1. 웹 서버, 웹 애플리케이션 서버
1-1. 웹
- 웹은 http 기반으로 동작함
- 클라이언트 -> 서버 요청
- 서버 -> 클라이언트로 데이터를 전송하고 응답할 때 http 프로토콜 기반으로 작동
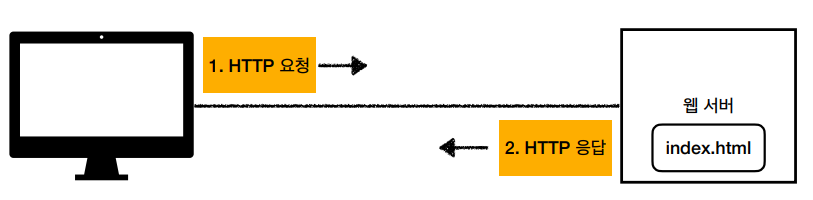
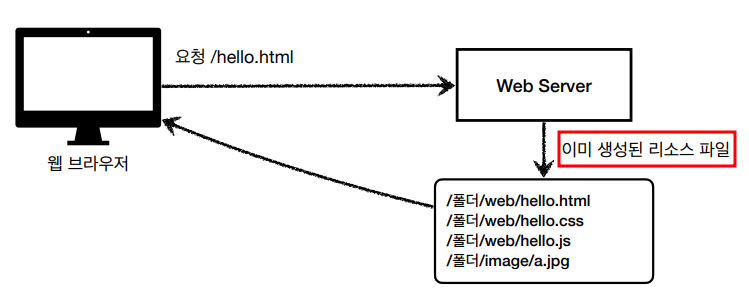
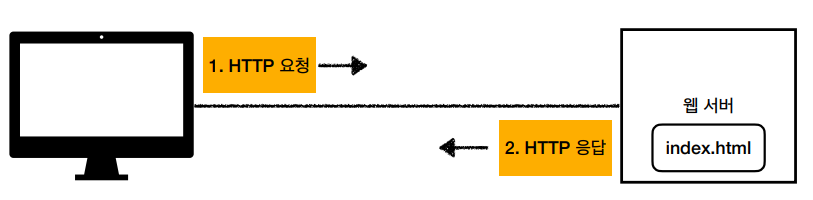
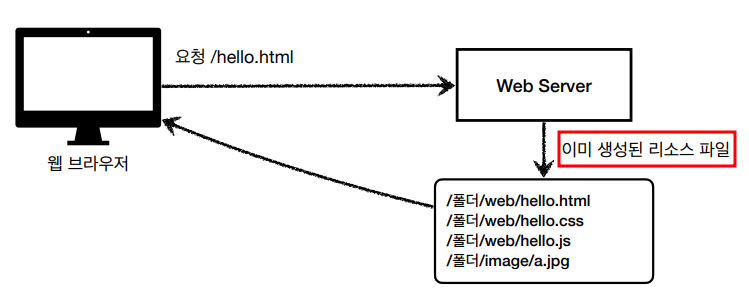
1-2. 웹 서버
- http 기반으로 동작
- 특정 디렉토리에 css, html, js, 이미지, 영상을 두는데 이때, 웹 서버가 http 응답을 함
- http 프로토콜로 데이터를 주고 받음 + 정적 데이터 제공하는것을 웹서버라고 함
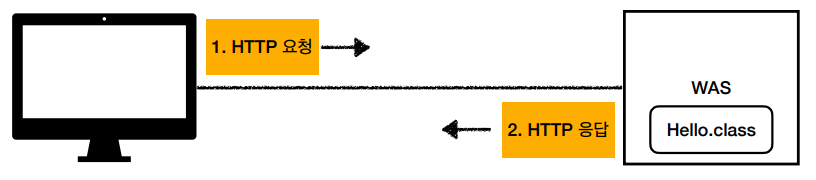
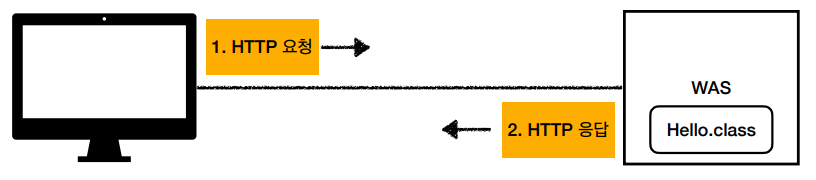
1-3. 웹 애플리케이션 서버
- http 기반으로 동작
- 웹 서버 기능 포함+ (정적 리소스 제공 가능)
- 프로그램 코드를 실행해서 애플리케이션 로직 수행할 수 있다는게 웹 서버와 가장 큰 차이!!!
