props 는 부모 컴포넌트가 자식 컴포넌트에게 주는 값. 자식 컴포넌트에서는 props 를 받아오기만하고, 받아온 props 를 직접 수정 할 수 는 없다.
state 는 컴포넌트 내부에서 선언하며 내부에서 값을 변경 할 수 있습니다.
Props
프롭스는 부모 컨포넌트가 자식 컨포넌트한테 값을 전달할때 사용된다.
<child value="value"/>자신이 받아온 props 값은 this. 키워드를 통하여 조회 할 수 있다.


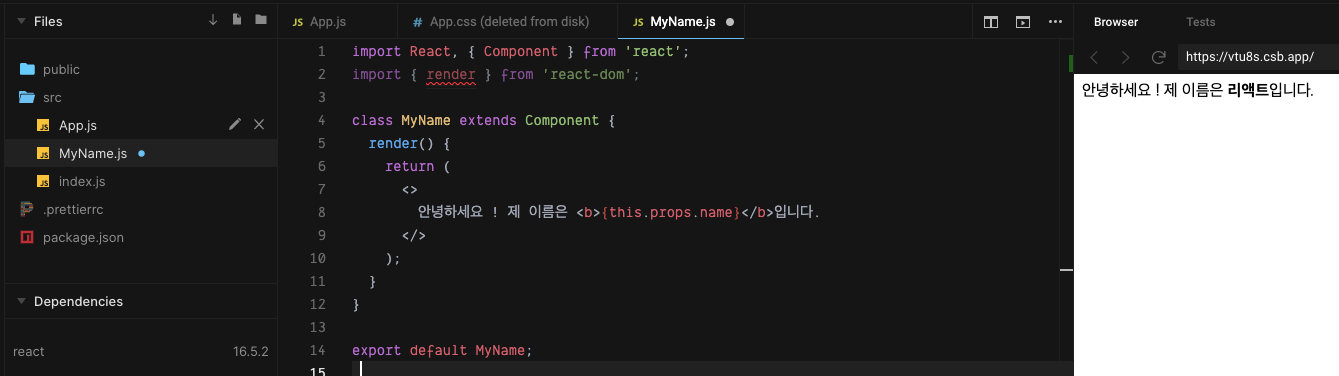
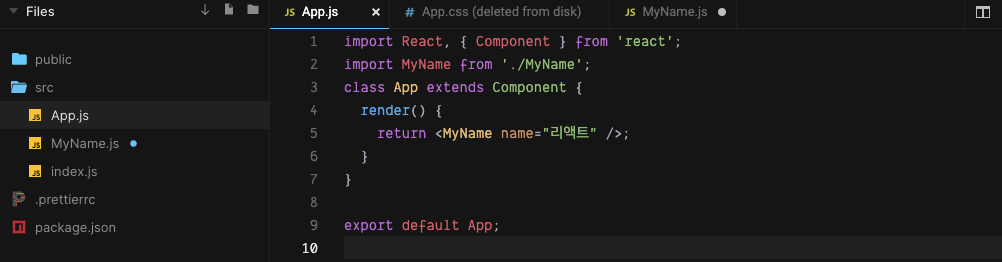
props 값은 name="리액트" 이런식으로 태그의 속성을 설정해주는 것 처럼 사용
안녕하세요! 제 이름은 리액트 입니다. 라고 나오는걸 확인.
