Frontend
1.TDD (테스트 주도 개발)

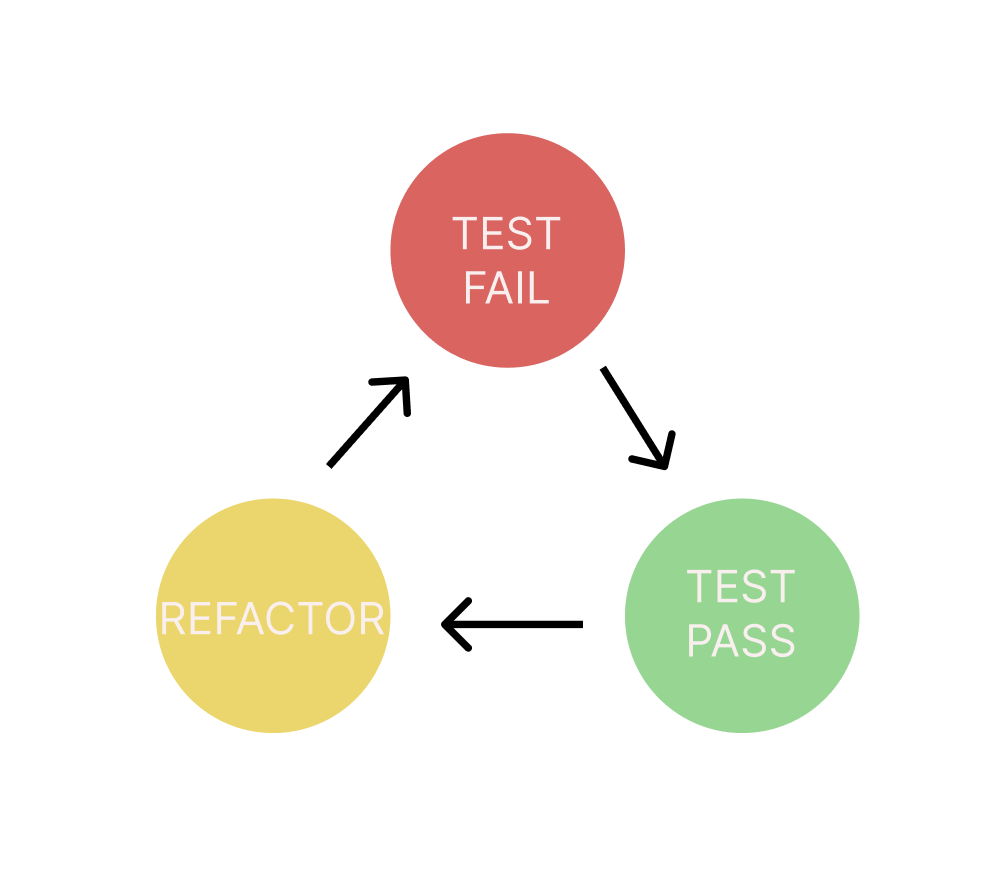
TDD란 Test Driven Development라는 약자로 테스트 주도 개발을 의미한다.테스트는 서비스의 품질 확인 및 버그를 찾는 데 사용할 수 있다. 내가 작성한 코드가 예상하는 대로 동작하는지 검증하고 확인하는 것이다.테스트 주도 개발은 무엇일까? 테스트 주도
2.React에 Redux Toolkit 사용하기

Redux Toolkit이란? Redux Toolkit은 redux에서 지원하는 개발 도구이다. 스토어 설정, 리듀서, 데이터 가져오기 등 Redux 로직을 작성하기 위해 권장되는 접근 방식이다. Redux Toolkit의 configureStore는 설정을 단순화하
3.React 이미지 업로드 전 미리보기 기능