- WAS는 애플리케이션 코드를 실행하는데 더 특화
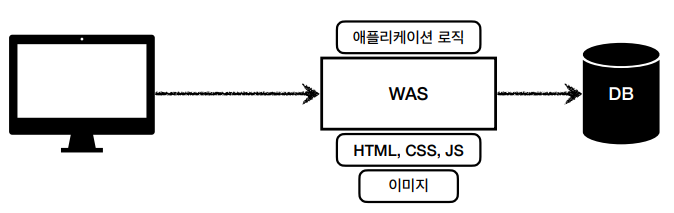
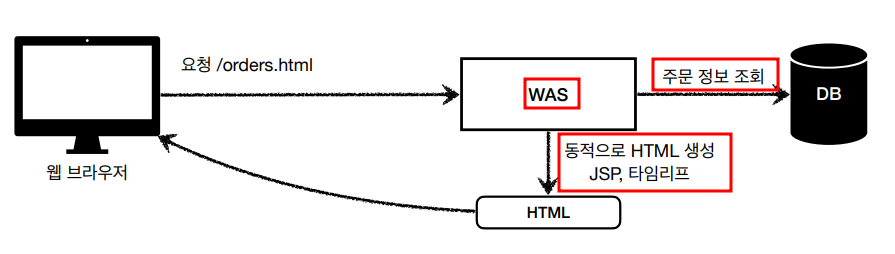
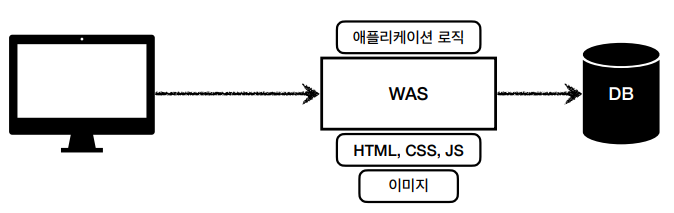
1-4. 웹 시스템 구성_WAS, DB
- 정적 리소스는 존재하는 것들 불러오면 됨
- 어플리케이션 로직은 db갔다와야하고, 다른 api 호출해야하고 복잡함
- WAS가 너무 많은 역할을 담당, 서버 과부하 우려
- WAS장애나면 오류화면조차 보일 수 없음(은근 장애 잘 남)
역할 분담
- 정적 리소스: 웹 서버
- 중요한 애플리케이션 로직 처리 전담: WAS
- 정적 리소스가 많이 사용되면 web서버 증설, 어플리케이션 리소스가 많이 사용되면 WAS 증설
- WAS, DB 장애시 WEB 서버가 오류 화면 제공 가능
2. 서블릿
