둥근 버튼 만들기
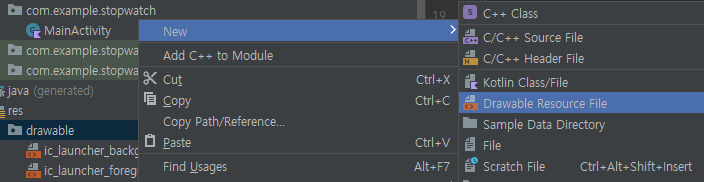
[res -> drawable] 우클릭 [New -> Drawable Resource File]

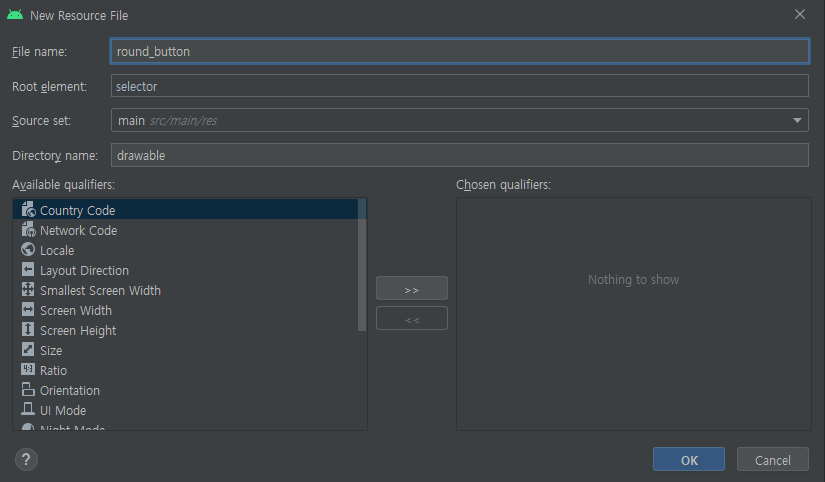
round_button으로 파일 이름 설정

XML 코드 작성
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:padding="10dp">
<solid android:color="#6666FF"></solid>
<corners
android:bottomLeftRadius="30dp"
android:bottomRightRadius="30dp"
android:topLeftRadius="30dp"
android:topRightRadius="30dp"></corners>
</shape>
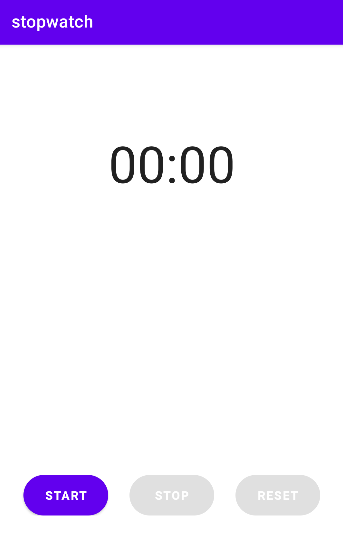
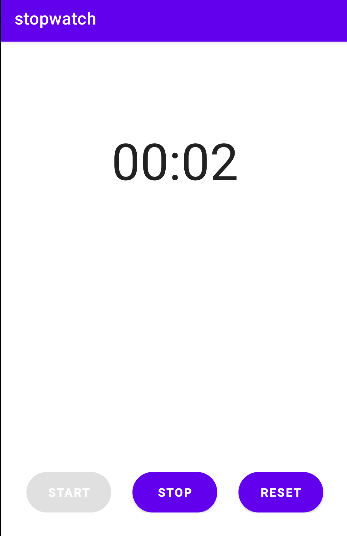
앱 화면 구성하기
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Chronometer
android:id="@+id/chronometer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_marginTop="100dp"
android:textSize="60dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_horizontal"
android:layout_alignParentBottom="true"
android:layout_marginBottom="70dp">
<Button
android:id="@+id/startButton"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="Start"
android:background="@drawable/round_button"
android:textColor="#FFFFFF"
android:textStyle="bold"/>
<Button
android:id="@+id/stopButton"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="Stop"
android:background="@drawable/round_button"
android:textColor="#FFFFFF"
android:textStyle="bold"
android:layout_marginLeft="25dp"
android:enabled="false"/>
<Button
android:id="@+id/resetButton"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="Reset"
android:background="@drawable/round_button"
android:textColor="#FFFFFF"
android:textStyle="bold"
android:layout_marginLeft="25dp"
android:enabled="false"/>
</LinearLayout>
</RelativeLayout>
메인 액티비티 작성하기
package com.example.stopwatch
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.os.SystemClock
import android.view.KeyEvent
import android.widget.Toast
import com.example.stopwatch.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
// 뒤로가기 버튼을 누른 시각을 저장하는 속성
var initTime = 0L
// 멈춘 시각을 저장하는 속성
var pauseTime = 0L
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.startButton.setOnClickListener {
