뷰 바인딩
레이아웃 XML 파일에 선언한 뷰 객체를 코드에서 쉽게 사용하는 방법
액티비티에서 findViewById()를 사용하지 않고 사용
기존에 butterknife라는 라이브러리 사용
현재는 라이브러리 도움 없이 사용 가능
레이아웃 XML 선언부
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/visibleBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="visible"/>
<TextView
android:id="@+id/targetView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="hello world"
android:background="#FF0000"
android:textColor="#FFFFFF"/>
<Button
android:id="@+id/invisibleBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="invisible"/>
</LinearLayout>gradle 선언부
// build.gradle
android {
...
buildFeatures {
viewBinding true
}
}뷰 바인딩을 사용하려면 그래들 파일에 선언해줘야 함
이렇게 하면 뷰 객체를 포함하는 클래스가 자동으로 만들어짐
클래스의 이름은 레이아웃 XML 파일명을 따름
ex) activity_main.xml -> ActivityMainBinding
activity 선언부
inflate() 함수를 호출하면 바인딩 객체를 얻음
이때 인자로 layoutInflater를 전달
package com.example.androidlab
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import com.example.androidlab.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 바인딩 객체 획득
val binding = ActivityMainBinding.inflate(layoutInflater)
// 액티비티 화면 출력
setContentView(binding.root)
// 뷰 객체 이용
binding.visibleBtn.setOnClickListener {
binding.targetView.visibility = View.VISIBLE
}
binding.invisibleBtn.setOnClickListener {
binding.targetView.visibility = View.INVISIBLE
}
}
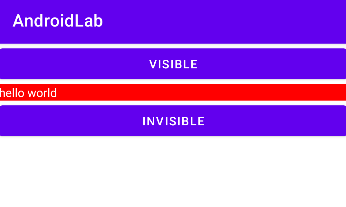
}결과 화면

more
gradle에 뷰 바인딩을 선언하게 되면 레이아웃 XML 하나당 바인딩 클래스가 자동으로 만들어짐
어떤 XML은 바인딩 클래스가 필요 없는 경우 발생
// XML 파일의 루트 태그에 추가
tools:viewBindingIgnore="true"참고
Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)