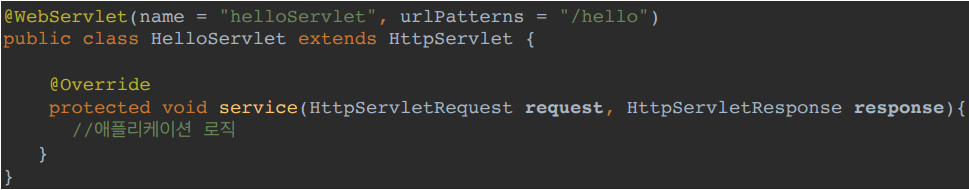
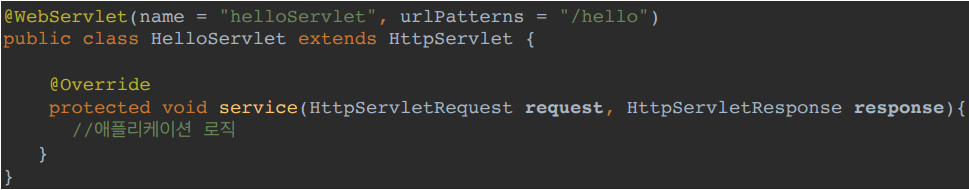
1-1. 서블릿 코드
- urlPatterns(/hello)의 URL이 호출되면 서블릿 코드가 실행
- HTTP 요청 정보를 편리하게 사용할 수 있는 HttpServletRequest
- HTTP 응답 정보를 편리하게 제공할 수 있는 HttpServletResponse
- 개발자는 HTTP 스펙을 매우 편리하게 사용
- 서버에서 처리해야하는 업무가 수십가지인데, 서블릿은 메인 로직 빼고 모든 일을 다 진행해줌
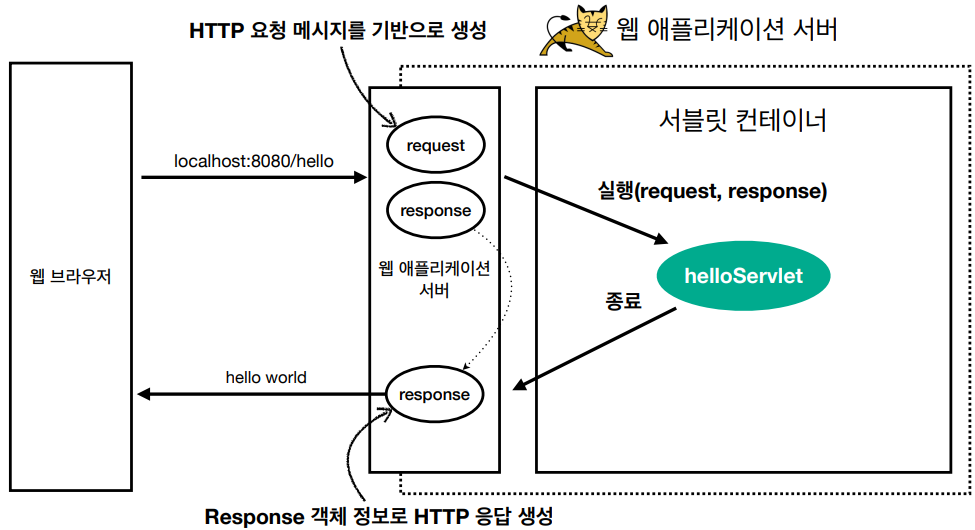
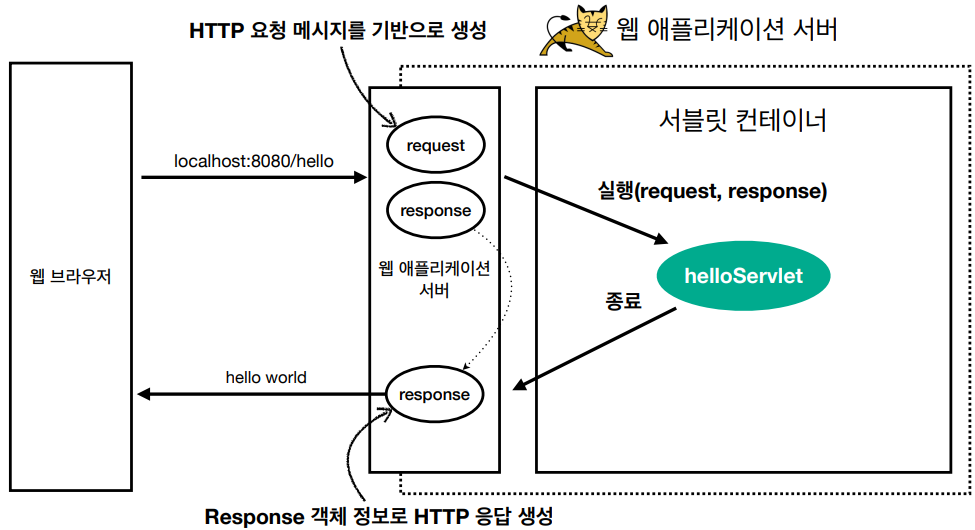
1-2. 서블릿 흐름
- localhost:8080/hello로 요청하면
- was서버에서 HTTP 요청 메시지를 기반으로 request response 객체 생성
