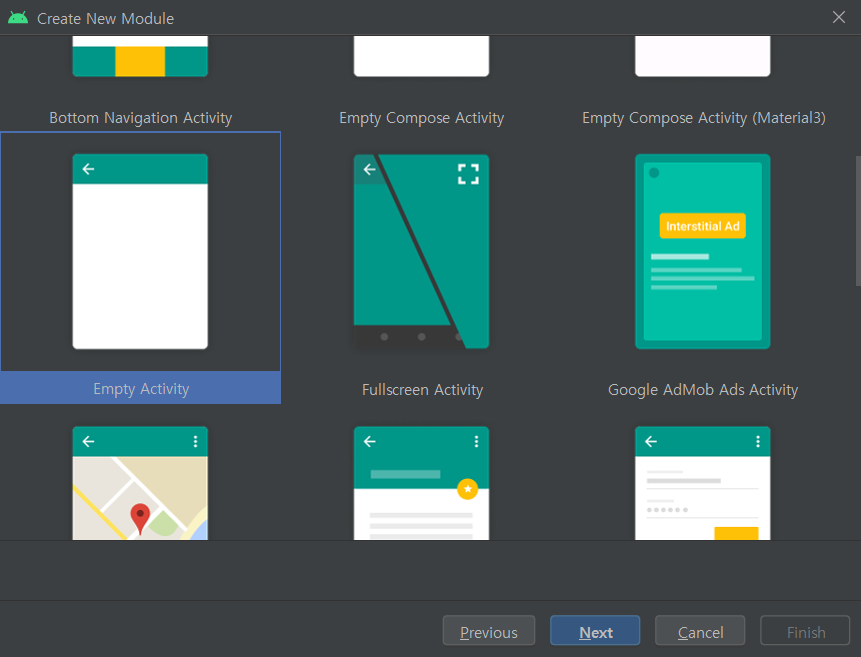
새 모듈 생성
새로운 앱을 만들 때 새 프로젝트를 시작해도 되지만,
환경이 같은 경우 한 프로젝트에 모듈만 새로 만들어 사용 가능새로운 모듈은 곧 새로운 앱
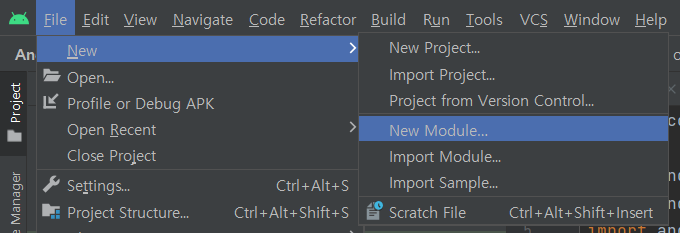
[File -> new -> New Module]




문자열 리소스 등록하기

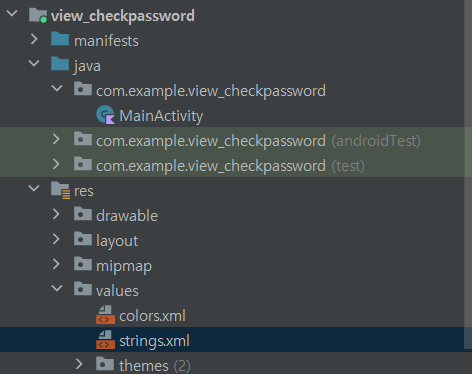
res/values.strings.xml 파일을 열어 문자열 추가
<resources>
<string name="app_name">View_checkPassword</string>
<string name="main_desc">
회원님의 소중한 정보 보호를 위해, 카카오계정의 현재 비밀번호를 확인해 주세요.
</string>
<string name="password_txt">
비밀번호가 기억나지 않으세요?
</string>
</resources>레이아웃 XML 파일 작성하기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddin="16dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/main_desc"
android:textSize="17dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="aaa@a.com"
android:textColor="#CFCFCF"
android:layout_marginTop="10dp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#D4D4D3"
android:layout_marginTop="10dp"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="비밀번호"
android:inputType="textPassword"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/password_txt"
android:layout_marginTop="10dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="확인"
android:layout_marginTop="16dp"/>
</LinearLayout>앱 실행하기

참고
Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)