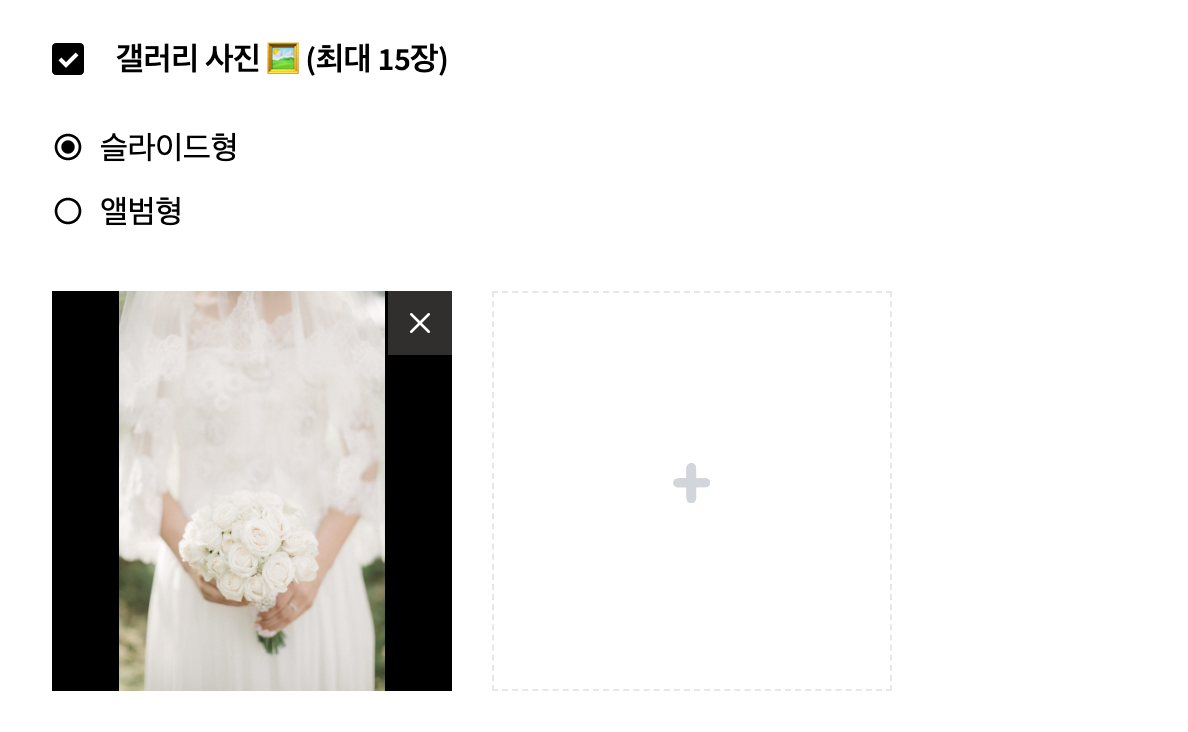
이미지를 미리 보여 주는 기능을 만들려고 생각했을 때 아래 두 가지 방법을 생각했다.이미지를 서버에 올리고 반환된 이미지 주소로 이미지를 미리 보여주는 방법이미지를 서버에 올리기 전 이미지를 미리 보여주는 방법두 번째 이미지를 서버에 올리기 전 이미지를 미리 보여주는
4.React Portal을 이용해 모달 구현

Portal 이란 부모 컴포넌트를 벗어나 DOM 계층 구조 바깥에 있는 DOM 노드로 자식을 렌더링 하는 방법이다.DOM은 트리구조로 부모와 자식 관계를 가지면서 렌더링 되는데 엘리먼트가 위치한 부모와 자식 관계의 구조 따라 z-index가 먹히지 않는 경우가 있다.아
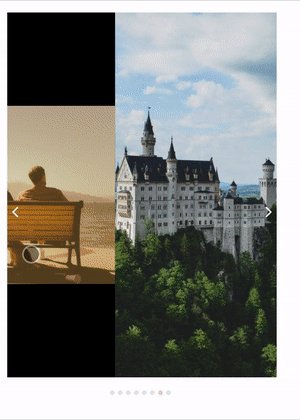
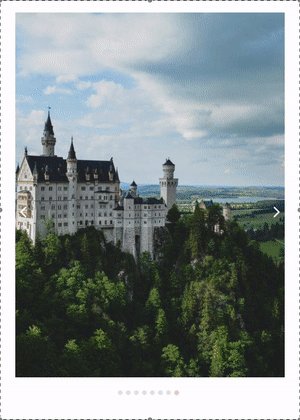
5.React 이미지 슬라이드(infinite loop) 구현