- request response를 파라미터로 넘기면서 helloServlet 실행
- responser 객체 정보로 HTTP응답 생성
- 웹브라우저에 응답 메세지 전송됨
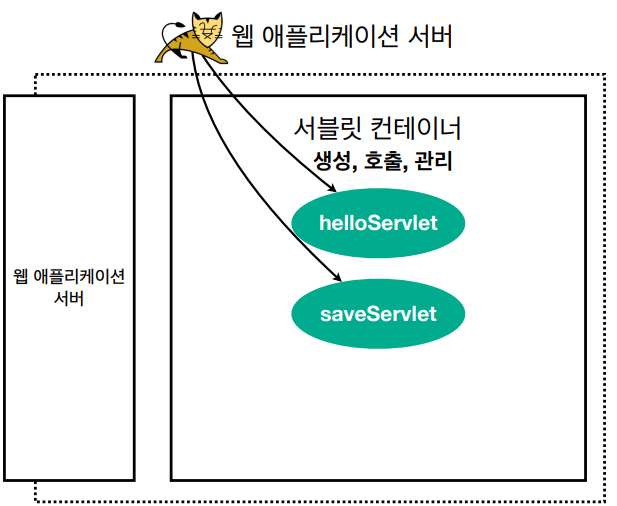
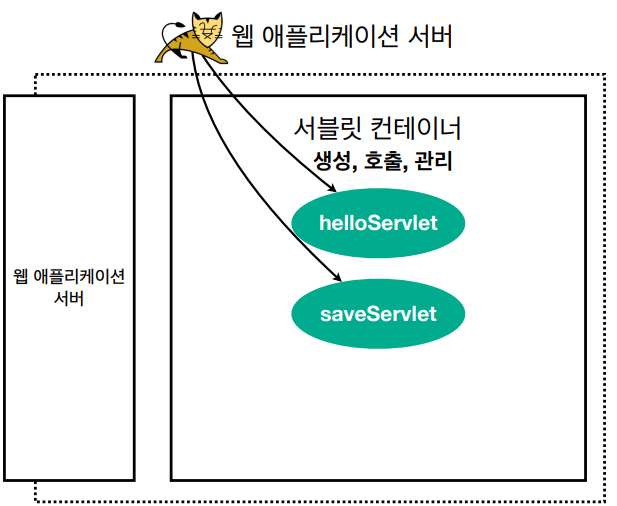
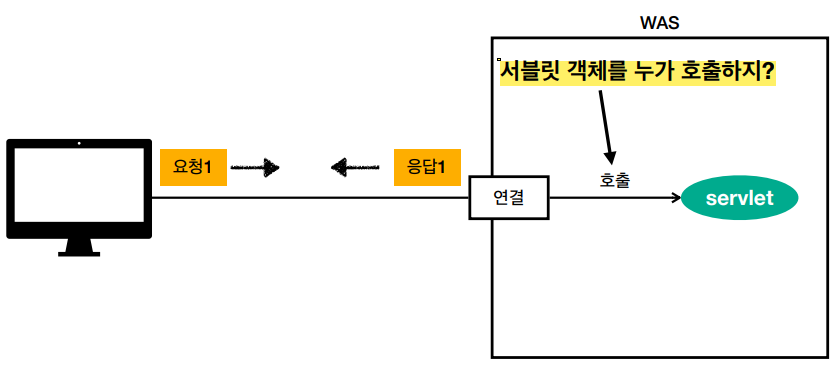
1-3. 서블릿 컨테이너
- 서블릿 컨테이너: 톰캣처럼 서블릿을 지원하는 WAS
- 서블릿 컨테이너는 서블릿 객체를 생성(자동으로 생성), 초기화, 호출, 종료하는 생명주기 관리(WAS가 내려갈 때 서블릿 동시 종료)
- 서블릿 객체는 직접 생성하는게 아니라 코드만 만들면 됨
- 서블릿 객체는 싱글톤으로 관리
- request, respone 객체는 요청이 들어올 때마다 새로 만드는게 맞음
-> why? 요청이 각각 다르기 때문 / username이 다르기 때문에 각각 달라야함
