앱 리소스
앱 리소스란 개발자가 직접 추가한 리소스를 의미한다.
- 모듈을 생성하면 자동으로 res라는 디렉터리가 생기고
그 아래에 drawable, layout, mipmap, values 디렉터리가 생성 된다.
안드로이드 앱의 리소스 종류
| 디렉터리명 | 리소스 종류 |
|---|---|
| animator | 속성 애니메이션 XML |
| anim | 트윈 애니메이션 XML |
| color | 색상 상태 목록 정의 XML |
| drawable | 이미지 리소스 |
| mipmap | 앱 실행 아이콘 리소스 |
| layout | 레이아웃 XML |
| menu | 메뉴 구성 XML |
| raw | 원시 형태로 이용되는 리소스 파일 |
| values | 단순 값으로 이용되는 리소스 |
| xml | 특정 디렉터리가 정의되지 않은 나머지 XML 파일 |
| font | 글꼴 리소스 |
리소스 디렉터리와 파일 이름 규칙
- 표의 디렉터리명은 고정
- res 디렉터리 아래에 개발자가 임의로 이름을 붙인 디렉터리를 만들 수 없음
- 하위 디렉터리도 추가할 수 없음
- 리소스 파일은 자바 이름 작성 규칙을 지키고 알파벳 대문자 사용 X (values에 추가하는 파일 제외)
--> R 파일에 식별자로 등록해서 사용하기 때문
레이아웃 리소스 - layout 디렉터리
레이아웃 XML 파일을 저장하는 디렉터리
이미지 리소스 - drawable 디렉터리
이미지 리소스를 저장하는 디렉터리
- PNG, JPG, GIF, 9.PNG파일 저장 가능
- XML로 작성한 이미지도 디렉터리에 저장 가능
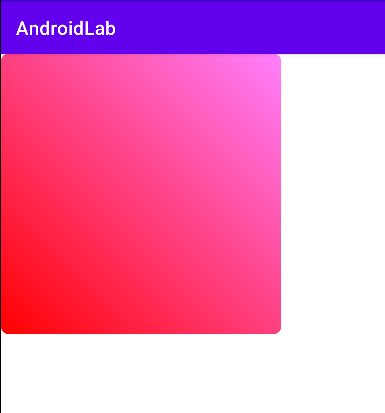
- XML로 작성한 이미지
// gradient_box.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#FFFF0000"
android:endColor="#80FF00FF"
android:angle="45" />
<corners android:radius="8dp" />
</shape>- XML 이미지를 사용하는 예
// activity_main.xml
<ImageView
android:layout_width="300dp"
android:layout_height="300dp"
android:src="@drawable/gradient_box" />
XML 이미지 태그
| 태그 | 설명 |
|---|---|
| shape | 도형을 의미하며 android:shape="rectangle"처럼 shape 속성을 이용해 도형의 타입을 지정. shape값은 rectangle, oval, line, ring 중에서 선택할 수 있음 |
| corners | 둥근 모서리를 그리는 데 사용. shape값이 rectangle일 때만 적용 |
| gradient | 그라데이션 색상 지정 |
| size | 도형의 크기 지정 |
| solid | 도형의 색상 지정 |
| stroke | 도형의 윤곽선 지정 |
실행 아이콘 리소스 - mipmap 디렉터리
앱을 기기에 설치하면 나타나는 실행 아이콘의 이미지 리소스가 저장되는 디렉터리이다.
값 리소스 - values 디렉터리
값으로 이용되는 리소스를 저장하는 디렉터리이며, 문자열, 색상, 크기, 스타일, 배열 등의 값을 XML로 저장할 수 있다.
- 문자열 리소스 등록
// res/values/strings.xml
<resources>
<string name="app_name">Test</string>
<string name="txt_data1">Hello</string>
<string name="txt_data2">World</string>
</resources>- XML에서 문자열 리소스 사용
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/txt_data1"/>- 코드에서 문자열 리소스 사용
binding.textView.text = getString(R.string.txt_data2)- 색상 리소스 등록
// res/values/colors.xml
<resources>
<color name="txt_color">#FFFF00</color>
<color name="txt_bg_color">#FF0000</color>
</resources>- 크기 리소스 등록
// res/values/dimens.xml
<resources>
<dimen name="txt_size">20do</dimen>
</resources>XML에서 색상과 크기 리소스 사용
<TextView
android:id="@id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/txt_data1"
android:textColor="@color/txt_color"
android:background="@color/txt_bg_color"
android:textSize="@dimen/txt_size"/>코드에서 색상과 크기 리소스 사용
binding.textView.text = getString(R.string.txt_data2)
binding.textView.setTextColor(ResourcesCompat.getColor(resources, R.color.txt_color, null))
binding.textView.textSize = resources.getDimension(R.dimen.txt_size)- 스타일 등록
스타일 속성은 뷰에 설정되는 여러 속성을 스타일에 등록해서 한꺼번에 적용하거나 여러 뷰에 중복되는 속성을 스타일로 정의해 재사용하는 용도이다.
// res/values/styles.xml
<resources>
<style name="MyTextStyle">
<item name="android:textSize">@dimen/txt_size</item>
<item name="android:textColor">@color/txt_color</item>
</style>
<style name="MyTextStyleSub" parent="MyTextStyle">
<item name="android:textColor">#0000FF</item>
<item name="android:background">@color/txt_bg_color</item>
</style>
</resources>스타일을 정의할 때 다른 스타일을 상속받아 재정의할 수 있다.
스타일 리소스 사용
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/MyTextStyleSub"
android:text="Hello World" />색상 리소스 - color 디렉터리
color 디렉터리는 색상 리소스를 등록한다.
values 디렉터리의 color태그와 무슨 차이??
values 디렉터리의 color태그로 등록한 리소스는 말 그대로 색상 하나를 리소스에 등록해 사용하는 의미이다.
반면에 color 디렉터리의 리소스는 특정 뷰의 상태를 표현하고 그 상태에 적용되는 색상을 등록할 때 사용한다.
- 색상 리소스 등록
// res/color/button_text.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:color="#ffff0000" />
<item android:state_focused="true"
android:color="#ff0000ff" />
<item android:color="#ff000000" />
</selector>
- android:state_pressed
- 뷰를 눌렀을 때의 상태
- android:state_focused
- 뷰에 포커스가 주어졌을 때를 의미
색상 리소스 사용
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Click Me!!"
android:textColor="@color/button_text" />글꼴 리소스 - font 디렉터리
font 디렉터리는 글꼴 리소스를 저장한다.
TTF나 OTF파일을 저장한 후 글꼴을 적용할 뷰에서 이용하면 된다.
글꼴 리소스 사용
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HelloWorld"
android:textSize="20dp"
android:fontFamily="@font/pacifico" />참고
- Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)