To do 라이브러리 없이 아래 나열된 기능을 기준으로 이미지 슬라이드 구현을 해보았다. ``(다음) 버튼 클릭으로 슬라이드 이미지 전환 모바일에서 터치로 슬라이드 이미지 전환 무한 루프로 마지막 이미지에서 다음 이미지로 터치 또는 클릭시 자연스럽게 첫번째 이미지
6.react webpack 설정

webpack.config.jsbabel.config.jspackage.jsonyarn start개발환경yarn build하나로 만들어진 자바스크립트 파일이 dist 폴더에 bundle.js라는 파일 이름으로 생성된다.
7.HOC(Higher Oder Component) Auth 인증체크

페이지 중 누구나 진입이 가능한 페이지와, 로그인한 회원만 진입이 가능한 페이지 또는 로그인 한 회원은 진입하지 못하는 페이지 (예: login 페이지) , 관리자만 진입이 가능한 페이지가 있다.이러한 인증 들은 어떻게 할 수 있을까? 이런 경우 higher-orde
8.React LifeCycle API 생명주기

LifeCycle API 생명주기 출처-LifeCycle >## Mounting component가 브라우저에 나타날 때 constrctor : component가 만들어지는 과정에서 가장 먼저 실행되는 함수로 초기 state를 설정한다. getDerivedStat
9.Redux

에러 나면 아래와 같이 설치 후 다시 실행package.json.eslintrc.jsbaseUrl 옵션을 사용하여 기본 경로를 지정해주면, 상대경로가 아닌 절대경로로 파일을 import 할 수 있다. base 가 되는 경로를 직접 설정함으로써, 패키지 depth 가 깊
10.ESLint & Prettier 적용하기

ESLint는 JavaScript, JSX의 정적 분석 도구로 코드를 분석해 문법적인 오류를 찾아주고 일관된 코드 스타일로 작성하도록 도와준다. ESLint는 스타일 가이드를 좀 더 편리하게 적용할 수 있다.(예: Airbnb Style Guide, Google Sty
11.React 18 버전 업데이트 정리

자동 배치란 여러 개의 state 업데이트를 하나로 묶어 render 함수를 호출(리렌더링 성능 개선)하는 것을 말합니다.기존 17 버전에서도 이러한 배칭 처리는 되었지만 비동기 부분에서는 자동 배치 처리가 되지 않았습니다.하지만 18 버전부터는 비동기에서도 자동 배치
12.React에서 setInterval 사용하기

업데이트 함수 setState를 활용하여 구현 위 소스는 1초마다 카운트를 1 씩 올려주는 코드입니다. useEffect 두 번째 인자에 빈 배열을 넣어 componenetDidMount와 같이 timer 함수를 한 번만 세팅합니다. setInnerval로 time
13.CRA(Create React App) 웹팩 설정하기

CRA는 프로젝트 초기 세팅 및 복잡한 과정을 해결해줍니다.예를 들어, 아래와 같은 명령어로 타입스크립트 환경의 리액트 프로젝트를 만들 수 있습니다.이렇게 프로젝트를 만들게 되면 바벨이나 웹팩 같은 빌드 도구를 사용하지만 종속된 라이브러리나 설정이 보이지 않습니다.숨겨
14.React Query

React 애플리케이션에서 데이터를 가져오기 위한 라이브러리입니다.데이터 Fetching, 캐싱, 동기화, 서버 쪽 데이터 업데이트 비동기 과정에서 데이터를 관리하기 편하게 할 수 있습니다.아래와 같이 React는 데이터를 가져올 때 useEffect를 사용하고 use
15.바벨(Babel) 설정하기

바벨은 트랜스파일러로 최신 자바스크립트(타입스크립트, JSX 포함)가 모든 브라우저에서 동작하도록 변환해 줍니다.실행이 안되는 구버전 웹브라우저를 대응하기 위해 배포할 때에 예전 방식의 자바스크립트로 변환해서 배포하려고 사용합니다.파싱(Parsing): 코드를 분해하