- helloServlet은 새로 생성하면 비효율 -> 싱글톤으로 관리
- 공유 변수 사용 주의
- 동시 요청을 위한 멀티 쓰레드 처리 지원
3. 동시 요청 - 멀티 쓰레드
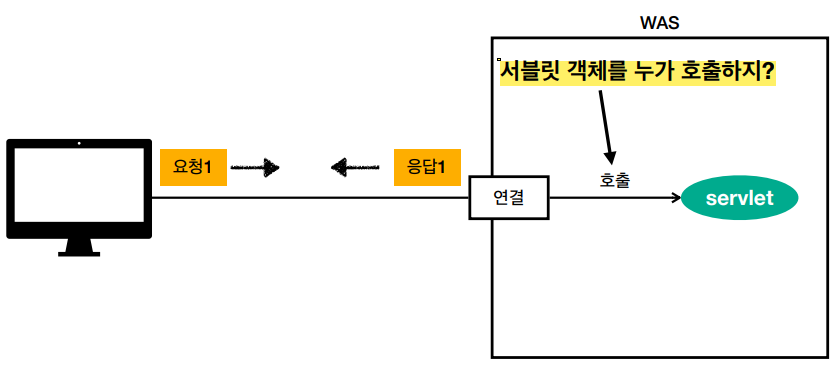
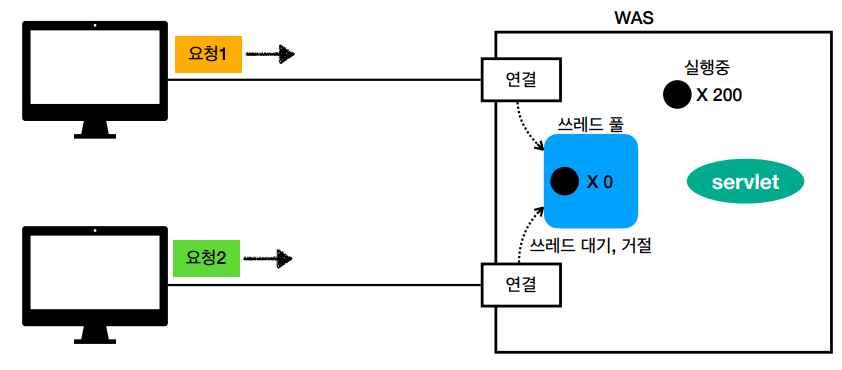
1-1. 쓰레드
- 서블릿 객체를 쓰레드가 호출
- 연결 : TCP/IP로 연결
- 애플리케이션 코드를 하나하나 순차적으로 실행하는 것은 쓰레드
- 자바 메인 메서드를 처음 실행하면 main이라는 이름의 쓰레드가 실행
- 쓰레드가 없다면 자바 애플리케이션 실행이 불가능
- 쓰레드는 한번에 하나의 코드 라인만 수행
- 동시 처리가 필요하면 쓰레드를 추가로 생성
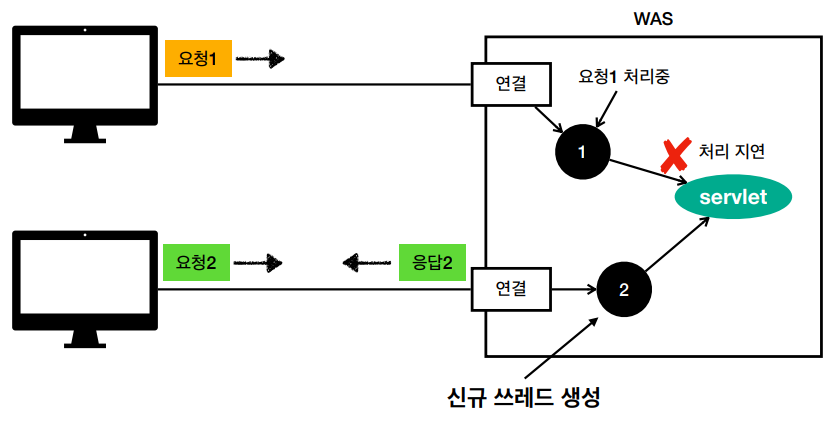
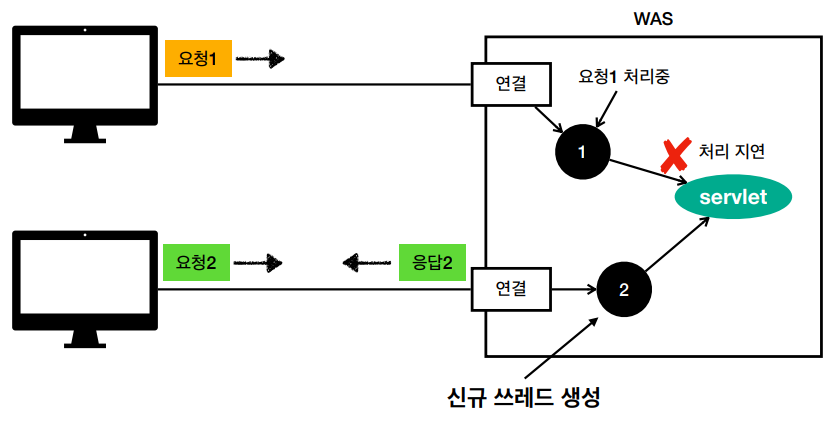