binding.chronometer.base = SystemClock.elapsedRealtime() + pauseTime
binding.chronometer.start()
// 버튼 표시 여부 조정
binding.startButton.isEnabled = false
binding.resetButton.isEnabled = true
binding.stopButton.isEnabled = true
}
binding.stopButton.setOnClickListener {
pauseTime = binding.chronometer.base - SystemClock.elapsedRealtime()
binding.chronometer.stop()
binding.startButton.isEnabled = true
binding.resetButton.isEnabled = true
binding.stopButton.isEnabled = false
}
binding.resetButton.setOnClickListener {
pauseTime = 0L
binding.chronometer.base = SystemClock.elapsedRealtime()
binding.chronometer.stop()
binding.startButton.isEnabled = true
binding.resetButton.isEnabled = false
binding.stopButton.isEnabled = false
}
}
// 뒤로가기 버튼 이벤트 핸들러
override fun onKeyDown(keyCode: Int, event: KeyEvent?): Boolean {
// 뒤로가기 버튼을 눌렀을 때 처리
if (keyCode === KeyEvent.KEYCODE_BACK) {
// 뒤로가기 버튼을 처음 눌렀거나 누른 지 3초가 지났을 때 처리
if(System.currentTimeMillis() - initTime > 3000) {
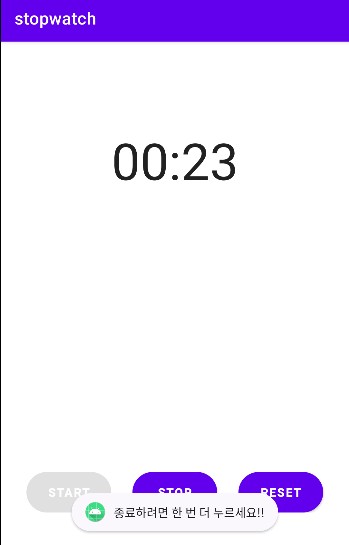
Toast.makeText(this, "종료하려면 한 번 더 누르세요!!", Toast.LENGTH_SHORT).show()
initTime = System.currentTimeMillis()
return true
}
}
return super.onKeyDown(keyCode, event)
}
}앱 실행하기


Chronometer, SystemClock, System 클래스 설명
Chronometer
Chronometer 클래스는 간단한 타이머를 구현하는 클래스
| XML속성 | 내용 |
|---|---|
| android:countDown | 이 크로노미터가 베이스에서 카운트다운할지 아니면 카운트업할지를 지정 |
| android:format | 형식 문자열: 지정된 경우 크로노미터는 "MM:SS" 또는 "H:MM:SS" 형식의 현재 타이머 값으로 교체된 첫 번째 "%s"와 함께 이 문자열을 표시 |
| method | 내용 |
|---|---|
| start() [void] | 계산 시작 |
| stop() [void] | 계산 중지 |
| 매개변수 | 내용 |
|---|---|
| base [long] | SystemClock#elapsedRealtime시간축을 사용 |
SystemClock
- elapsedRealtime() [long]
절전 모드에서 보낸 시간을 포함하여 부팅 이후 밀리초를 반환합니다.System
- currentTimeMillis() [long]
현재 시간을 밀리초 단위로 반환
현재 시간과 1970년 1월 1일 자정(UTC) 간의 차이(밀리초)참고
- Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)
- Chronometer, https://developer.android.com/reference/android/widget/Chronometer
- SystemClock, https://developer.android.com/reference/android/os/SystemClock
- System, https://developer.android.com/reference/java/lang/System
