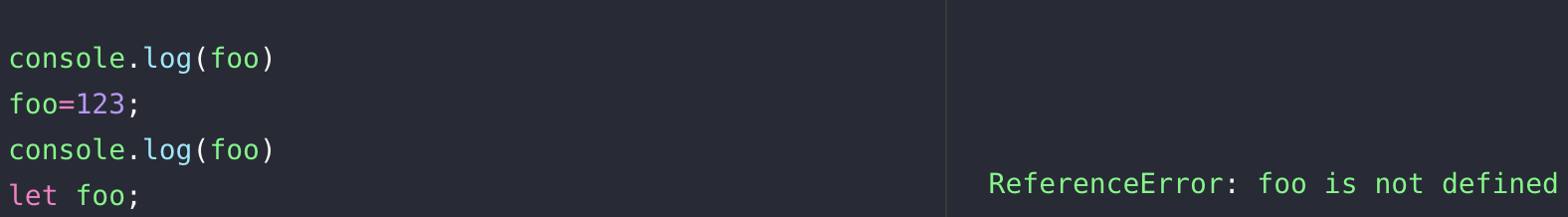
👉🏽 프로그램의 흐름상 맞지 않을 뿐더러 가독성을 떨어뜨리고 오류를 발생시킬 여지를 남기므로 X!!!!! - const,let 일 경우, 선언이 이루어지지 않았기 때문에 ReferenceError (참조 에러)가 일어난다.
< let vs const 차이>
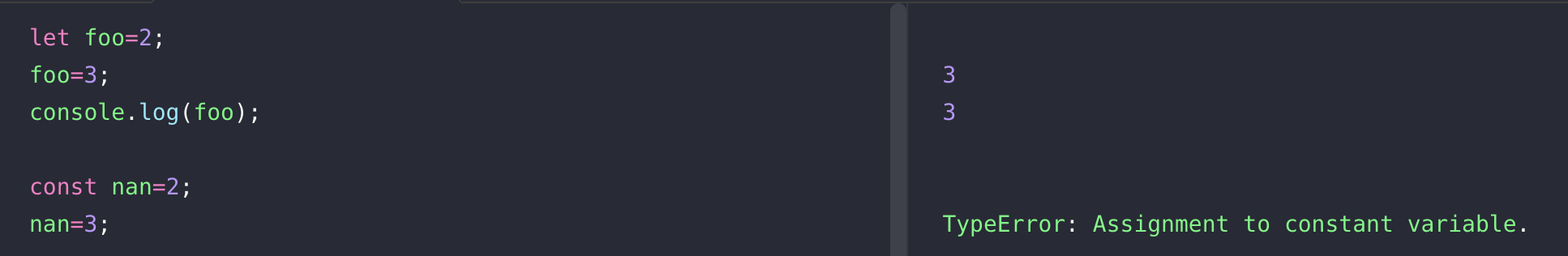
- const 키워드는 상수를 선언하기 위해 사용한다.
- const는 선언과 할당을 같이 해주어야 한다.
- const는 재할당이 금지된다.(타입에러 발생)