1-2. 다중 쓰레드
- 요청1번이 처리중인데 요청2번이 들어왔다면, 요청1번이 쓰레드를 버려야 요청2번이 사용할 수 있는데, 쓰레드가 하나밖에 없어서 요청1번도 지연되고 요청2번 대기 -> 둘다 죽음
- 요청마다 쓰레드 생성하면 동시요청 처리 가능 but 단점도 있음
- 장: 동시 처리 가능
- 장: 하나의 쓰레드가 지연되어도, 나머지 쓰레드 정상 동작
- 단: 생성비용 비쌈(요청 올때마다 쓰레드 생성하면 응답 속도 늦어짐)
- 단: 컨텍스트 스위칭 비용(쓰레드가 바뀔때마다의 비용) 발생
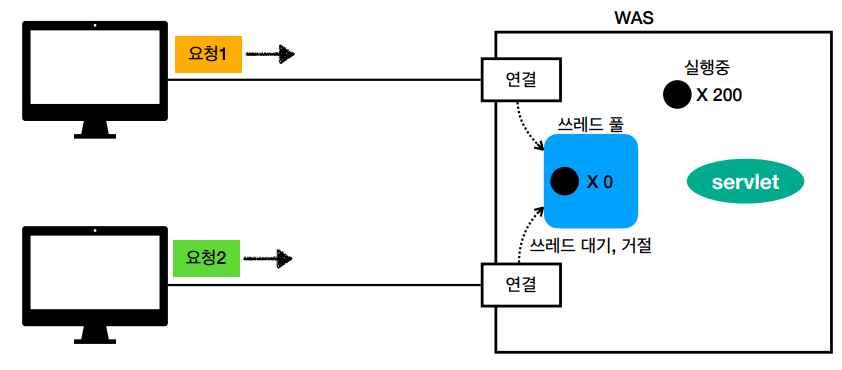
1-3. 쓰레드 풀
- 애플리케이션 로직의 복잡도, CPU, 메모리, IO 리소스 상황에 따라 모두 다르기 때문에 적정 갯수 찾아야함
- 멀티 쓰레드에 대한 부분은 WAS가 처리
- 개발자는 마치 싱글 쓰레드 프로그래밍을 하듯이 편리하게 소스 코드를 개발