만약에
<MyName name ="리액트"/>에서 깜박하고 name ="리액트를 안쓸 수도 있을것이다.<MyName/>이렇게 그럴때를 대비해서
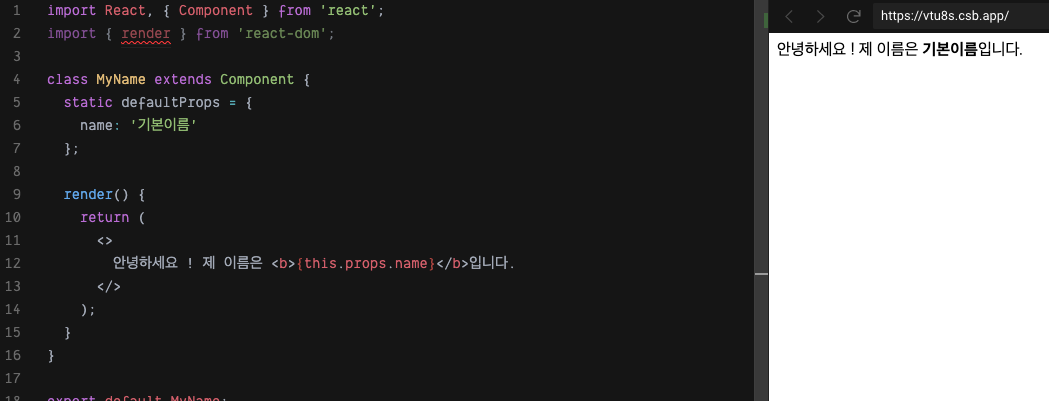
디폴트프롭스를 이용하여 기본값을 설정해줄수있다.static defaultProps = { name: '기본이름' };
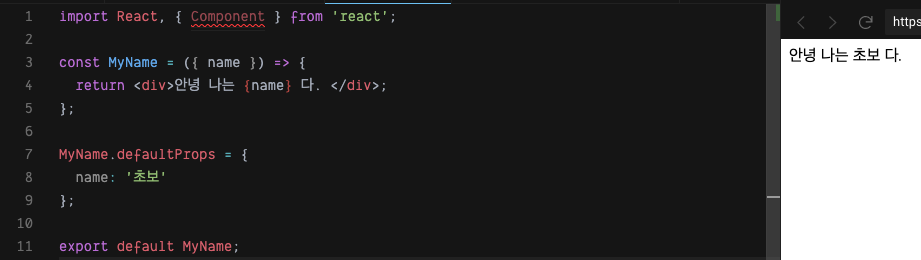
클래스 형식말고 함수형식으로도 할수있다.
State
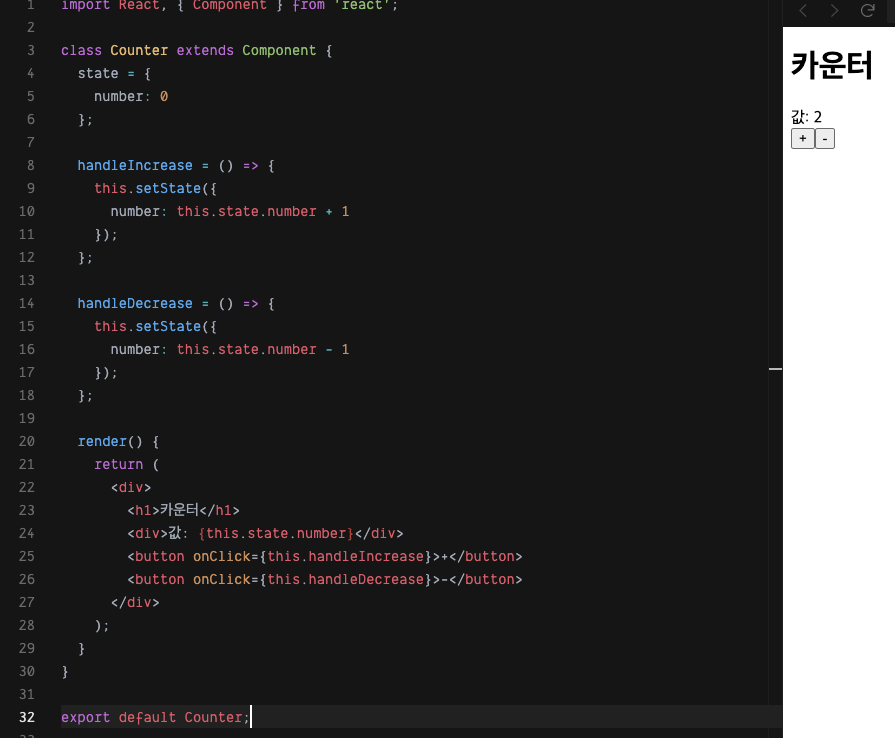
state는 내부에서 변경 할 수 있다.
