RelativeLayout
상대 뷰의 위치를 기준으로 정렬하는 레이아웃 클래스
배치 규칙
화면에 이미 출력된 특정 뷰를 기준으로 방향을 지정하여 배치
android:layout_above
기준 뷰의 위쪽에 배치
android:layout_below
기준 뷰의 아래쪽에 배치
android:layout_toLeftOf
기준 뷰의 왼쪽에 배치
android:layout_toRightOf
기준 뷰의 오른쪽에 배치
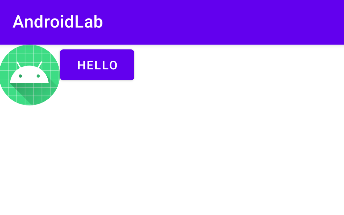
- 상대 뷰의 오른쪽에 배치
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textImage"
android:src="@mipmap/ic_launcher"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HELLO"
android:layout_toRightOf="@id/textImage" />
</RelativeLayout>
align - 맞춤 정렬
위 사진에서 보면 이미지의 세로 크기가 버튼보다 커서 버튼이 이미지 위쪽에 맞춰져 있음
이런 상황에서는 상대 뷰의 아래쪽에 맞춰야 하는 경우도 있음
android:layout_alignTop
기준 뷰와 위쪽을 맞춤
android:layout_alignBottom
기준 뷰와 아래쪽을 맞춤
android:layout_alignLeft
기준 뷰와 왼쪽을 맞춤
android:layout_alignRight
기준 뷰와 오른쪽을 맞춤
android:layout_alignBaseline
기준 뷰와 텍스트 기준선을 맞춤
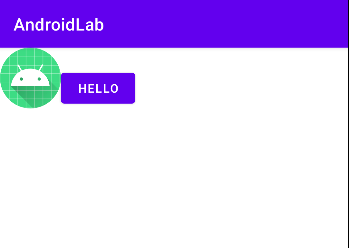
- 기준 뷰와 아래쪽을 맞춰 정렬
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textImage"
android:src="@mipmap/ic_launcher"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HELLO"
android:layout_toRightOf="@id/textImage"
android:layout_alignBottom="@id/textImage"/>
</RelativeLayout>
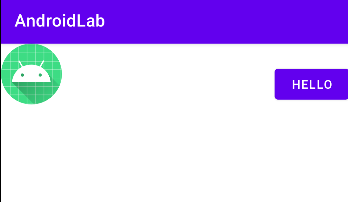
상위 레이아웃을 기준으로 맞춤 정렬하는 속성도 있음
| 속성 | 내용 |
|---|---|
| android:layout_alignParentTop | 부모의 위쪽에 맞춤 |
| android:layout_alignParentBottom | 부모의 아래쪽에 맞춤 |
| android:layout_alignParentLeft | 부모의 왼쪽에 맞춤 |
| android:layout_alignParentRight | 부모의 오른쪽에 맞춤 |
| android:layout_centerHorizontal | 부모의 가로 방향 중앙에 맞춤 |
| android:layout_centerVertical | 부모의 세로 방향 중앙에 맞춤 |
| android:layout_centerInParent | 부모의 가로·세로 중앙에 맞춤 |
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textImage"
android:src="@mipmap/ic_launcher"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HELLO"
android:layout_alignParentRight="true"
android:layout_alignBottom="@id/textImage"/>
</RelativeLayout>
참고
Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)