4. 정적 리소스, HTML(동적), HTTP API
1-1. 정적 리소스
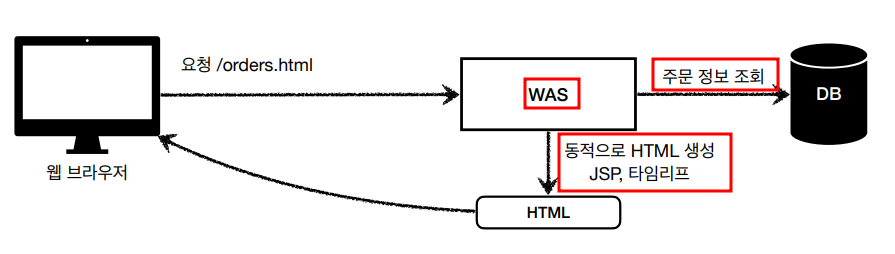
1-2. HTML(동적)
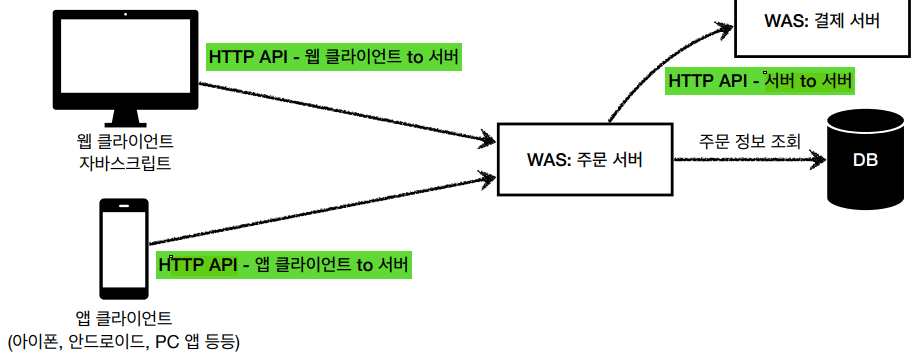
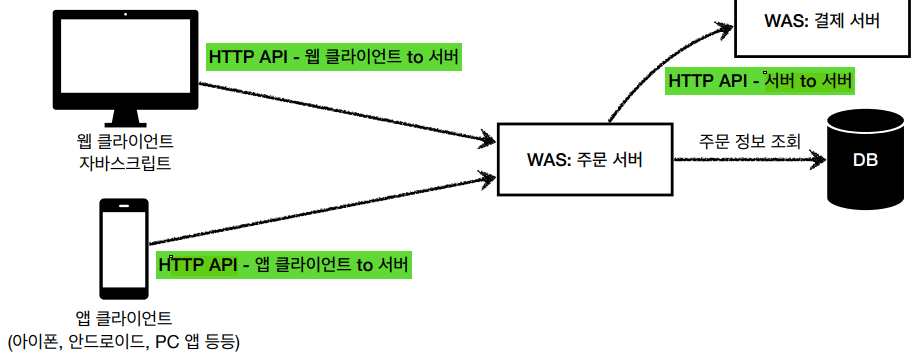
1-3. HTTP API
- HTML이 아닌 데이터 전달 + 실제 프로세스로 호출
- 보통 JSON 형식 사용

- 서버 to 서버: 데이터만 주고받으면 됨 (html받을 필요없음)
- http위에 json으로 데이터 만 주고받으면 됨
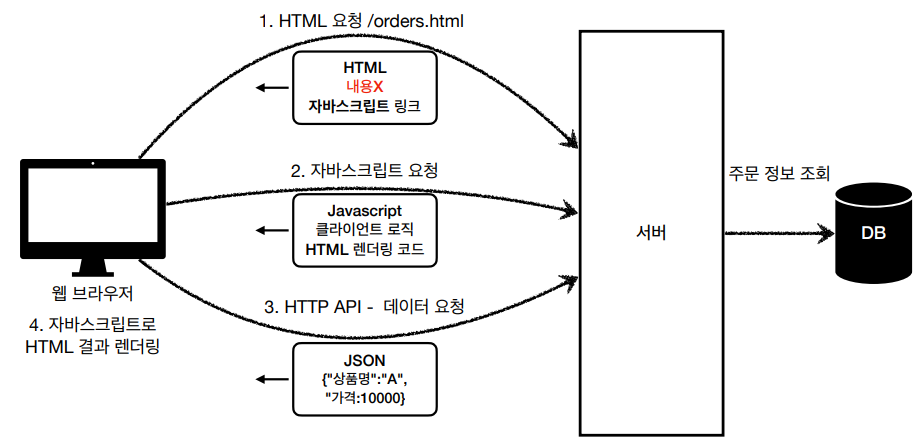
- 웹브라우저에서 html랜더링을 위해 자바스크립트의 api를 통해 서버의 api호출 -> was서버가 데이터 준다 -> 그 데이터를 가지고 html 동적으로 만들어서 뿌린다
