배치 규칙
LinearLayout은 뷰를 가로나 세로 방향으로 나열하는 레이아웃 클래스
- orientation이라는 속성에 horizontal이나 vertical값으로 방향을 지정
레이아웃 XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON2"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON2"/>
</LinearLayout>
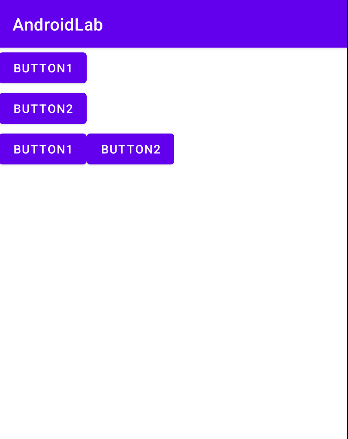
</LinearLayout>결과

방향만 설정하면 뷰를 추가한 순서대로 나열
화면에서 벗어나도 줄을 자동으로 바꾸지 않음LinearLayout은 단순한 레이아웃으로 복잡한 화면을 만들기에는 맞지 않음
layout_weight - 여백 채우기
화면에 뷰를 배치하다 보면 가로나 세로 방향으로 여백이 발생
이런 경우 뷰를 사용해서 여백을 채워줌
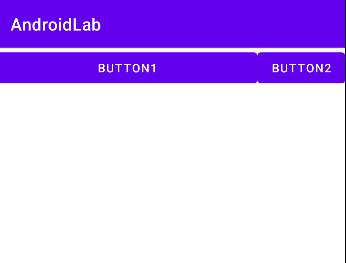
뷰 1개로 전체 여백 채우기
layout_weight 속성을 사용
수치 계산 하지 않아도 각 뷰에 설정한 가중치로 여백을 채울 수 있음
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON1"
android:layout_weight="1"/> // layout_weight 속성을 1 부여
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON2"/>
</LinearLayout>
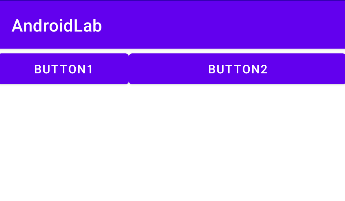
뷰 여러개로 여백을 나누어 채우기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON1"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON2"
android:layout_weight="3"/>
</LinearLayout>
layout_weight 속성에 지정한 숫자는 가중치를 나타냄
-> 뷰가 차지하는 여백의 비율을 의미- layout_weight값이 각각 1과 3이면 1/4, 3/4만큼 나누어 차지
중첩된 레이아웃에서 여백 채우기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="BUTTON1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="BUTTON3"/>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON3"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON4"/>
</LinearLayout>
layout_weight 속성은 같은 영역에 있는 뷰끼리만 여백을 나누어 차지함
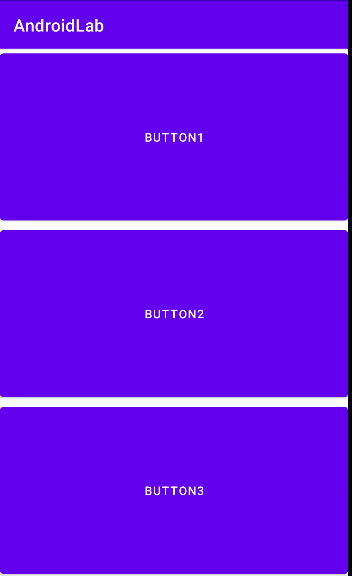
여백 채우기로 뷰의 크기 설정하기
layout_weight는 여백을 채우는 속성이지만
뷰의 크기를 0으로 하고 layout_weight값만 설정하기도 함
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:text="BUTTON1"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="BUTTON2"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="BUTTON3"/>
</LinearLayout>
뷰의 크기를 %로 설정할 수는 없지만
크기를 0으로 하고 layout_weight값을 설정해주면 %를 사용한 것과 같은 효과를 줌
gravity, layout_gravity
뷰를 정렬할때 사용하는 속성
사용하지 않을 경우 기본값으로 left/top이 설정됨
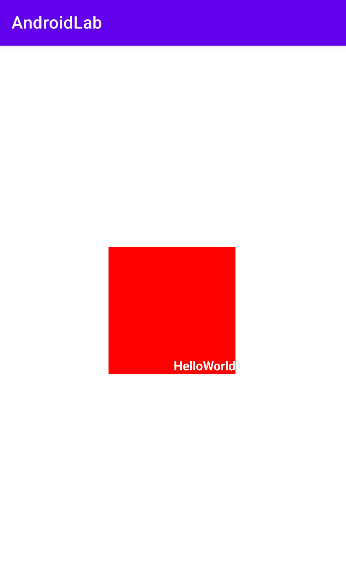
gravity, layout_gravity 속성 적용하기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="#FF0000"
android:textSize="15dp"
android:textStyle="bold"
android:textColor="#FFFFFF"
android:text="HelloWorld"
android:gravity="right|bottom"
android:layout_gravity="center_horizontal"/>
</LinearLayout>
gravity의 정렬 대상은 콘텐츠
layout_gravity의 정렬 대상은 뷰인 것을 알 수 있음
레이아웃에 gravity 속성 적용하기
위의 예에서 layout_gravity의 속성값을 center_vertical값으로 지정하면 정렬이 안됨
LinearLayout 자체가 방향으로 뷰를 배치하는 레이아웃으로
LinearLayout의 orientation 속성에 설정한 방향과 같은 방향으로는 적용 안됨
뷰를 LinearLayout 영역의 가운데로 정렬하려면
레이아웃에 gravity="center"로 설정하면 됨
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="#FF0000"
android:textSize="15dp"
android:textStyle="bold"
android:textColor="#FFFFFF"
android:text="HelloWorld"
android:gravity="right|bottom" />
</LinearLayout>
참고
Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)