변경할때는 항상 setState 함수를 사용

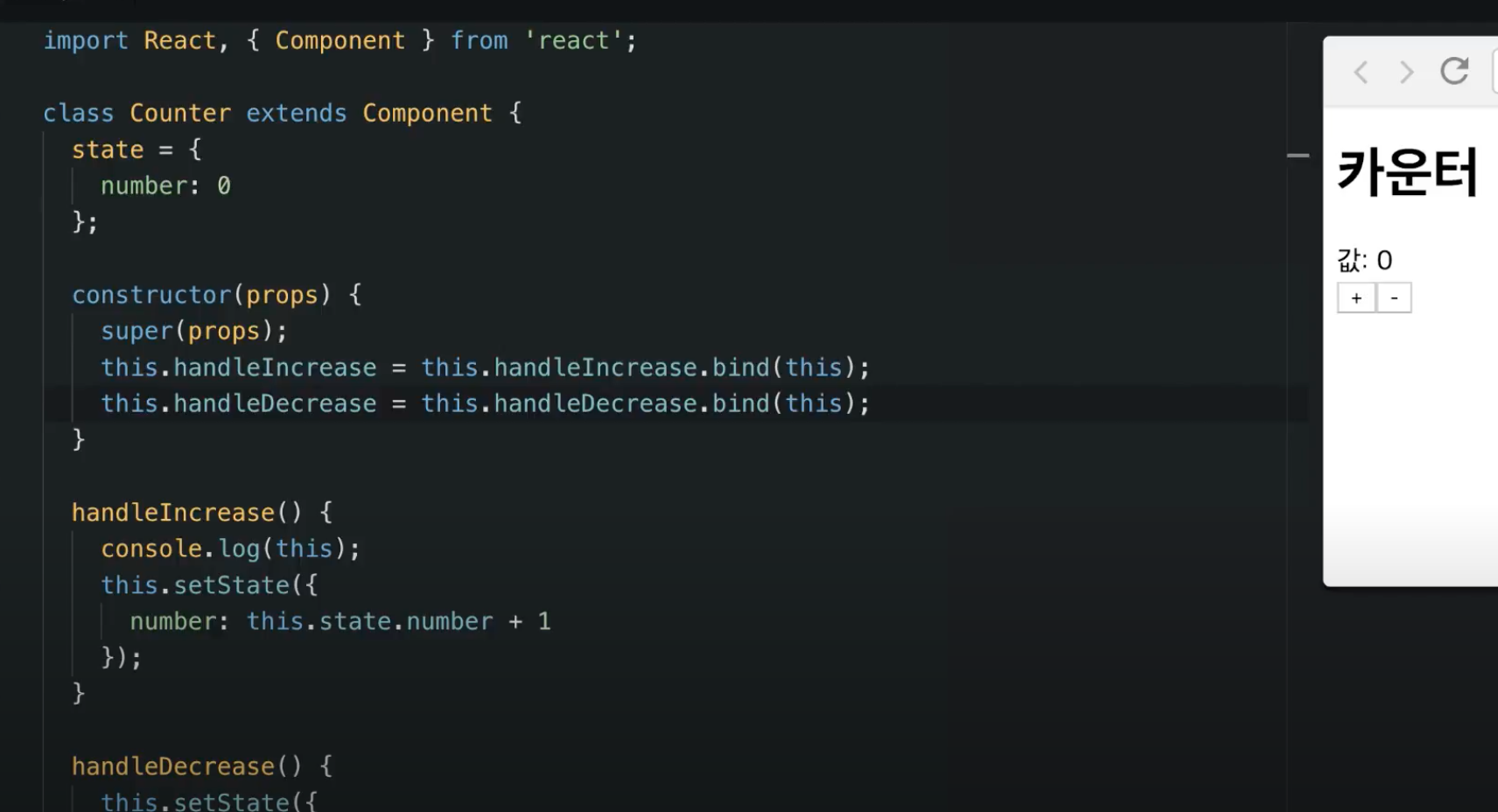
컴포넌트에서 이렇게 메소드를 작성 할 수 있다.
super 는 부모클래스 생성자의 참조이다. 그리고 자바스크립트는 언어적 제약사항으로서 생성자에서 super 를 호출하기 전에는 this 를 사용할 수 없다.props 전달 없이 super() 를 호출하더라도 render 함수 및 기타 메소드에서 여전히 this.props 를 사용할 수 있다
리액트는 작성한 컴포넌트의 생성자 호출 이후 해당 객체에 props 속성을 세팅한다.
Event

자바스크립에서는 이렇게 이벤트 효과를 줬었다면
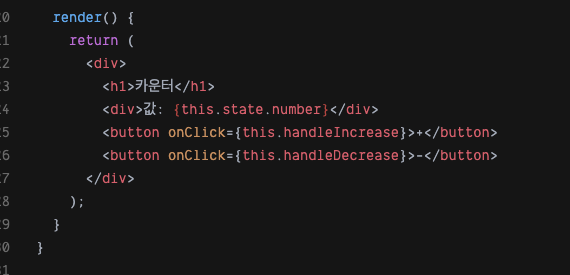
리액트에선 이렇게 작성한다.
차이가 보이는가???
이벤트이름을 설정 할 때 camelCase 로 설정해주어야 합니다. onclick 은 onClick, onmousedown 은 onMouseDown, onchange 는 onChange
이벤트에 전달해주는 값은 함수여야 한다.
onClick={this.handleIncrease()} 이런식으로 하게 된다면, 렌더링을 할 때 마다 해당 함수가 호출이된다. 그러면
렌더링 -> 함수 호출 -> setState -> 렌더링 -> 함수 호출 -> 무한반복..