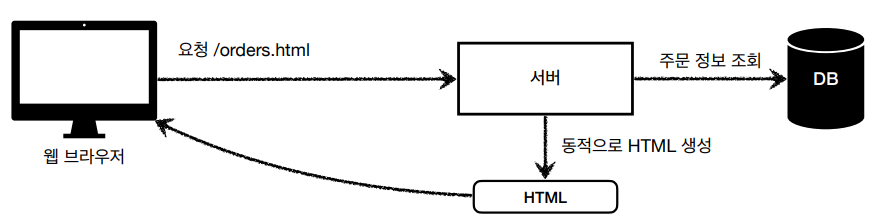
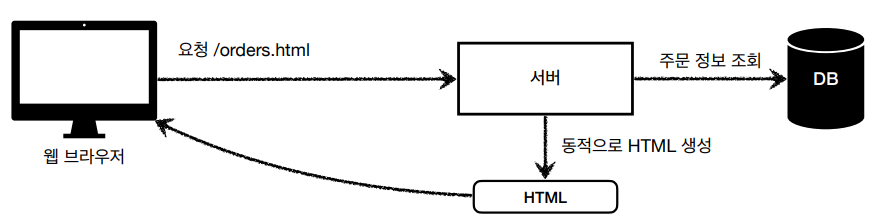
1-4. SSR - 서버 사이드 렌더링
- 서버에서 최종 HTML을 생성해서 클라이언트에 전달(모든 동적html이 서버에서 생성이 된다는 의미)
- 웹브라우저에서 주문내역을 달라고 서버에 요청하면, 서버는 주문db조회해서 html화면을 동적으로 생성한 다음에 최종적으로 html을 서버에서 만듦
- html화면을 렌더링 해서 웹브라우저에 http응답에 html 코드를 다 실어서 응답을 보내면 웹브라우저는 그거를 받아서 html을 그대로 렌더링해서 클라이언트한테 보여줌
- 화면이 정적이고, 복잡하지 않을 때 사용, 백앤드 개발자 필수
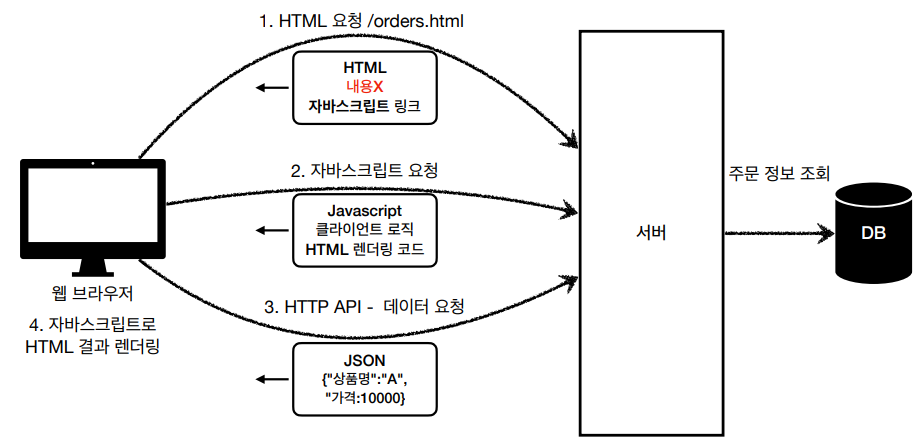
1-5. CSR - 클라이언트 사이드 렌더링
- 복잡하고 동적인 UI 사용, 프론트앤드 개발자 필수